The elevated use of language understanding in engines like google has prioritized writing content material that’s organized by subjects and subtopics and communicates the message in a means that lacks ambiguity. Semantic HTML makes it clear to engines like google precisely the place the content material you need to be listed is on a webpage, which is why it needs to be thought-about for each search engine optimisation and web site accessibility.
To be clear, Semantic HTML just isn’t a rating issue. It’s simply one thing that makes it simpler for engines like google to determine the place the principle content material of a webpage is, which is an excellent factor.
Search Engines Focus On The Predominant Content material
Google’s Search High quality Rater Tips makes a distinction between three sorts of content material on a webpage:
- Predominant content material
- Supplementary content material
- Promoting content material
Predominant Content material
Predominant content material is what the various search engines need to index and rank.
Supplementary Content material
Supplementary content material is beneficial, like website navigation but it surely’s not what the various search engines are inquisitive about indexing.
Promoting Content material
Promoting content material can also be not what engines like google go to a webpage to crawl.
Semantic HTML Helps Webpages Obtain Their Function
The excellence between foremost content material and the opposite two sorts of content material is that the Supplementary and Promoting content material don’t assist obtain the aim of the webpage.
Solely the Predominant Content material helps a webpage obtain its function and based on the Search High quality Raters Tips, these are those that obtain a better Web page High quality rating by the raters.
Whereas that’s most likely not a rating sign, creating foremost content material that achieves the aim of the webpage remains to be a purpose that each writer and search engine optimisation ought to work towards.
The Raters Information states on the very starting of Half 1:
“A Web page High quality (PQ) ranking process consists of a URL and a grid to report your observations as you discover the touchdown web page and the web site related to the URL.
The purpose of PQ ranking is to guage how nicely the web page achieves its function.”
The important thing to reaching the aim is within the Predominant Content material. Semantic HTML is what helps the search engine crawler zero in on that foremost content material.
Idea of Web page Construction – Semantic HTML
Rule quantity one in all search engine optimisation is to make webpages straightforward for engines like google to grasp.
Semantic HTML will be essentially the most basic degree of webpage content material upon which the construction of your complete webpage will be neatly organized into the three components (foremost content material, supplementary content material and promoting content material).
After we discuss Semantic HTML, we’re not speaking concerning the that means of phrases. Within the context of HTML, the phrase “semantic” is concerning the that means of a webpage, damaged down into the element components.
Similar to a physique is product of a head, torso, legs and arms, a webpage can also be a group of components.
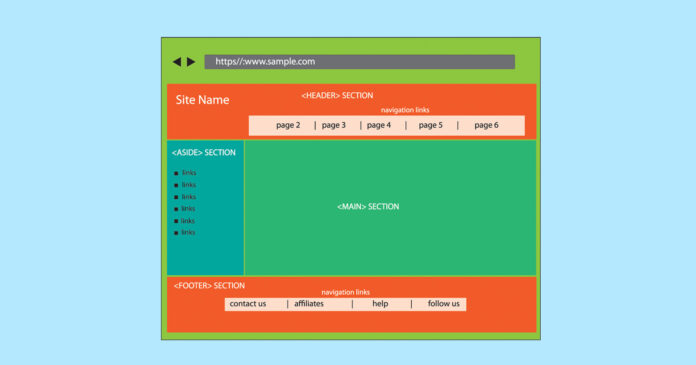
The everyday construction of a webpage appears like this:
- Header (the highest half with the brand)
- Navigation
- Predominant Content material
- Footer
Do you see the half that’s known as Predominant Content material? That is the half that the various search engines are most inquisitive about when indexing a webpage. It’s the half that the Search High quality Raters Tips referred to.
When indexing a webpage, engines like google don’t care concerning the navigation, footer, promoting, sidebars or the header sections. They care about indexing the principle content material.
Semantic HTML tells the various search engines precisely the place the principle content material exists in order that the indexer can seize it and rank it.
The <foremost> HTML Factor
Telling a search engine what content material on a webpage to index is as straightforward as utilizing the <foremost> HTML component.
The <foremost> component has a gap tag (<foremost>) to mark the place the principle content material begins.
And it has a closing tag (</foremost>) to mark the place the principle content material ends.
A webpage can solely have one <foremost> part.
Within the part the place your foremost content material begins, simply drop within the <foremost> component. Then use the closing HTML </foremost> component, to indicate the place the principle part of the content material ends.
This makes it tremendous straightforward for the various search engines to get to the principle content material and index it.
That’s nice proper? Effectively, it will get even higher.
<header> <nav> And <footer> Components
There are a couple of extra semantic HTML parts for dividing a web page into the element components.
<header>
The <header> component can be utilized to indicate the world on the high of the web page the place the brand and perhaps a search bar go. It’s the part that’s sometimes above the navigation space. The <header> component can be used to wrap round headings (H1, H2, and many others.) however that’s probably not mandatory.
<nav>
The <nav> component is what you wrap round your navigation space. For instance, if the navigation space is inside a <div></div> you possibly can add the <nav> parts after the <div>.
Instance:
<div> <nav> foremost navigation hyperlinks and stuff</nav> </div>
Technically the <div> component isn’t mandatory if the <nav> component is in use. They each behave as containers, precisely the identical in all trendy browsers. The <nav> component is a container like a <div> however the <nav> is a container that has a semantic that means whereas the div has no semantic that means, it’s only a container.
A <nav> component will be inside a <div> component however a <div> component shouldn’t be inside a <nav> component as a result of solely navigational parts like hyperlinks will be inside a <nav> component. It may be achieved but it surely’s potential that this would possibly confuse a display screen reader .
<footer>
The <footer> component, just like the <nav> component, is a container like a div with the one distinction being that the <footer> component has a semantic that means.
Semantic HTML For Supplementary Content material
Suppose you’ve a webpage that has foremost content material, but it surely additionally has sidebars, ads and call-out bins that include additional data that’s peripherally associated to the principle content material.
Semantic HTML has a component known as the <apart> HTML component.
The <apart> component additionally has a gap and a closing tag that denotes the start and the top of the <apart> content material.
It appears like this:
<apart></apart>
And it’s used like this:
<apart> <p>Stuff that is off subject to the principle content material however inside the principle content material space.</p> </apart> <apart><div>affiliate promoting</div></apart> <apart>Sidebar with content material that isn't part of the principle content material</apart>
The <article> Semantic HTML Factor
Semantic HTML permits a writer or search engine optimisation to make it clear what a part of the content material is the precise article. The <article> component will be nested inside the <foremost> component (however not the opposite means round). That stated, the only and most sensible use of the <article> component is on a content material class web page the place you’ve web page titles and web page excerpts for various pages.
A gap <article> and shutting </article> component can wrap across the particular person title/excerpts as a result of a number of <article> parts are allowed on a web page.
There Are Many Semantic HTML Components
There are about 100 semantic parts, however you don’t have to make use of all of them.
If you wish to study extra about Semantic parts take a look at the Mozilla developer pages about Semantic HTML, it’s a helpful useful resource.
On the absolute all-time low, the least that can be utilized are the <foremost> and the <apart> parts.
Even higher, use the <header>, <nav> and <footer> parts, too as a result of they’re helpful in making a overview of your complete webpage, like a structure of the webpage.
Different helpful Semantic HTML parts are <button>, <kind> and <part>, which helps for accessibility causes.
Glad coding!
Featured Picture by Shutterstock/avilledorsa