Largest Contentful Paint (LCP) is a Google person expertise metric built-in into rating methods in 2021.
LCP is without doubt one of the three Core Net Vitals (CWV) metrics that monitor technical efficiency metrics that affect person expertise.
Core Net Vitals exist paradoxically, with Google offering steerage highlighting their significance however downplaying their affect on rankings.
LCP, like the opposite CWV indicators, is beneficial for diagnosing technical points and guaranteeing your web site meets a base stage of performance for customers.
What Is Largest Contentful Paint?
LCP is a measurement of how lengthy it takes for the primary content material of a web page to obtain and be able to be interacted with.
Particularly, the time it takes from web page load initiation to the rendering of the most important picture or block of textual content throughout the person viewport. Something beneath the fold doesn’t depend.
Photos, video poster photos, background photos, and block-level textual content parts like paragraph tags are typical parts measured.
LCP consists of the next sub-metrics:
Optimizing for LCP means optimizing for every of those metrics, so it takes lower than 2.5 seconds to load and show LCP assets.
Here’s a threshold scale to your reference:
Let’s dive into what these sub-metrics imply and how one can enhance.
Time To First Byte (TTFB)
TTFB is the server response time and measures the time it takes for the person’s browser to obtain the primary byte of information out of your server. This contains DNS lookup time, the time it takes to course of requests by server, and redirects.
Optimizing TTFB can considerably scale back the general load time and enhance LCP.
Server response time largely is determined by:
- Database queries.
- CDN cache misses.
- Inefficient server-side rendering.
- Internet hosting.
Let’s evaluate every:
1. Database Queries
In case your response time is excessive, attempt to determine the supply.
For instance, it could be on account of poorly optimized queries or a excessive quantity of queries slowing down the server’s response time. If in case you have a MySQL database, you may log sluggish queries to seek out which queries are sluggish.
If in case you have a WordPress web site, you should utilize the Question Monitor plugin to see how a lot time SQL queries take.
Different nice instruments are Blackfire or Newrelic, which don’t depend upon the CMS or stack you utilize, however require set up in your internet hosting/server.
2. CDN Cache Misses
A CDN cache miss happens when a requested useful resource will not be discovered within the CDN’s cache, and the request is forwarded to fetch from the origin server. This course of takes extra time, resulting in elevated latency and longer load occasions for the top person.
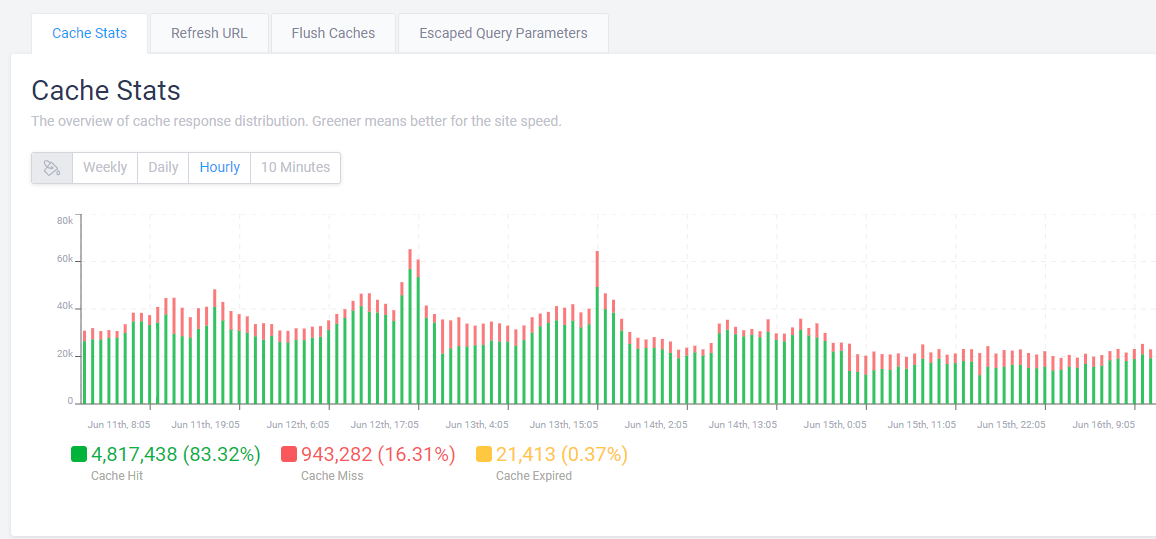
Often, your CDN supplier has a report on what number of cache misses you could have.
 Instance of CDN cache report
Instance of CDN cache reportIf you happen to observe a excessive proportion ( >10% ) of cache misses, you might have to contact your CDN supplier or internet hosting help in case you could have managed internet hosting with cache built-in to unravel the difficulty.
One motive that will trigger cache misses is when you could have a search spam assault.
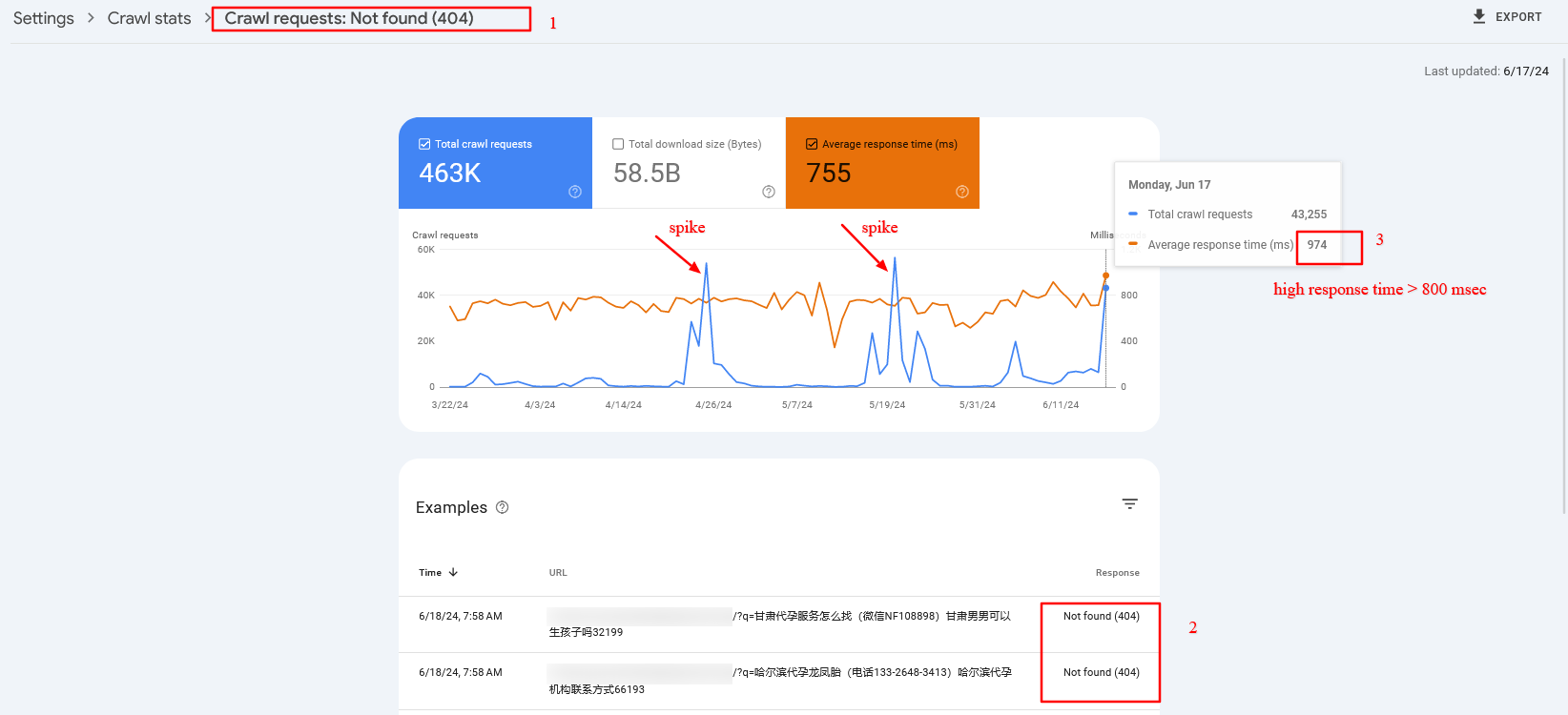
For instance, a dozen spammy domains hyperlink to your inner search pages with random spammy queries like [/?q=甘肃代], which aren’t cached as a result of the search time period is totally different every time. The problem is that Googlebot aggressively crawls them, which can trigger excessive server response occasions and cache misses.
In that case, and general, it’s a good apply to dam search or aspects URLs by way of robots.txt. However when you block them by way of robots.txt, you might discover these URLs to be listed as a result of they’ve backlinks from low-quality web sites.
Nevertheless, don’t be afraid. John Mueller mentioned it will be cleared in time.
Here’s a real-life instance from the search console of excessive server response time (TTFB) brought on by cache misses:
 Crawl spike of 404 search pages which have excessive server response time
Crawl spike of 404 search pages which have excessive server response time3. Inefficient Server Facet Rendering
You will have sure elements in your web site that depend upon third-party APIs.
For instance, you’ve seen reads and shares numbers on SEJ’s articles. We fetch these numbers from totally different APIs, however as a substitute of fetching them when a request is made to the server, we prefetch them and retailer them in our database for quicker show.
Think about if we connect with share depend and GA4 APIs when a request is made to the server. Every request takes about 300-500 ms to execute, and we might add about ~1,000 ms delay on account of inefficient server-side rendering. So, be sure your backend is optimized.
4. Internet hosting
Remember that internet hosting is very essential for low TTFB. By selecting the best internet hosting, you might be able to scale back your TTFB by two to a few occasions.
Select internet hosting with CDN and caching built-in into the system. This can aid you keep away from buying a CDN individually and save time sustaining it.
So, investing in the suitable internet hosting will repay.
Learn extra detailed steerage:
Now, let’s look into different metrics talked about above that contribute to LCP.
Useful resource Load Delay
Useful resource load delay is the time it takes for the browser to find and begin downloading the LCP useful resource.
For instance, in case you have a background picture in your hero part that requires CSS information to load to be recognized, there might be a delay equal to the time the browser must obtain the CSS file to begin downloading the LCP picture.
Within the case when the LCP factor is a textual content block, this time is zero.
By optimizing how rapidly these assets are recognized and loaded, you may enhance the time it takes to show important content material. A technique to do that is to preload each CSS information and LCP photos by setting fetchpriority=”excessive” to the picture so it begins downloading the CSS file.
<hyperlink rel="stylesheet" href="https://www.searchenginejournal.com/belongings/css/kinds.css">
<hyperlink rel="preload" fetchpriority="excessive" as="picture" href="http://www.searchenginejournal.com/media/hero.webp" sort="picture/webp">
However a greater method – in case you have sufficient management over the web site – is to inline the important CSS required for above the fold, so the browser doesn’t spend time downloading the CSS file. This protects bandwidth and can preload solely the picture.
In fact, it’s even higher for those who design webpages to keep away from hero photos or sliders, as these normally don’t add worth, and customers are inclined to scroll previous them since they’re distracting.
One other main issue contributing to load delay is redirects.
If in case you have exterior backlinks with redirects, there’s not a lot you are able to do. However you could have management over your inner hyperlinks, so attempt to discover inner hyperlinks with redirects, normally due to lacking trailing slashes, non-WWW variations, or modified URLs, and substitute them with precise locations.
There are a selection of technical search engine optimisation instruments you should utilize to crawl your web site and discover redirects to get replaced.
Useful resource Load Length
Useful resource load length refers back to the precise time spent downloading the LCP useful resource.
Even when the browser rapidly finds and begins downloading assets, sluggish obtain speeds can nonetheless have an effect on LCP negatively. It is determined by the scale of the assets, the server’s community connection velocity, and the person’s community situations.
You may scale back useful resource load length by implementing:
- WebP format.
- Correctly sized photos (make the intrinsic measurement of the picture match the seen measurement).
- Load prioritization.
- CDN.
Component Render Delay
Component render delay is the time it takes for the browser to course of and render the LCP factor.
This metric is influenced by the complexity of your HTML, CSS, and JavaScript.
Minimizing render-blocking assets and optimizing your code might help scale back this delay. Nevertheless, it could occur that you’ve heavy JavaScript scripting operating, which blocks the primary thread, and the rendering of the LCP factor is delayed till these duties are accomplished.
Right here is the place low values of the Complete Blocking Time (TBT) metric are essential, because it measures the full time throughout which the primary thread is blocked by lengthy duties on web page load, indicating the presence of heavy scripts that may delay rendering and responsiveness.
A technique you may enhance not solely load length and delay however general all CWV metrics when customers navigate inside your web site is to implement hypothesis guidelines API for future navigations. By prerendering pages as customers mouse over hyperlinks or pages they are going to almost certainly navigate, you may make your pages load instantaneously.
Beware These Scoring “Gotchas”
All parts within the person’s display screen (the viewport) are used to calculate LCP. That signifies that photos rendered off-screen after which shifted into the structure, as soon as rendered, could not depend as a part of the Largest Contentful Paint rating.
On the alternative finish, parts beginning within the person viewport after which getting pushed off-screen could also be counted as a part of the LCP calculation.
How To Measure The LCP Rating
There are two sorts of scoring instruments. The primary is known as Subject Instruments, and the second is known as Lab Instruments.
Subject instruments are precise measurements of a website.
Lab instruments give a digital rating based mostly on a simulated crawl utilizing algorithms that approximate Web situations {that a} typical cell phone person would possibly encounter.
Right here is a technique you will discover LCP assets and measure the time to show them by way of DevTools > Efficiency report:
You may learn extra in our in-depth information on measure CWV metrics, the place you may learn to troubleshoot not solely LCP however different metrics altogether.
LCP Optimization Is A A lot Extra In-Depth Topic
Enhancing LCP is a vital step towards enhancing CVW, however it may be essentially the most difficult CWV metric to optimize.
LCP consists of a number of layers of sub-metrics, every requiring an intensive understanding for efficient optimization.
This information has given you a fundamental concept of enhancing LCP, and the insights you’ve gained so far will aid you make important enhancements.
However there’s nonetheless extra to be taught. Optimizing every sub-metric is a nuanced science. Keep tuned, as we’ll publish in-depth guides devoted to optimizing every sub-metric.
Extra assets:
Featured picture credit score: BestForBest/Shutterstock

