On this information, you’ll find out about various textual content (generally known as alt textual content): what it’s, why it is vital for on-page web optimization, the way to use it accurately, and extra.
It’s usually missed, however each picture in your web site ought to have alt textual content. Extra info is healthier, and translating visible info into textual content is essential for search engine bots making an attempt to know your web site and customers with display screen readers.
Alt textual content is yet another supply of knowledge that relates concepts and content material collectively in your web site.
This sensible and to-the-point information incorporates suggestions and recommendation you may instantly use to enhance your web site’s picture web optimization and accessibility.
What Is Alt Textual content?
Various textual content (or alt textual content) – also called the alt attribute or the alt tag (which isn’t technically right as a result of it isn’t a tag) – is solely a bit of textual content that describes the picture within the HTML code.
What Are The Makes use of Of Alt Textual content?
The unique perform of alt textual content was merely to explain a picture that might not be loaded.
A few years in the past, when the web was a lot slower, alt textual content would assist you understand the content material of a picture that was too heavy to be loaded in your browser.
At present, photographs not often fail to load – but when they do, then it’s the alt textual content you will notice rather than a picture.
Alt textual content additionally helps search engine bots perceive the picture’s content material and context.
Extra importantly, alt textual content is important for accessibility and for individuals utilizing display screen readers:
- Alt textual content helps individuals with disabilities (for instance, utilizing display screen readers) study concerning the picture’s content material.
After all, like each component of web optimization, it’s usually misused or, in some circumstances, even abused.
Let’s now take a better have a look at why alt textual content is essential.
Why Alt Textual content Is Essential
The net and web sites are a really visible expertise. It’s laborious to discover a web site with out photographs or graphic components.
That’s why alt textual content is essential.
Alt textual content helps translate the picture’s content material into phrases, thus making the picture accessible to a wider viewers, together with individuals with disabilities and search engine bots that aren’t intelligent sufficient but to totally perceive each picture, its context, and its that means.
Why Alt Textual content Is Essential For web optimization
Alt textual content is a crucial component of on-page web optimization optimization.
Correct alt textual content optimization makes your web site stand a greater likelihood of rating in Google picture searches.
Sure, alt textual content is a rating issue for Google picture search.
Relying in your web site’s area of interest and specificity, Google picture search site visitors could play an enormous position in your web site’s total success.
For instance, within the case of ecommerce web sites, customers fairly often begin their seek for merchandise with a Google picture search as a substitute of typing the product title into the usual Google search.
![Screenshot from search for [Garmin forerunner]](https://www.searchenginejournal.com/wp-content/uploads/2024/05/alt-text-serp-790.png) Screenshot from seek for [Garmin forerunner], Could 2024
Screenshot from seek for [Garmin forerunner], Could 2024Google and different serps could show fewer product photographs (or not show them in any respect) should you fail to handle their alt textual content optimization.
With out correct picture optimization, you could lose a variety of potential site visitors and prospects.
Why Alt Textual content Is Essential For Accessibility
Visibility in Google picture search is essential, however there’s an much more essential consideration: Accessibility.
Happily, in recent times, extra focus has been positioned on accessibility (i.e., making the net accessible to everybody, together with individuals with disabilities and/or utilizing display screen readers).
Suppose the alt textual content of your photographs truly describes their content material as a substitute of, for instance, stuffing key phrases. In that case, you might be serving to individuals who can not see this picture higher perceive it and the content material of the whole internet web page.
Let’s say one in every of your internet pages is an web optimization audit information that incorporates screenshots from numerous crawling instruments.
Would it not not be higher to explain the content material of every screenshot as a substitute of putting the identical alt textual content of “web optimization audit” into each picture?
Let’s check out just a few examples.
Alt Textual content Examples
Discovering many good and dangerous examples of alt textual content shouldn’t be troublesome. Let me present you just a few, sticking to the above instance with an web optimization audit information.
Good Alt Textual content Examples
So, our instance web optimization information incorporates screenshots from instruments equivalent to Google Search Console and Screaming Frog.
Some good examples of alt textual content could embrace:
<img src=”google-search-console-coverage-report.jpg” alt=”The Protection Report in Google Search Console exhibiting the variety of listed and excluded pages”> <img src=”google-search-console.jpg” alt=”Google Search Console software from Google”> <img src=”screaming-frog-html-pages.jpg” alt=”Record of HTML pages in Screaming Frog”> <img src=”screaming-frog” alt=”Screaming Frog crawl in progress”>
Tip: It’s also a good suggestion to handle the title of your file. Utilizing descriptive file names shouldn’t be a rating issue, however I like to recommend this as web optimization observe.
Dangerous And/Or Spammy Alt Textual content Examples
I’ve additionally seen many examples of dangerous alt textual content use, together with key phrase stuffing or spamming.
Right here is how one can flip the above good examples into dangerous examples:
<img src=”google-search-console-coverage-report.jpg”alt=”search engine optimization audit free, search engine optimization audit low-cost, search engine optimization audit specialist, search engine optimization audit, search engine optimization audits”> <img src=”google-search-console.jpg” alt=”google search engine optimization ,search engine optimization google, google, search engine optimization, google search console search engine optimization”> <img src=”screaming-frog-html-pages.jpg” alt=”search engine optimization auditor, search engine optimization audit, search engine optimization audits”> <img src=”screaming-frog” alt=”search engine optimization audit”>
As you may see, the above examples don’t present any info on what these photographs truly present.
You can too discover examples and much more picture web optimization recommendations on Google Search Central.
Frequent Alt Textual content Errors
Stuffing key phrases within the alt textual content shouldn’t be the one mistake you may make.
Listed here are just a few examples of frequent alt textual content errors:
- Failure to make use of the alt textual content or utilizing empty alt textual content.
- Utilizing the identical alt textual content for various photographs.
- Utilizing very normal alt textual content that doesn’t truly describe the picture. For instance, utilizing the alt textual content of “canine” on the photograph of a canine as a substitute of describing the canine in additional element, its colour, what it’s doing, what breed it’s, and so forth.
- Robotically utilizing the title of the file because the alt textual content – which can result in very unfriendly alt textual content, equivalent to “googlesearchconsole,” “google-search-console,” or “photo2323,” relying on the title of the file.
Alt Textual content Writing Suggestions
And eventually, listed here are the recommendations on the way to write right alt textual content in order that it truly fulfills its function:
- Don’t stuff key phrases into the alt textual content. Doing so won’t assist your internet web page rank for these key phrases.
- Describe the picture intimately, however nonetheless hold it comparatively brief. Keep away from including a number of sentences to the alt textual content.
- Use your goal key phrases, however in a pure method, as a part of the picture’s description. In case your goal key phrase doesn’t match into the picture’s description, don’t use it.
- Don’t use textual content on photographs. All textual content ought to be added within the type of HTML code.
- Don’t write, “that is a picture of.” Google and customers know that that is a picture. Simply describe its content material.
- Be sure you can visualize the picture’s content material by simply studying its alt textual content. That’s the greatest train to verify your alt textual content is OK.
How To Troubleshoot Picture Alt Textual content
Now you understand all the very best practices and customary errors of alt textual content. However how do you test what’s within the alt textual content of the pictures of a web site?
You’ll be able to analyze the alt textual content within the following methods:
Inspecting a component (right-click and choose Examine when hovering over a picture) is an effective option to test if a given picture has alt textual content.
Nonetheless, if you wish to test that in bulk, I like to recommend one of many under two strategies.
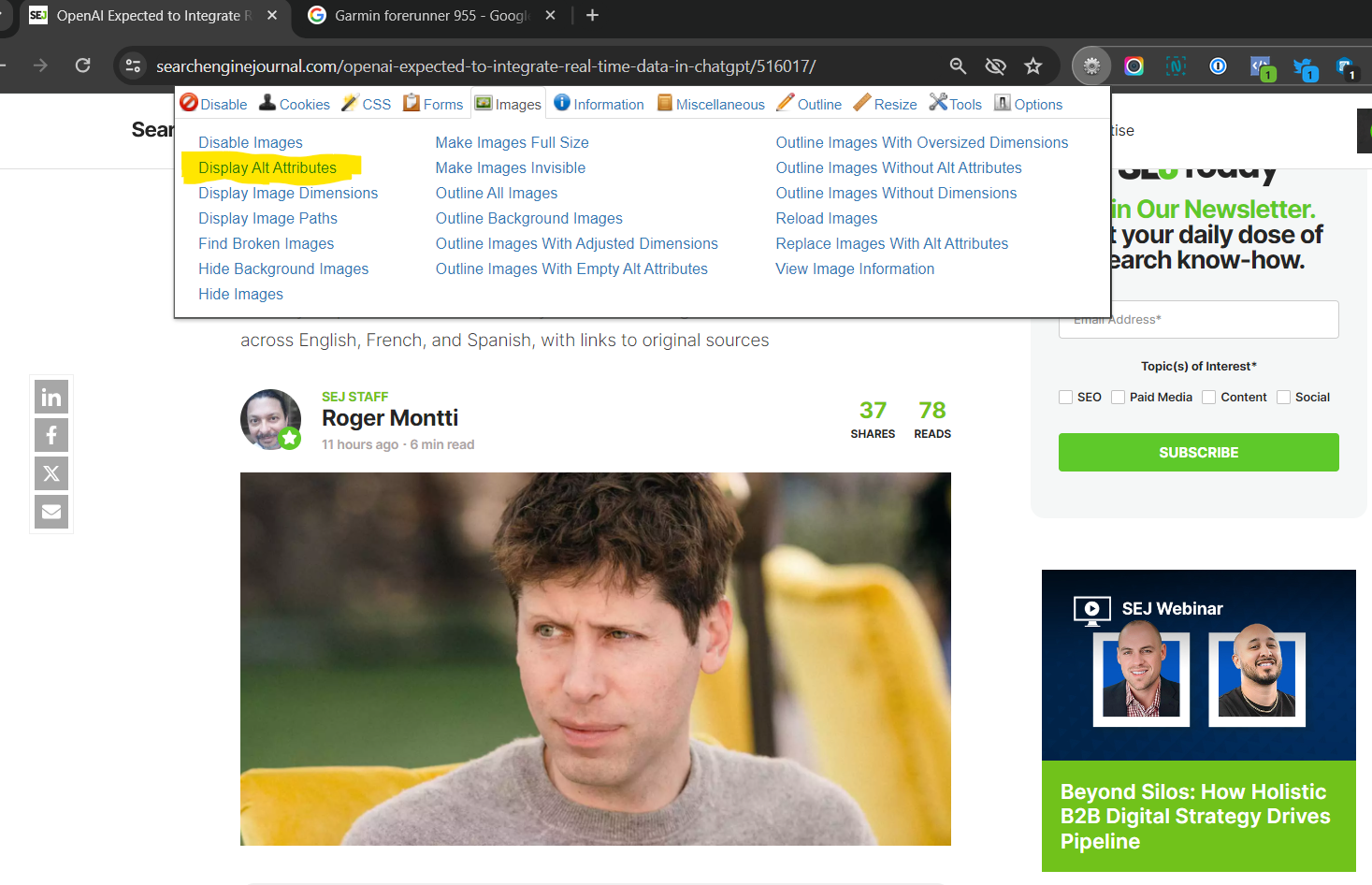
Set up Internet Developer Chrome extension.
 Screenshot from Internet Developer Extension, Chrome by writer, Could 2024
Screenshot from Internet Developer Extension, Chrome by writer, Could 2024Subsequent, open the web page whose photographs you need to audit.
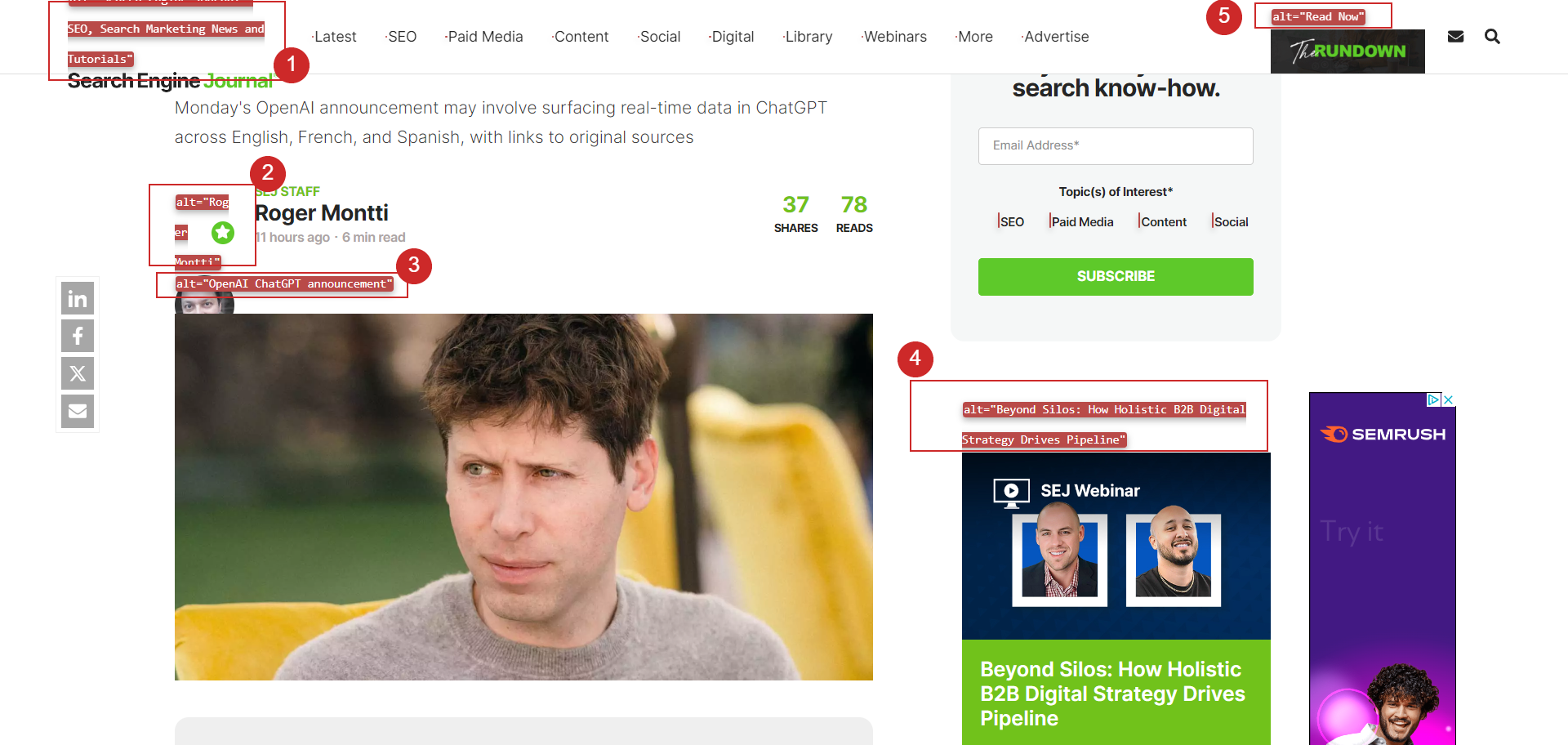
Click on on Internet Developer and navigate to Pictures > Show Alt Attributes. This manner, you may see the content material of the alt textual content of all photographs on a given internet web page.
 Screenshot from Internet Developer Extension, Chrome by writer, Could 2024
Screenshot from Internet Developer Extension, Chrome by writer, Could 2024How To Discover And Repair Lacking Alt Textual content
To test the alt textual content of the pictures of the whole web site, use a crawler like Screaming Frog or Sitebulb.
Crawl the location, navigate to the picture report, and overview the alt textual content of all web site photographs, as proven within the video information under.
You can too export solely photographs which have lacking alt textual content and begin fixing these points.
Alt Textual content Could Not Appear Like A Precedence, However It’s Essential
Each supply of details about your content material has worth. Whether or not it’s for vision-impaired customers or bots, alt textual content helps contextualize the pictures in your web site.
Whereas it’s solely a rating issue for picture search, every thing you do to assist serps perceive your web site can doubtlessly assist ship extra correct outcomes. Demonstrating a dedication to accessibility can be a important element of recent digital advertising.
FAQ
What’s the function of alt textual content in HTML?
Various textual content, or alt textual content, serves two primary functions in HTML. Its major perform is to offer a textual description of a picture if it can’t be displayed. This textual content will help customers perceive the picture content material when technical points stop it from loading or in the event that they use a display screen reader as a result of visible impairments. Moreover, alt textual content aids search engine bots in understanding the picture’s subject material, which is important for web optimization, as indexing photographs accurately can improve a web site’s visibility in search outcomes.
Can alt textual content enhance web site accessibility?
Sure, alt textual content is significant for web site accessibility. It interprets visible info into descriptive textual content that may be learn by display screen readers utilized by customers with visible impairments. By precisely describing photographs, alt textual content ensures that every one customers, no matter incapacity, can perceive the content material of an online web page, making the net extra inclusive and accessible to everybody.
Extra sources:
Featured Picture: BestForBest/Shutterstock