Breadcrumbs are a navigational characteristic to your web site, and so they can drastically influence website positioning and consumer expertise.
Many web sites nonetheless don’t implement breadcrumbs, which is a big mistake. Not solely do breadcrumbs influence website positioning, however they’re additionally fairly straightforward to implement.
Right here’s what you have to find out about breadcrumbs, how they influence website positioning, and customary errors to keep away from.
What Are Breadcrumbs In website positioning?
Breadcrumbs are automated inner hyperlinks that enable customers to trace their location on a web site and their distance from the homepage.
You’ll normally discover them on the high of a web site or simply below the navigation bar.
Similar to inner hyperlinks, they assist maintain customers on a web site and assist them discover the knowledge they’re in search of. In the event that they really feel disoriented, they’ll use breadcrumbs hyperlinks to go one degree up and proceed their journey on the web site quite than clicking a browser’s again button.
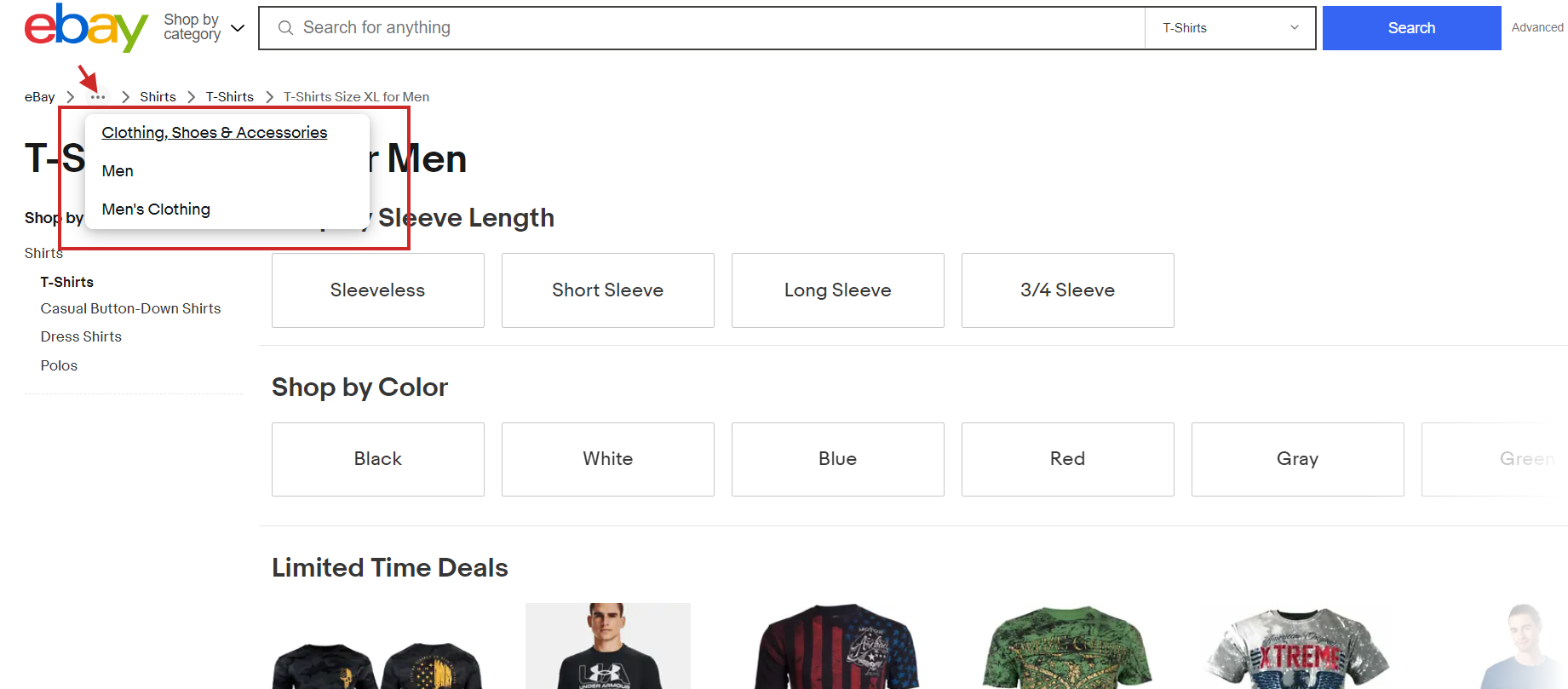
Right here’s an instance of breadcrumbs from eBay’s web site:
It exhibits precisely what classes I clicked on to land on the web page I’m viewing.
The breadcrumbs make it straightforward to backtrack to a earlier web page if I must.
4 Frequent Sorts Of Breadcrumbs
Not all breadcrumbs are created equal!
There are 4 important varieties of breadcrumbs, every with their very own goal.
Earlier than including breadcrumbs to your website, decide which kind would be the greatest match for consumer expertise.
1. Hierarchy-Primarily based Breadcrumbs (a.ok.a., Location-Primarily based Breadcrumbs)
The most typical sort of breadcrumbs that inform customers the place they’re within the website construction and get again to the homepage.
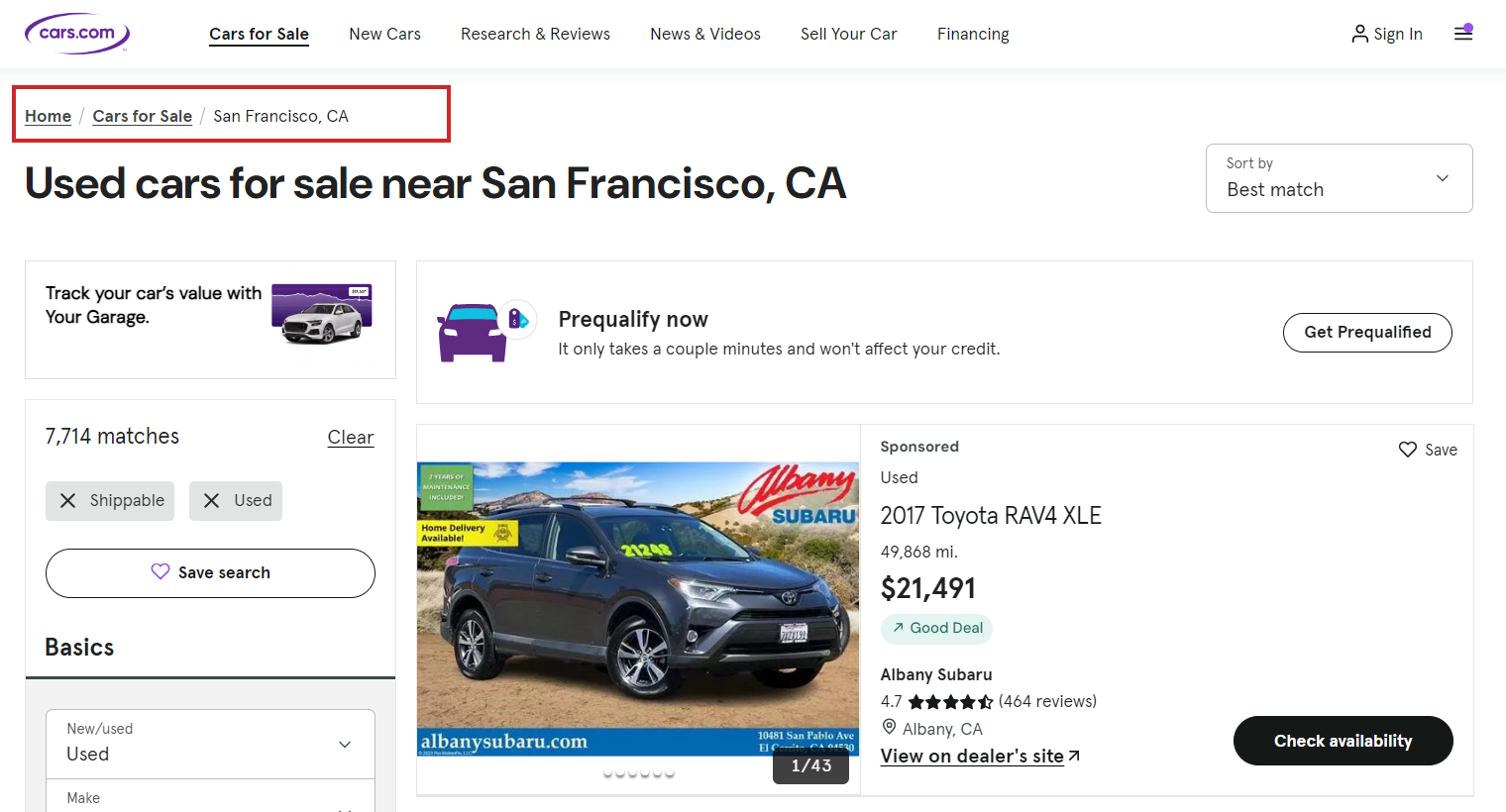
For instance: Dwelling > California > San Francisco
 Screenshot from automobiles.com, June 2024
Screenshot from automobiles.com, June 20242. Attribute-Primarily based Breadcrumbs
These breadcrumbs are generally used on ecommerce websites to indicate what attributes the consumer has clicked.
For instance: Dwelling > Sneakers > Mountaineering > Womens
 Screenshot from eBay, June 2024
Screenshot from eBay, June 2024Please word how neatly eBay handles breadcrumbs for attributes when the path is simply too lengthy.
It exhibits the final three objects following the house web page and truncates earlier ones below a three-dot menu; you may see all earlier objects within the breadcrumbs upon clicking.
3. Ahead Or Look-Forward Breadcrumbs
The sort of breadcrumb not solely exhibits the consumer’s present path inside a web site’s hierarchy but in addition supplies a preview of the following steps they’ll take.
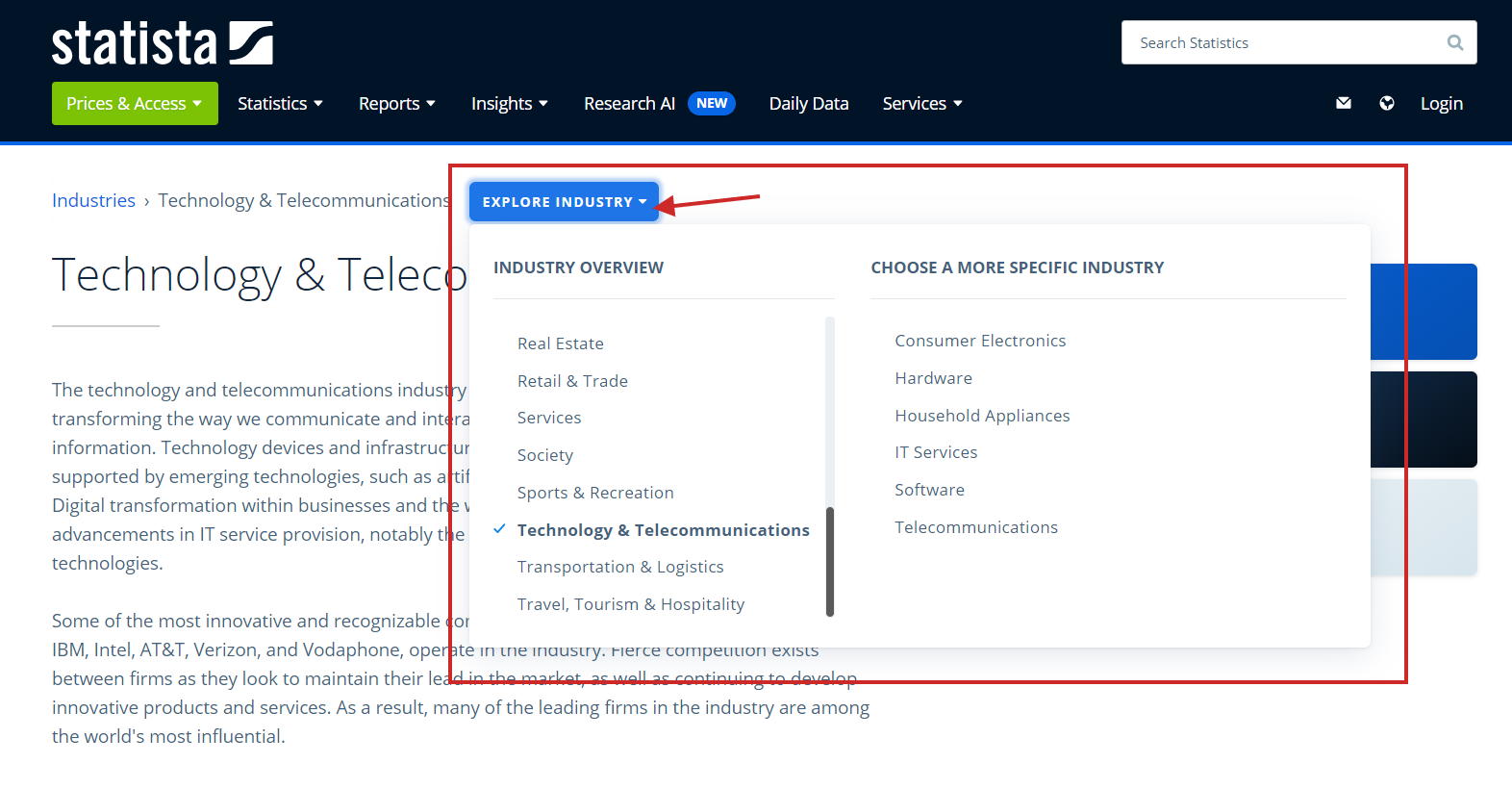
Right here is an instance from the Statista web site, which illustrates how helpful it may be by giving customers a preview of different sections of the subsection.
 Screenshot from Statista, June 2024
Screenshot from Statista, June 20244. Historical past-Primarily based Breadcrumbs
The sort of breadcrumb isn’t used and exhibits customers what different pages on the positioning they’ve visited, just like a browser historical past.
For instance, in case you have been looking for website positioning information and skim three completely different articles, the breadcrumbs would possibly appear to be this: Dwelling > website positioning article 1 > website positioning article 2 > Present web page.
However I like to recommend avoiding this as a result of it might confuse customers. Customers might navigate to the identical vacation spot via completely different journeys, which implies you’ll present a unique breadcrumb construction every time, complicated customers.
Moreover, you may’t markup with schema resembling breadcrumbs and profit from wealthy outcomes due to its random nature.
3 Advantages of Utilizing Breadcrumbs
This all sounds nice, you’re pondering.
However what is going to breadcrumbs truly do?
In the event you’re uncertain breadcrumbs are definitely worth the problem (spoiler, they completely are!), then you definately’ll wish to learn the part under.
1. Breadcrumbs Enhance UX
Breadcrumbs make it simpler for customers to navigate a web site and encourage them to browse different sections.
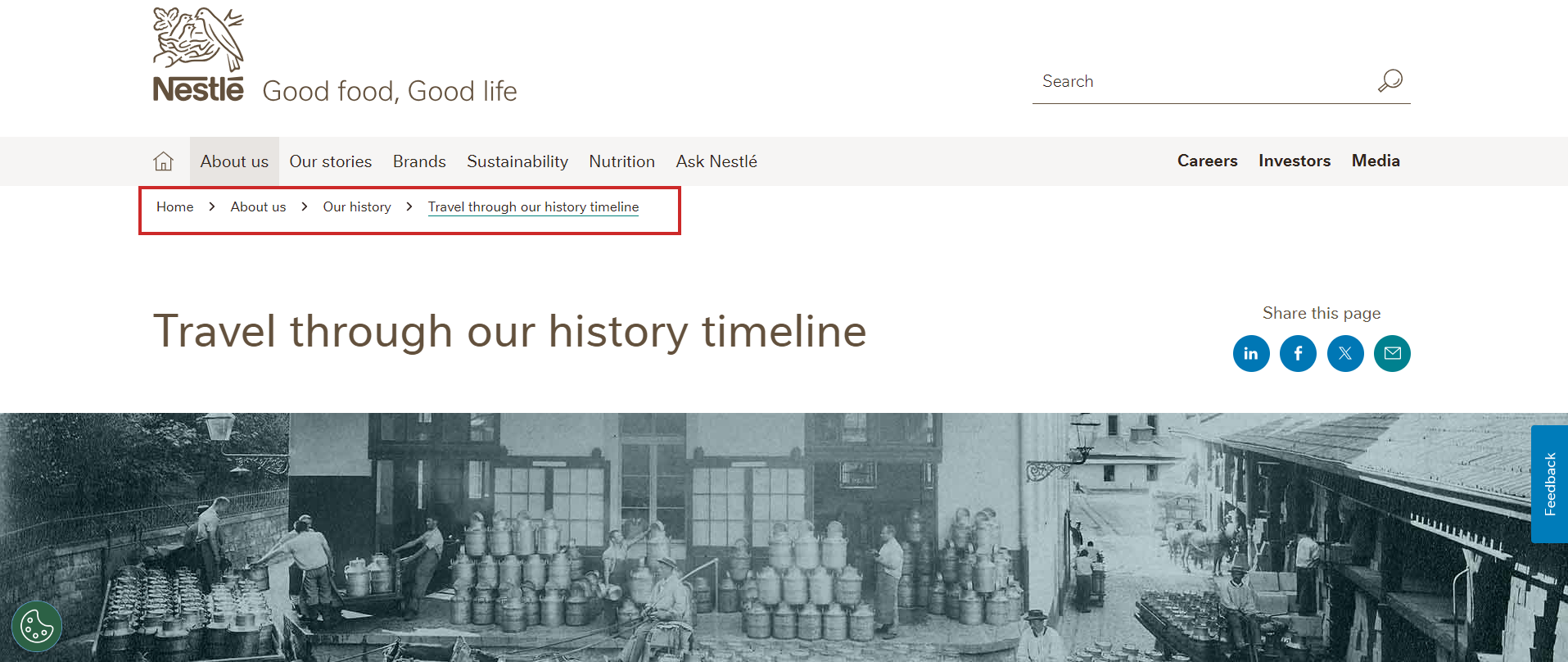
For instance, if you wish to study extra about Nestle, you head to its website and find yourself on the Nestle firm historical past web page.
 Screenshot from Nestle, June 2024
Screenshot from Nestle, June 2024Utilizing its breadcrumbs, you may simply navigate again to About Us, Historical past, and even its homepage.
It’s a useful method to assist customers simply discover what they’re in search of – and hopefully draw them deeper into your web site.
2. Maintain Individuals Onsite Longer
Bounce price just isn’t a rating issue. However maintaining customers from bouncing can nonetheless assist website positioning because it helps customers click on and navigate via the web site, an engagement sign that Google makes use of for rating functions.
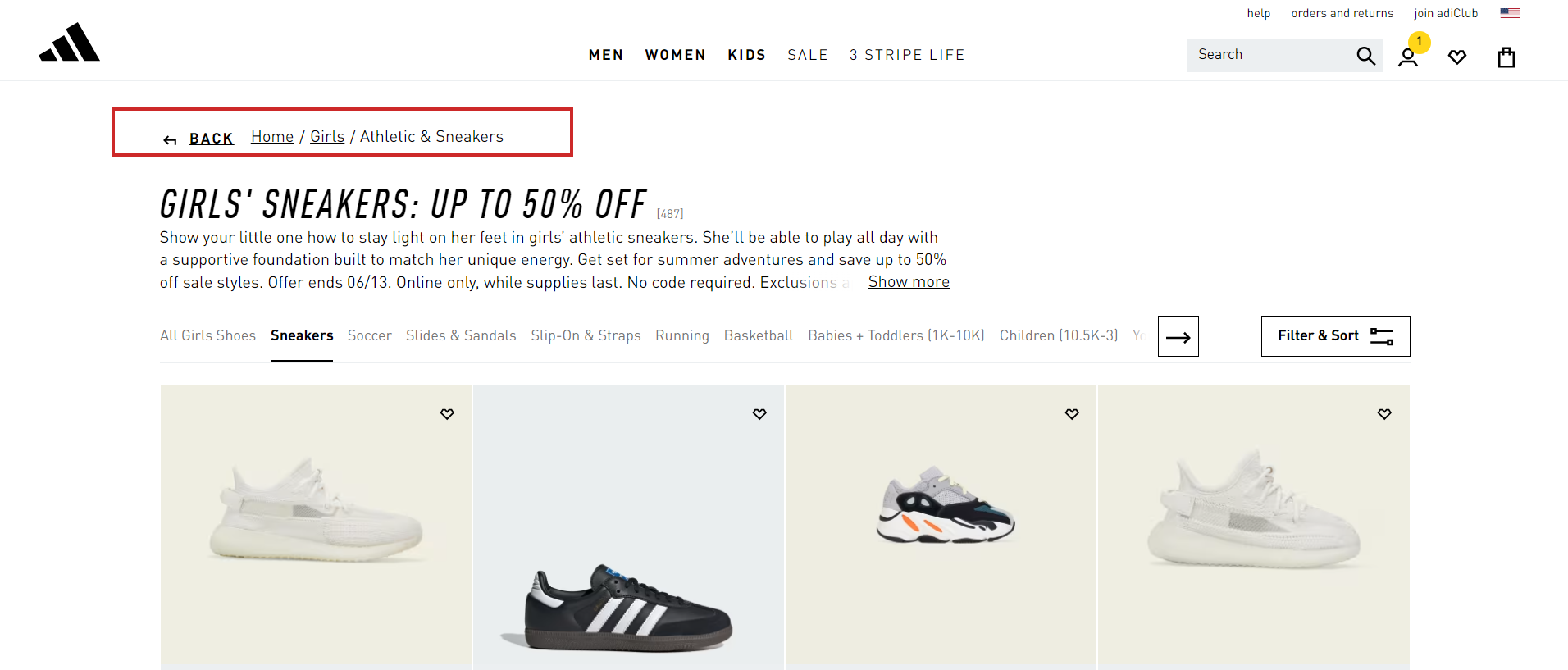
Say, you’re in search of a brand new pair of sneakers on Adidas’s web site.
 Screenshot from Adidas, June 2024
Screenshot from Adidas, June 2024Utilizing Adidas’s breadcrumbs, you may simply navigate again to the boots class and search for a unique pair.
That is nice for Adidas as a result of it’ll doubtless maintain you from returning to Google and touchdown on one other shoe web site.
That’s the facility of the standard breadcrumb!
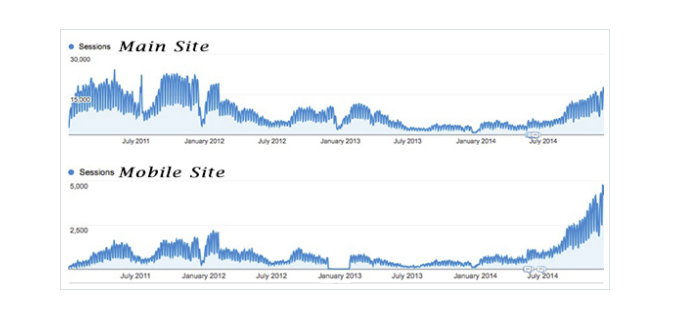
A case examine on Moz exhibits what occurred when it added breadcrumbs to a website and made a number of different modifications.
Periods drastically elevated in only a few months.
 Screenshot from Moz, June 2024
Screenshot from Moz, June 2024Granted, additionally they added meta descriptions and eradicated just a few different UX points, however breadcrumbs additionally performed a component.
3. Breadcrumbs Enhance Inside Linking
Breadcrumbs usually are not only a navigational utility; they play an important function in enhancing a web site’s inner linking construction. Google makes use of breadcrumbs to find out the connection between completely different pages that are deeper within the website construction.
By implementing breadcrumbs’s structured knowledge markup, you may assist search engines like google perceive the positioning’s structure.
Learn: Website Construction & Inside Linking in website positioning: Why It’s Essential
4. Wealthy Snippets In SERPs
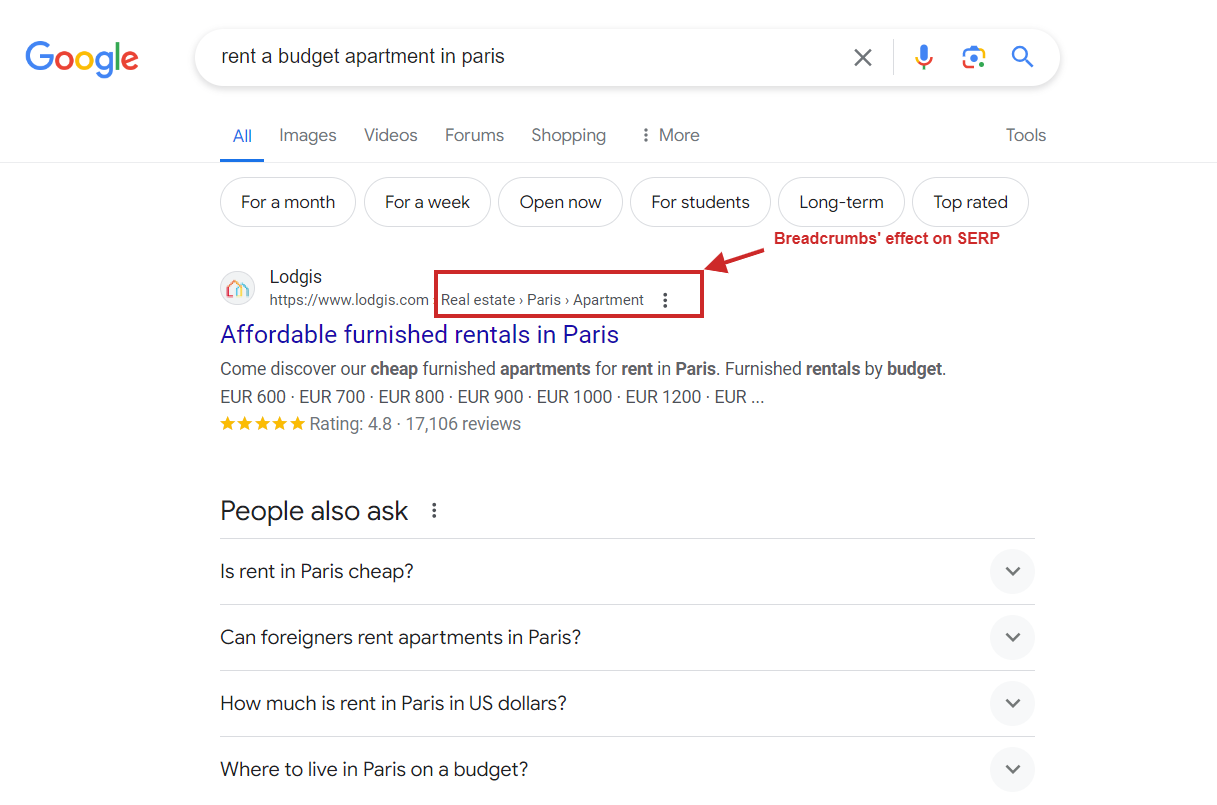
As mentioned, breadcrumbs make website navigation simpler, however they do much more in order Google shows wealthy snippets within the search outcomes.
 Screenshot from Google.com
Screenshot from Google.comHowever this doesn’t occur till you markup your breadcrumbs with structured knowledge so Google can choose it up and floor it in search engine outcomes pages (SERP).
Here’s a JSON-LD structured knowledge code instance for a breadcrumb that matched the wealthy snippet from the screenshot:
[{
"@context": "https://schema.org",
"@id": "https://www.example.com/#breadcrump",
"@type": "BreadcrumbList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": "@id": "https://www.example.com/",
"name": "Home"
},
{
"@type": "ListItem",
"position": 2,
"item": "https://www.example.com/real-estate/",
"name": "Real estate"
},
{
"@type": "ListItem",
"position": 3,
"item": "https://www.example.com/en/paris/",
"name": "Paris"
},
{
"@type": "ListItem",
"position": 4,
"item": "https://www.example.com/en/paris/apartment/",
"name": "Apartment"
},
{
"@type": "ListItem",
"position": 5,
"item": "https://www.example.com/en/paris/apartment/affordable",
"name": "Affordable rentals Paris"
}
]
}]Here’s a breakdown of every attribute within the breadcrumb JSON-LD schema.
| Attribute | Description |
| @context | This tells search engines like google the place to search out the definitions of the structured knowledge |
| @sort | Defines the kind of schema used, on this case, “BreadcrumbList” |
| itemListElement | An array of listing objects representing a breadcrumb. |
| itemListElement[position] | Signifies the place of the breadcrumb within the listing, ranging from 1. |
| itemListElement[item] | The URL of the breadcrumb’s goal web page |
| itemListElement[name] | The seen identify of the breadcrumb because it seems to customers. |
Please word you can’t recreation Google by having structured knowledge on the web site with out having an precise breadcrumb seen to customers.
If Google detects such manipulations, violating Google’s tips, it’s possible you’ll get a guide penalty. Nonetheless, that doesn’t trigger a drop in rankings, however your web site is not going to be eligible for any form of wealthy snippets in search outcomes.
So, the golden rule is that each schema markup you’ve on the web site has to exist on the web page and be seen to customers.
4 Frequent Errors When Utilizing Breadcrumbs For website positioning
Implementing breadcrumbs is an easy method to enhance a website’s website positioning and supply higher UX.
Nonetheless, generally, implementing breadcrumbs may trigger extra hurt than good.
Listed below are just a few breadcrumb errors you’ll wish to keep away from.
1. Don’t Go Too Huge or Too Small – Goal For Simply Proper
Breadcrumbs ought to be straightforward to see however unobtrusive.
A barely smaller font is ok, however too small textual content can be exhausting to see and exhausting to click on on cellular gadgets.
Place them on the high of the web page, beneath the hero picture, or simply above the H1 title so they’re straightforward to search out.
2. Don’t Simply Repeat Your Navigation Bar
If the breadcrumbs simply duplicate what’s already in your navbar, they won’t serve any extra goal.
There’s no want so as to add extra coding (and take up room!) if it doesn’t assist.
3. Don’t Ditch Your Navigation Bar In Favor Of Breadcrumbs
When you don’t wish to repeat navigation, you additionally don’t wish to rely completely on breadcrumbs.
They function a complement, not a substitute for different navigational options.
4. Use The Proper Kind Of Breadcrumbs
Location breadcrumbs are the commonest sort, however they won’t be the only option to your website.
Don’t use location breadcrumbs in case your website doesn’t use a nested construction the place most pages match below just a few classes.
In that case, history-based breadcrumbs could be extra useful.
How To Implement Breadcrumbs In WordPress
Breadcrumbs are an extremely helpful navigation ingredient for each customers and search engines like google — and they’re straightforward so as to add to your website.
Listed below are just a few methods so as to add these helpful options to your website.
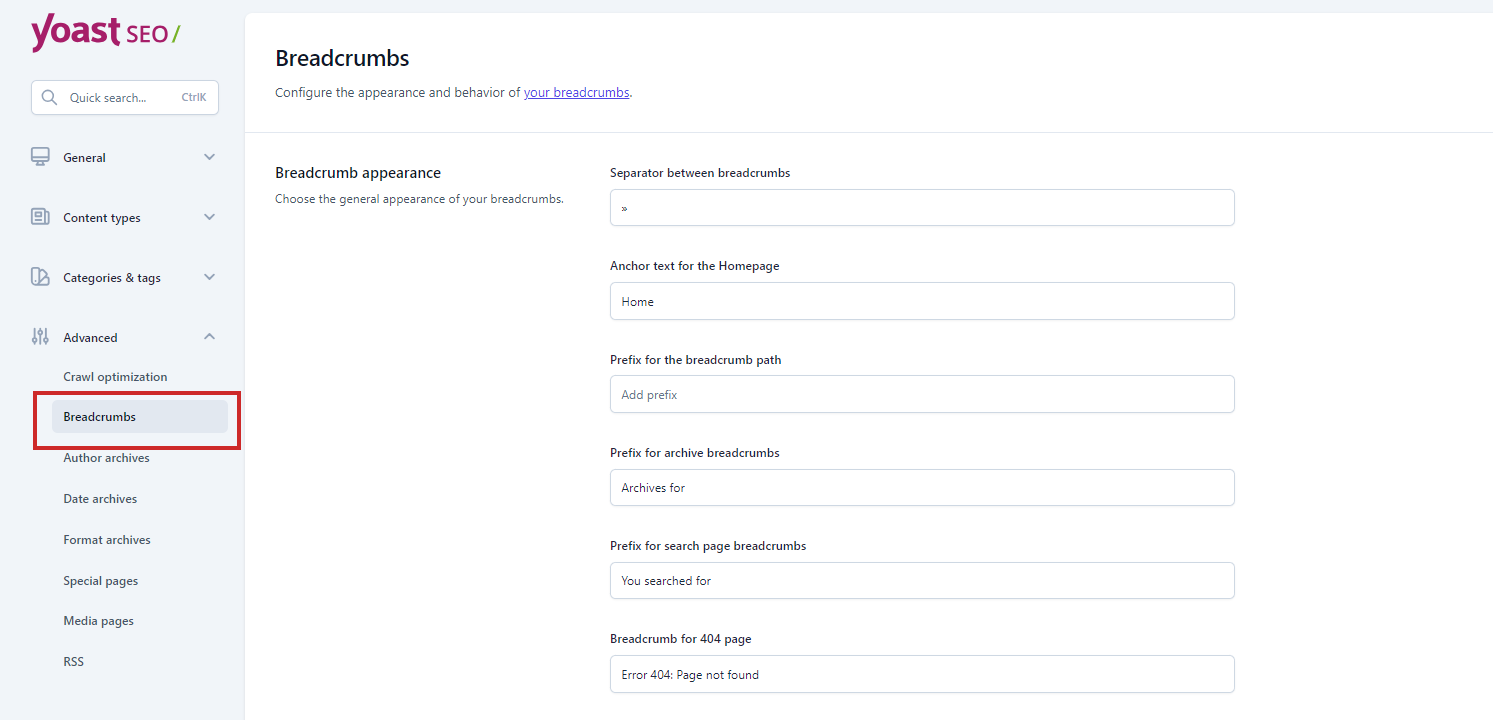
 Screenshot from Yoast website positioning, June 2024
Screenshot from Yoast website positioning, June 2024- Use Yoast website positioning: In the event you already use Yoast, including breadcrumbs will solely take just a few steps. Merely log in and comply with these steps to implement breadcrumbs.
- WordPress Plugins: In the event you use WordPress, there are a number of plugins that may add breadcrumbs in just a few steps. I like Breadcrumb NavXT as a result of it’s straightforward to implement and generates locational breadcrumbs that may be custom-made as wanted.
- WooCommerce Breadcrumb Plugin: If in case you have an ecommerce website that makes use of Woocommerce, think about using their breadcrumb plugin, which lets you restyle the built-in WooCommerce breadcrumbs.
Lastly, your website builder or WordPress theme might need a built-in breadcrumb characteristic.
Shopify, Wix, or Squarespace websites have built-in options you may allow on their settings web page.
Breadcrumbs Are An Simple-to-Grasp Approach To Navigate Your Web site
Consider breadcrumbs because the butter to your bread. The Kermit to your Miss Piggy. The animal sauce to your In N’ Out burger.
You get the purpose.
Breadcrumbs are a easy change that may assist your website stand out on the search outcomes web page.
Although they gained’t assure a major enhance to SERPs, they’re useful to customers and search engines like google alike.
As an added bonus, breadcrumbs are straightforward to implement utilizing a plugin like Yoast.
In only a few clicks, you could possibly make your website simpler to navigate and possibly rank greater in SERPs.
Extra assets:
Featured Picture: BestForBest/Shutterstock

