This put up was sponsored by DebugBear. The opinions expressed on this article are the sponsor’s personal.
Retaining your web site quick is vital for consumer expertise and web optimization.
The Core Net Vitals initiative by Google supplies a set of metrics that can assist you perceive the efficiency of your web site.
The three Core Net Vitals metrics are:
This put up focuses on the lately launched INP metric and what you are able to do to enhance it.
How Is Interplay To Subsequent Paint Measured?
INP measures how shortly your web site responds to consumer interactions – for instance, a click on on a button. Extra particularly, INP measures the time in milliseconds between the consumer enter and when the browser has completed processing the interplay and is able to show any visible updates on the web page.
Your web site wants to finish this course of in beneath 200 milliseconds to get a “Good” rating. Values over half a second are thought-about “Poor”. A poor rating in a Core Net Vitals metric can negatively impression your search engine rankings.
Google collects INP information from actual guests in your web site as a part of the Chrome Consumer Expertise Report (CrUX). This CrUX information is what in the end impacts rankings.
-
Picture created by DebugBear, Might 2024
How To Determine & Repair Sluggish INP Instances
The elements inflicting poor Interplay to Subsequent Paint can typically be advanced and exhausting to determine. Observe this step-by-step information to know sluggish interactions in your web site and discover potential optimizations.
1. How To Determine A Web page With Sluggish INP Instances
Completely different pages in your web site could have totally different Core Net Vitals scores. So you must establish a sluggish web page after which examine what’s inflicting it to be sluggish.
Utilizing Google Search Console
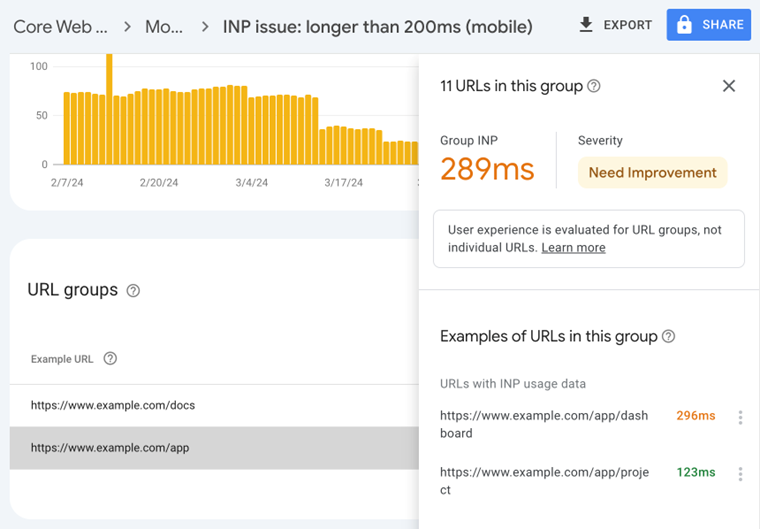
One straightforward approach to examine your INP scores is utilizing the Core Net Vitals part in Google Search Console, which studies information based mostly on the Google CrUX information we’ve mentioned earlier than.
By default, web page URLs are grouped into URL teams that cowl many alternative pages. Watch out right here – not all pages may need the issue that Google is reporting. As a substitute, click on on every URL group to see if URL-specific information is out there for some pages after which give attention to these.
-
 Screenshot of Google Search Console, Might 2024
Screenshot of Google Search Console, Might 2024
Utilizing A Actual-Consumer Monitoring (RUM) Service
Google gained’t report Core Net Vitals information for each web page in your web site, and it solely supplies the uncooked measurements with none particulars that can assist you perceive and repair the problems. To get that you should use a real-user monitoring instrument like DebugBear.
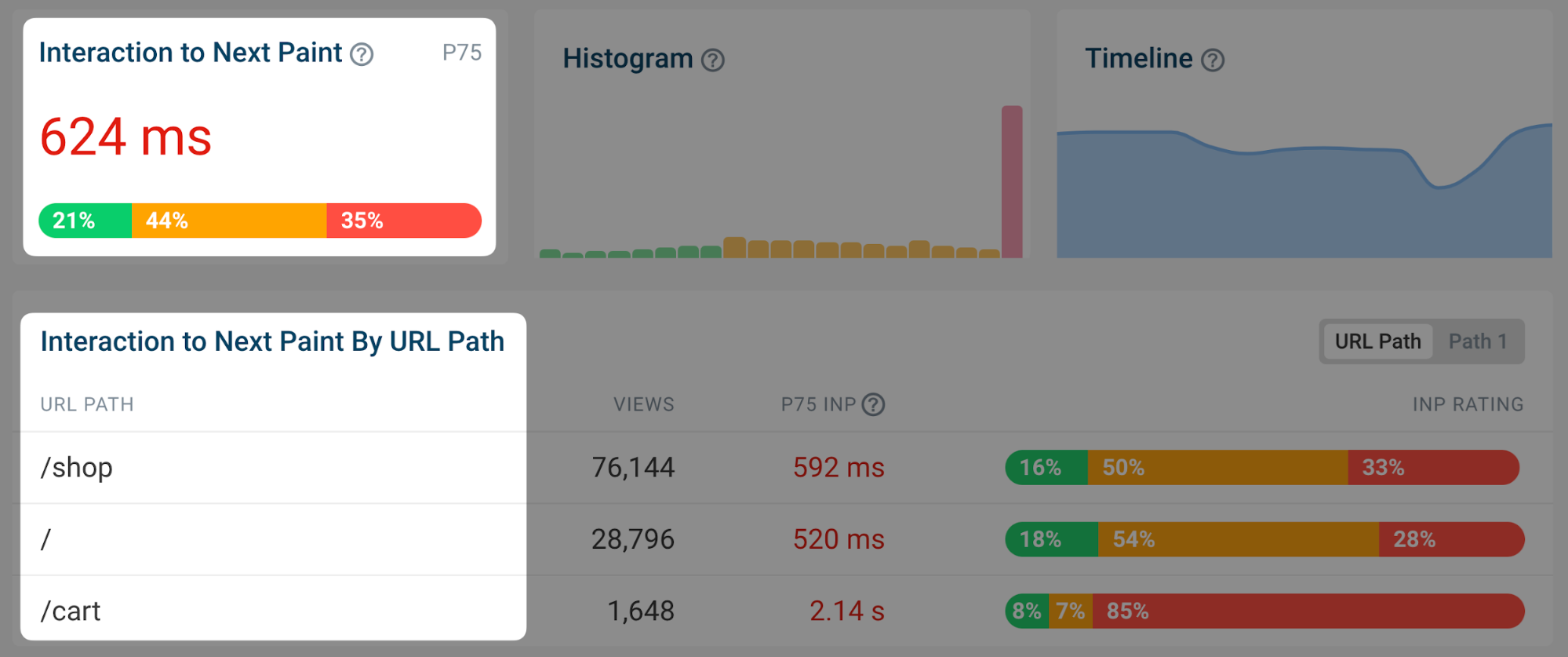
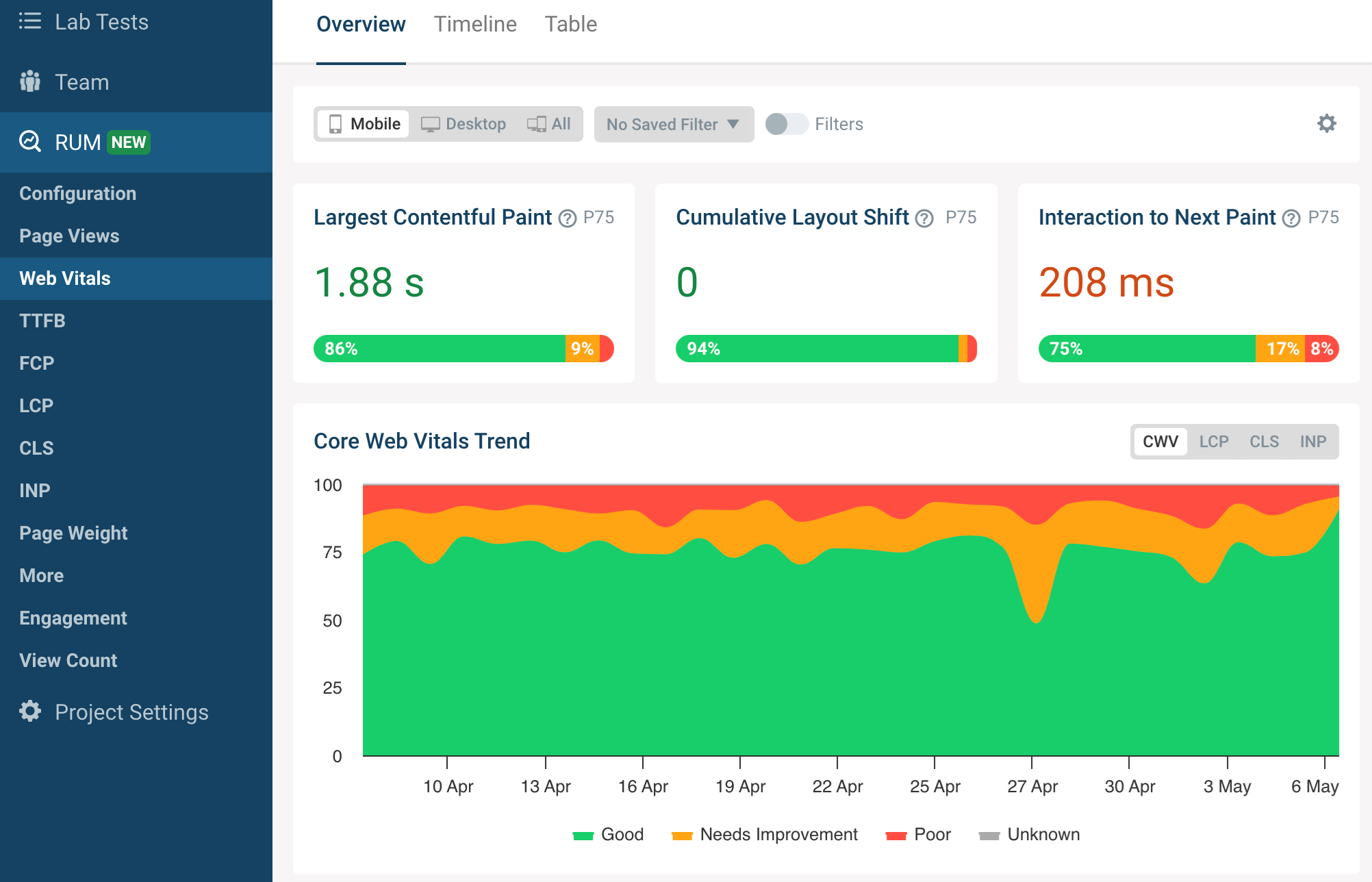
Actual-user monitoring works by putting in an analytics snippet in your web site that measures how briskly your web site is to your guests. As soon as that’s arrange you’ll have entry to an Interplay to Subsequent Paint dashboard like this:
-
 Screenshot of the DebugBear Interplay to Subsequent Paint dashboard, Might 2024
Screenshot of the DebugBear Interplay to Subsequent Paint dashboard, Might 2024
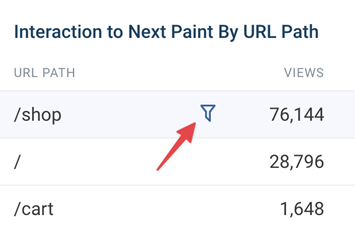
You’ll be able to establish pages you need to optimize within the listing, hover over the URL, and click on the funnel icon to have a look at information for that particular web page solely.
 Picture created by DebugBear, Might 2024
Picture created by DebugBear, Might 20242. Determine Out What Component Interactions Are Sluggish
Completely different guests on the identical web page could have totally different experiences. Plenty of that is determined by how they work together with the web page: in the event that they click on on a background picture there’s no threat of the web page immediately freezing, but when they click on on a button that begins some heavy processing then that’s extra possible. And customers in that second situation will expertise a lot larger INP.
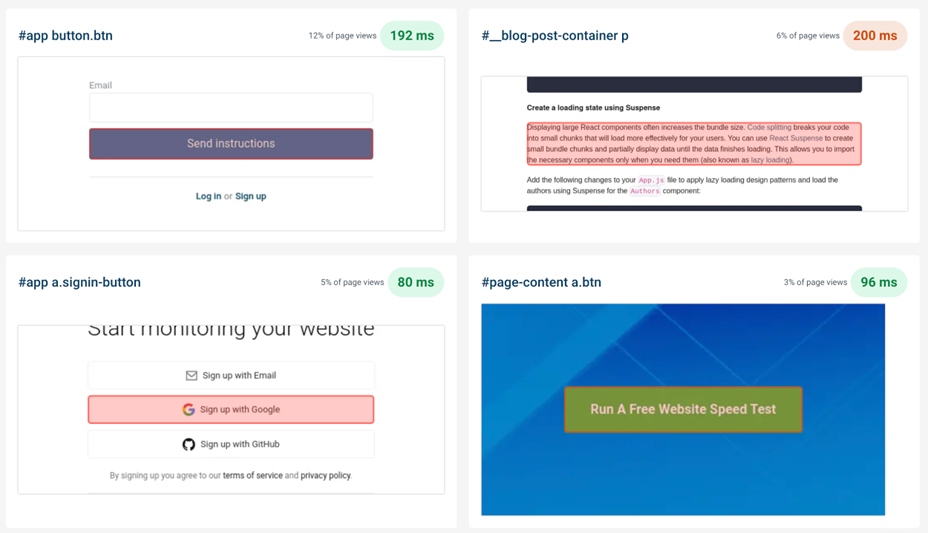
To assist with that, RUM information supplies a breakdown of what web page components customers interacted with and the way huge the interplay delays have been.
-
 Screenshot of the DebugBear INP Components view, Might 2024
Screenshot of the DebugBear INP Components view, Might 2024
The screenshot above exhibits totally different INP interactions sorted by how frequent these consumer interactions are. To make optimizations as straightforward as potential you’ll need to give attention to a sluggish interplay that impacts many customers.
In DebugBear, you possibly can click on on the web page ingredient so as to add it to your filters and proceed your investigation.
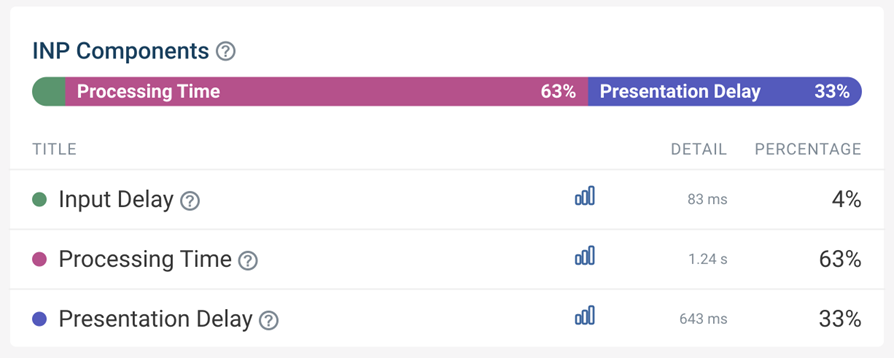
3. Determine What INP Element Contributes The Most To Sluggish Interactions
INP delays could be damaged down into three totally different elements:
- Enter Delay: Background code that blocks the interplay from being processed.
- Processing Time: The time spent straight dealing with the interplay.
- Presentation Delay: Displaying the visible updates to the display screen.
You need to give attention to which INP element is the largest contributor to the sluggish INP time, and make sure you maintain that in thoughts throughout your investigation.
-
 Screenshot of the DebugBear INP Parts, Might 2024
Screenshot of the DebugBear INP Parts, Might 2024
On this situation, Processing Time is the largest contributor to the sluggish INP time for the set of pages you’re , however you must dig deeper to know why.
Excessive processing time signifies that there’s code intercepting the consumer interplay and working sluggish performing code. If as a substitute you noticed a excessive enter delay, that means that there are background duties blocking the interplay from being processed, for instance as a consequence of third-party scripts.
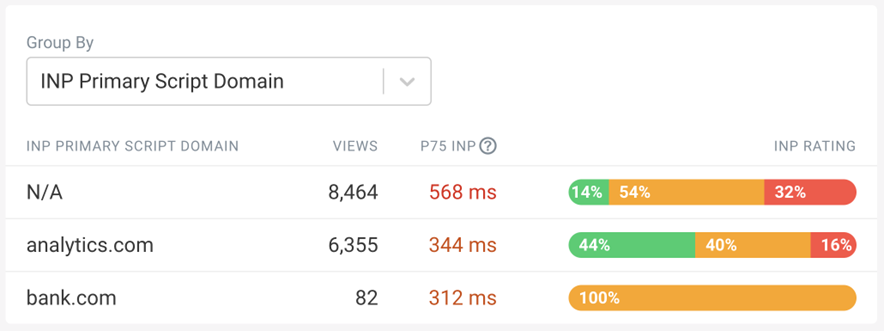
4. Test Which Scripts Are Contributing To Sluggish INP
Typically browsers report particular scripts which can be contributing to a sluggish interplay. Your web site possible accommodates each first-party and third-party scripts, each of which may contribute to sluggish INP occasions.
A RUM instrument like DebugBear can gather and floor this information. The primary factor you need to have a look at is whether or not you largely see your individual web site code or code from third events.
-
 Screenshot of the INP Main Script Area Grouping in DebugBear, Might 2024
Screenshot of the INP Main Script Area Grouping in DebugBear, Might 2024
Tip: Whenever you see a script, or supply code perform marked as “N/A”, this may point out that the script comes from a distinct origin and has further safety restrictions that stop RUM instruments from capturing extra detailed info.
This now begins to inform a narrative: it seems that analytics/third-party scripts are the largest contributors to the sluggish INP occasions.
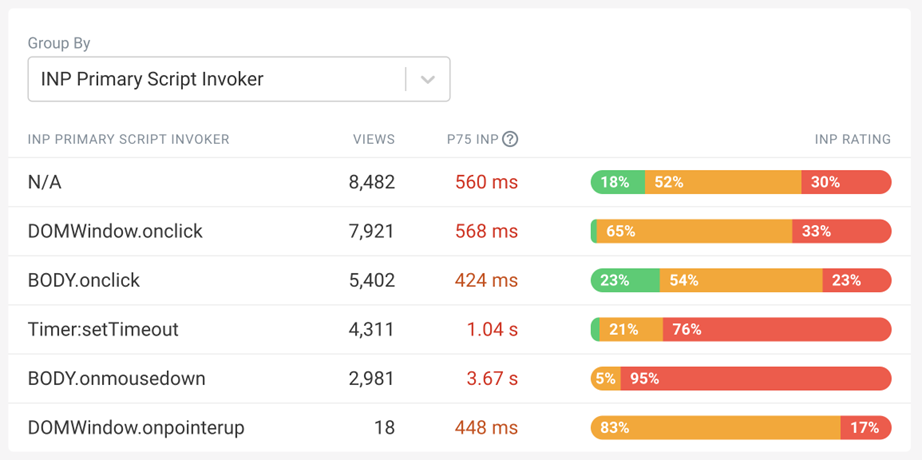
5. Determine Why These Scripts Are Operating
At this level, you now have a robust suspicion that a lot of the INP delay, at the very least on the pages and components you’re , is because of third-party scripts. However how will you inform whether or not these are normal monitoring scripts or if they really have a job in dealing with the interplay?
DebugBear presents a breakdown that helps see why the code is working, known as the INP Main Script Invoker breakdown. That’s a little bit of a mouthful – a number of totally different scripts could be concerned in slowing down an interplay, and right here you simply see the largest contributor. The “Invoker” is only a worth that the browser studies about what brought about this code to run.
-
 Screenshot of the INP Main Script Invoker Grouping in DebugBear, Might 2024
Screenshot of the INP Main Script Invoker Grouping in DebugBear, Might 2024
The next invoker names are examples of page-wide occasion handlers:
- onclick
- onmousedown
- onpointerup
You’ll be able to see these rather a lot within the screenshot above, which tells you that the analytics script is monitoring clicks wherever on the web page.
In distinction, in the event you noticed invoker names like these that may point out occasion handlers for a selected ingredient on the web page:
- .load_more.onclick
- #emblem.onclick
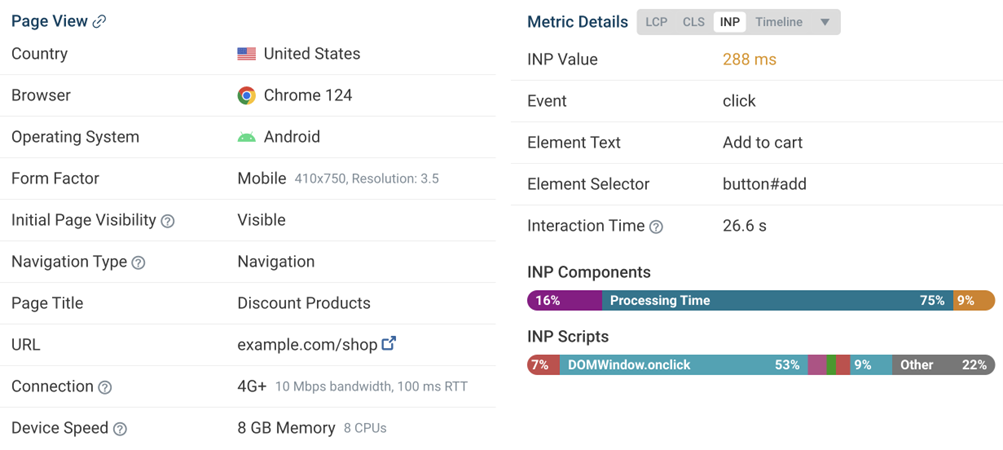
6. Evaluation Particular Web page Views
Plenty of the info you’ve seen thus far is aggregated. It’s now time to have a look at the person INP occasions, to type a definitive conclusion about what’s inflicting sluggish INP on this instance.
Actual consumer monitoring instruments like DebugBear usually supply a approach to evaluation particular consumer experiences. For instance, you possibly can see what browser they used, how huge their display screen is, and what ingredient led to the slowest interplay.
-
 Screenshot of a Web page View in DebugBear Actual Consumer Monitoring, Might 2024
Screenshot of a Web page View in DebugBear Actual Consumer Monitoring, Might 2024
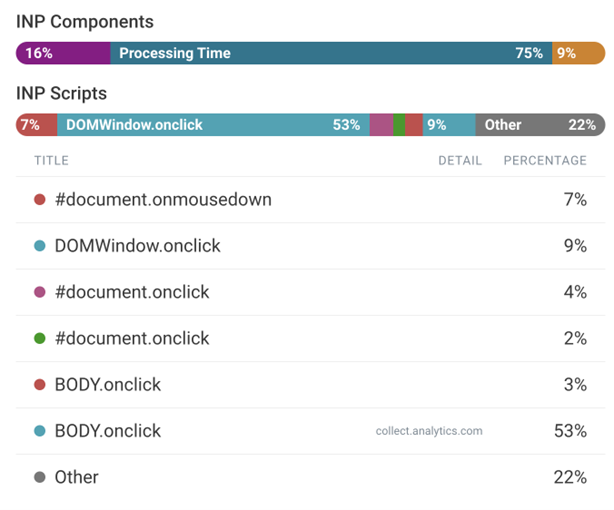
As talked about earlier than, a number of scripts can contribute to total sluggish INP. The INP Scripts part exhibits you the scripts that have been run throughout the INP interplay:
-
 Screenshot of the DebugBear INP script breakdown, Might 2024
Screenshot of the DebugBear INP script breakdown, Might 2024
You’ll be able to evaluation every of those scripts in additional element to know why they run and what’s inflicting them to take longer to complete.
7. Use The DevTools Profiler For Extra Info
Actual consumer monitoring instruments have entry to a number of information, however for efficiency and safety causes they will entry nowhere close to all of the obtainable information. That’s why it’s a good suggestion to additionally use Chrome DevTools to measure your web page efficiency.
To debug INP in DevTools you possibly can measure how the browser processes one of many sluggish interactions you’ve recognized earlier than. DevTools then exhibits you precisely how the browser is spending its time dealing with the interplay.
-
 Screenshot of a efficiency profile in Chrome DevTools, Might 2024
Screenshot of a efficiency profile in Chrome DevTools, Might 2024
How You May Resolve This Difficulty
On this instance, you or your growth workforce might resolve this challenge by:
- Working with the third-party script supplier to optimize their script.
- Eradicating the script if it’s not important to the web site, or discovering another supplier.
- Adjusting how your individual code interacts with the script
How To Examine Excessive Enter Delay
Within the earlier instance a lot of the INP time was spent working code in response to the interplay. However typically the browser is already busy working different code when a consumer interplay occurs. When investigating the INP elements you’ll then see a excessive enter delay worth.
This could occur for numerous causes, for instance:
- The consumer interacted with the web site whereas it was nonetheless loading.
- A scheduled process is working on the web page, for instance an ongoing animation.
- The web page is loading and rendering new content material.
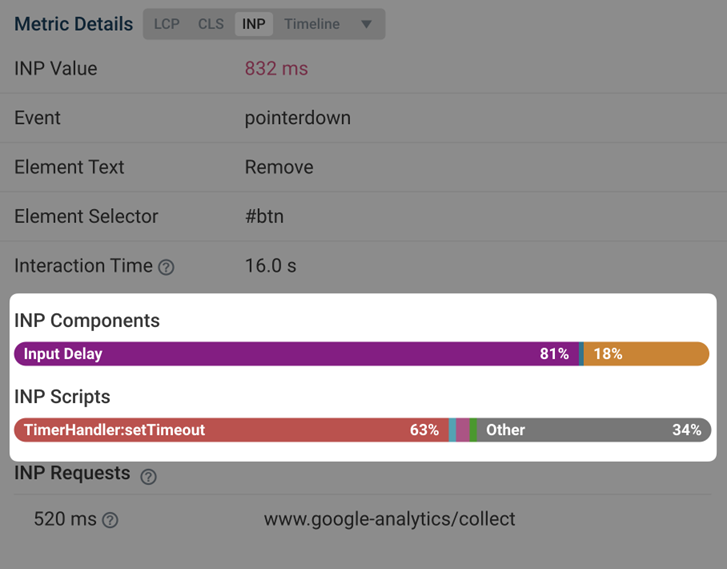
To grasp what’s taking place, you possibly can evaluation the invoker identify and the INP scripts part of particular person consumer experiences.
-
 Screenshot of the INP Element breakdown inside DebugBear, Might 2024
Screenshot of the INP Element breakdown inside DebugBear, Might 2024
On this screenshot, you possibly can see {that a} timer is working code that coincides with the beginning of a consumer interplay.
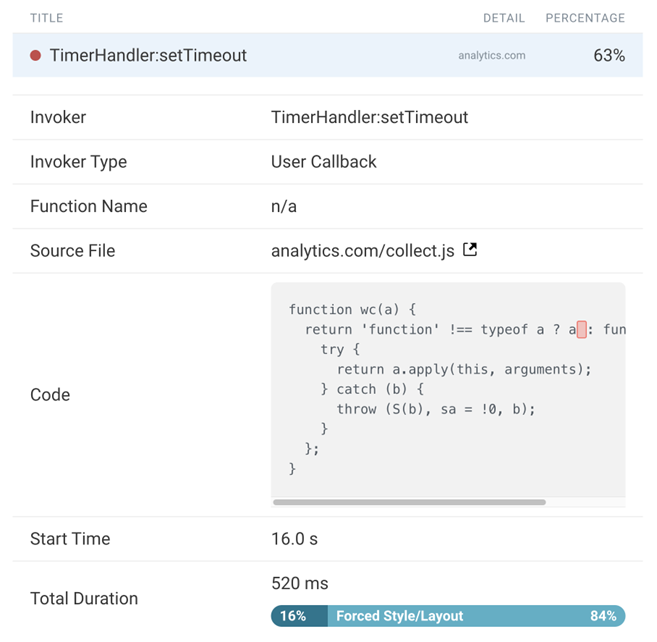
The script could be opened to disclose the precise code that’s run:
-
 Screenshot of INP script particulars in DebugBear, Might 2024
Screenshot of INP script particulars in DebugBear, Might 2024
The supply code proven within the earlier screenshot comes from a third-party consumer monitoring script that’s working on the web page.
At this stage, you and your growth workforce can proceed with the INP workflow introduced earlier on this article. For instance, debugging with browser DevTools or contacting the third-party supplier for assist.
How To Examine Excessive Presentation Delay
Presentation delay tends to be harder to debug than enter delay or processing time. Typically it’s attributable to browser conduct relatively than a selected script. However as earlier than, you continue to begin by figuring out a selected web page and a selected interplay.
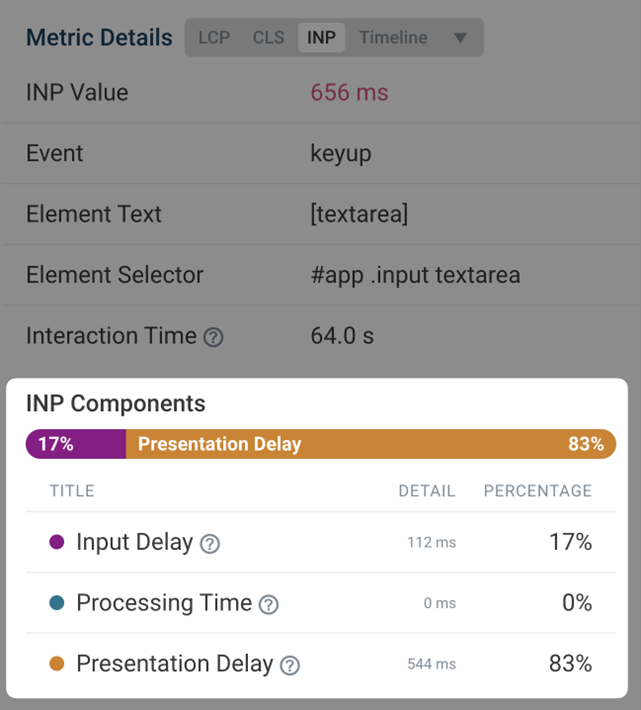
You’ll be able to see an instance interplay with excessive presentation delay right here:
-
 Screenshot of the an interplay with excessive presentation delay, Might 2024
Screenshot of the an interplay with excessive presentation delay, Might 2024
You see that this occurs when the consumer enters textual content right into a type discipline. On this instance, many guests pasted giant quantities of textual content that the browser needed to course of.
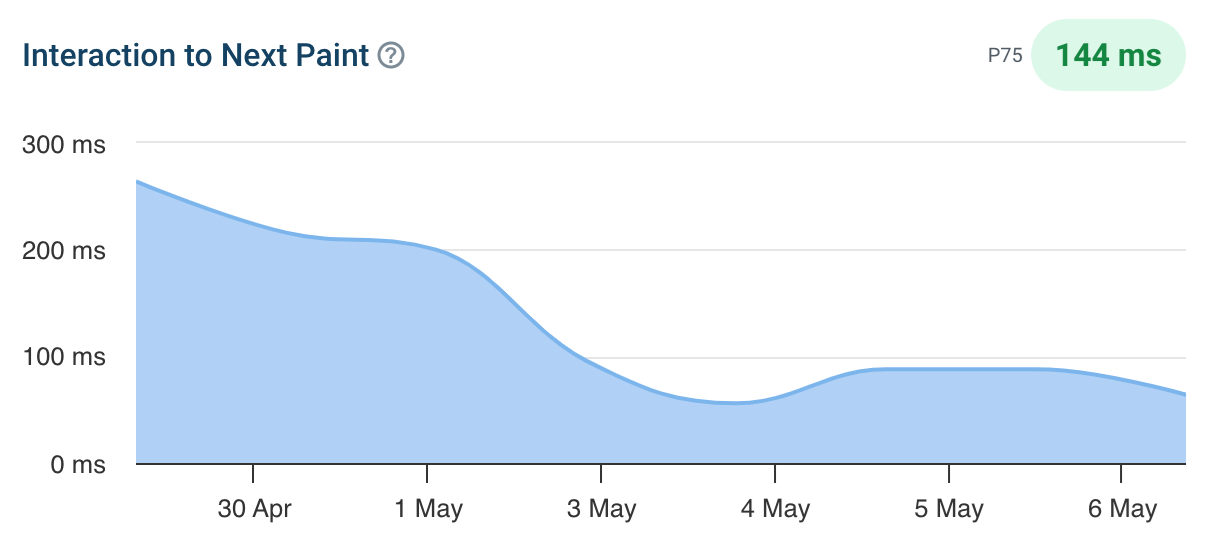
Right here the repair was to delay the processing, present a “Ready…” message to the consumer, after which full the processing afterward. You’ll be able to see how the INP rating improves from Might 3:
-
 Screenshot of an Interplay to Subsequent Paint timeline in DebugBear, Might 2024
Screenshot of an Interplay to Subsequent Paint timeline in DebugBear, Might 2024
Get The Information You Want To Enhance Interplay To Subsequent Paint
Establishing actual consumer monitoring helps you perceive how customers expertise your web site and what you are able to do to enhance it. Strive DebugBear now by signing up for a free 14-day trial.
-
 Screenshot of the DebugBear Core Net Vitals dashboard, Might 2024
Screenshot of the DebugBear Core Net Vitals dashboard, Might 2024
Google’s CrUX information is aggregated over a 28-day interval, which implies that it’ll take some time earlier than you discover a regression. With real-user monitoring you possibly can see the impression of web site modifications immediately and get alerted robotically when there’s a giant change.
DebugBear displays lab information, CrUX information, and actual consumer information. That approach you’ve got all the info you must optimize your Core Net Vitals in a single place.
This text has been sponsored by DebugBear, and the views introduced herein characterize the sponsor’s perspective.
Prepared to start out optimizing your web site? Join DebugBear and get the info you must ship nice consumer experiences.
Picture Credit
Featured Picture: Picture by Redesign.co. Used with permission.

