Google has outlined a set of metrics website homeowners ought to deal with when optimizing for web page expertise. Core Net Vitals metrics are a part of Google’s web page expertise elements that every one web sites ought to try to satisfy.
Customers’ expectations for net experiences can range in line with website and context, however some stay constant no matter the place they’re on the internet.
Particularly, Google identifies the core consumer expertise wants similar to loading pace, interactivity, and visible stability.
What Are Core Net Vitals Scores?
Google recommends website homeowners have CWV metrics beneath the ‘good’ threshold specified under:
| Metric identify | Good | Poor |
| Largest Contentful Paint (LCP) | ≤2500ms | >4000ms |
| Interplay to Subsequent Paint (INP) | ≤2000ms | >500mx |
| Cumulative Format Shift (CLS) | ≤1 | >0.25 |
Something in between good and poor is taken into account as average, which ought to be improved.
Google explains why these three metrics, specifically, are so vital:
“All of those metrics seize vital user-centric outcomes, are subject measurable, and have supporting lab diagnostic metric equivalents and tooling.
For instance, whereas Largest Contentful Paint is the topline loading metric, it is usually extremely depending on First Contentful Paint (FCP) and Time to First Byte (TTFB), which stay crucial to watch and enhance.”
How Google Measures Core Net Vitals
Google CrUX report makes use of Chrome information when customers browse web sites to collect real-world consumer information from their units. At the very least 75% of pageviews to the location ought to have ‘good’ scores for the web site to satisfy CWV thresholds.
Please be aware it makes use of 75% of pageviews of your complete website, which implies pages with poor CWV and fewer visitors is not going to affect the general web site rating.
That is why it’s possible you’ll discover that web sites with a ‘good’ rating have pages with horrible CWVs and vice versa.
This technique of measuring ensures {that a} low variety of share visits attributable to gradual community circumstances doesn’t take down your complete web site’s ‘good’ rating.
Right here’s how these metrics will be measured.
How To Measure Core Net Vitals
Google incorporates Core Net Vitals measurement capabilities into a lot of its present instruments.
Core Net Vitals will be measured utilizing these free instruments:
Let’s dive into the right way to use every of those free search engine optimisation instruments to measure Core Net Vitals.
PageSpeed Insights
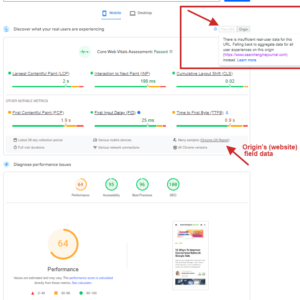
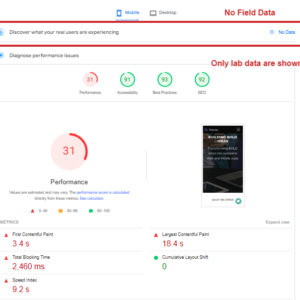
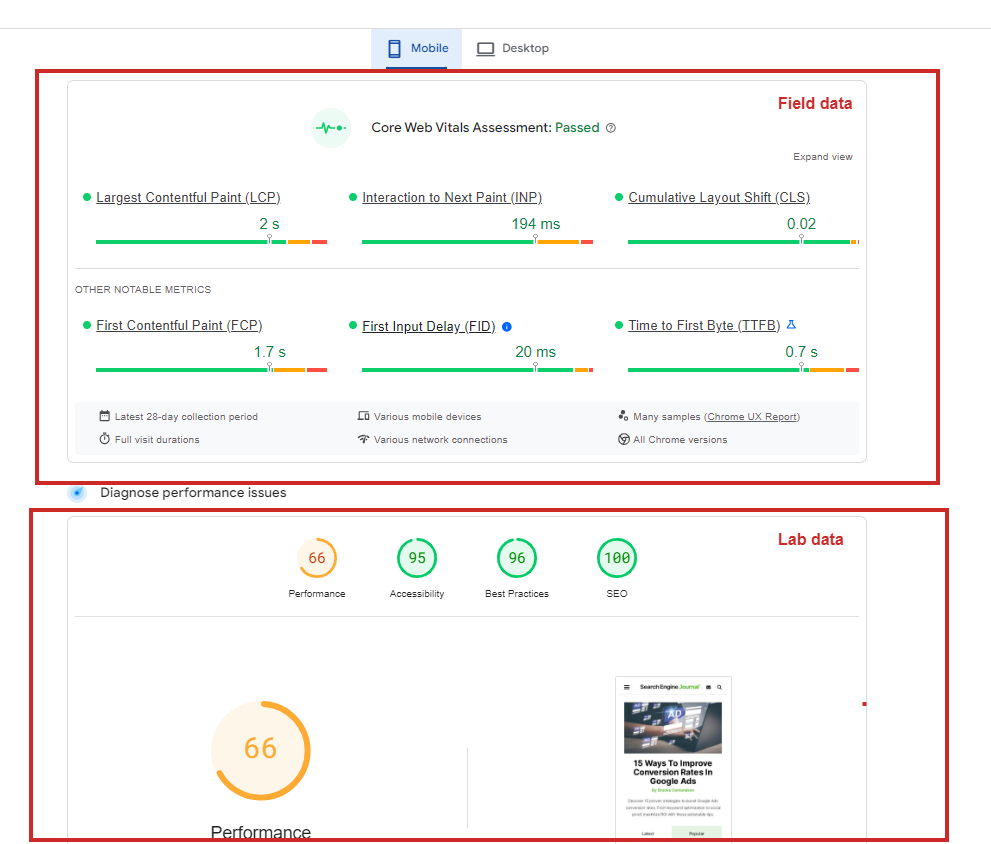
PageSpeed Insights means that you can measure Core Net Vitals with each lab and subject information included within the studies.
The lab part of the report gives information gathered from actual customers’ units in all geos and totally different community circumstances, whereas the sphere part reveals information from simulated units utilizing only one machine.
 Pagespeed insights report. Discipline vs. Lab information
Pagespeed insights report. Discipline vs. Lab informationIn case your pages have few visits or are new, there is perhaps inadequate historic information for subject information to indicate a report. In that case, the common subject rating for your complete web site will likely be used as a fallback if out there; in any other case, it can present no information.
When you run studies you should have an inventory of suggestions on the right way to enhance your scores beneath. You’ll be able to learn our information on the PageSpeed Insights report back to learn to use it.
Net Vitals Extension
Utilizing the PageSpeed Insights device is at all times an effective way to debug and audit efficiency, however it’s typically not handy. It’s a must to open a brand new tab in your browser and navigate away from the web page, which is distracting.
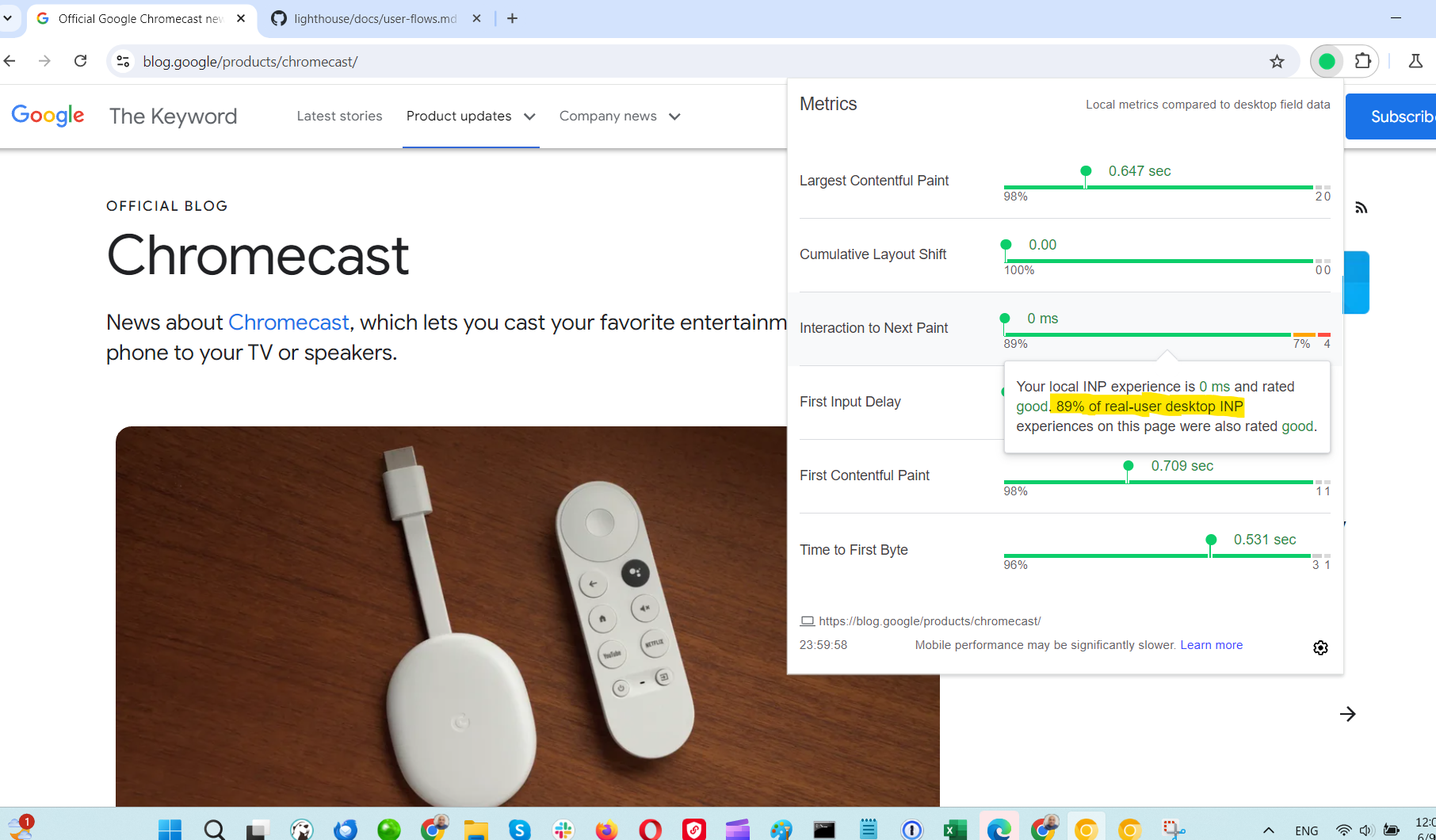
Fortuitously, there may be an extension out there to put in from the Chrome Net Retailer that measures Core Net Vitals metrics in real-time throughout your looking and in addition hundreds subject information if out there.
 Core Net Vitals scores
Core Net Vitals scoresIn addition to this normal UI, this addon additionally affords extra granular debugging alternatives through the browser DevTools ‘console’ tab. Here’s a fast video information on how to try this.
Debugging the Interplay Subsequent Paint metric is sort of difficult as it might degrade at any level through the consumer interplay journey. In PageSpeed Insights, you get solely a mean worth throughout all interactions, not which interplay on the particular aspect on the web page was gradual.
Through the use of this extension, you may work together with the web page and establish components that degrade the INP metric by checking the console logs. For instance, you may click on on buttons and verify the console to see how lengthy the interplay took.
As quickly as you establish which aspect is gradual to reply, you may verify your JavaScript code to see if any scripts are blocking the interplay.
Lighthouse
Lighthouse is an open-source device you should use to audit your webpage’s efficiency, which can also be out there in Chrome’s DevTools.
All the studies that Lighthouse powers are up to date to mirror the newest model.
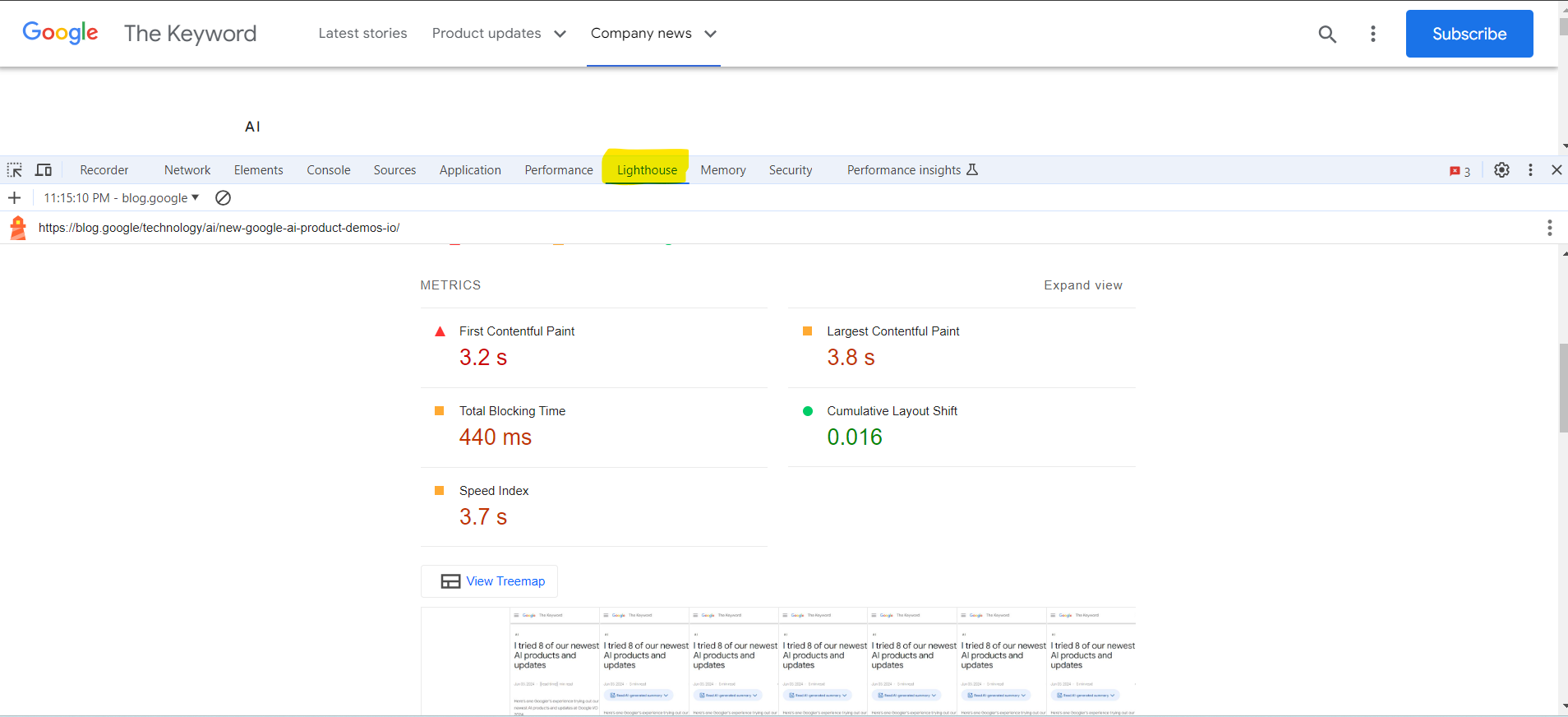
 Instance lighthouse report in chrome browser DevTools
Instance lighthouse report in chrome browser DevToolsOne caveat to concentrate on is that when operating Lighthouse in your browser, it additionally hundreds many sources out of your Chrome extensions, which might have an effect on your metrics within the Lighthouse report.
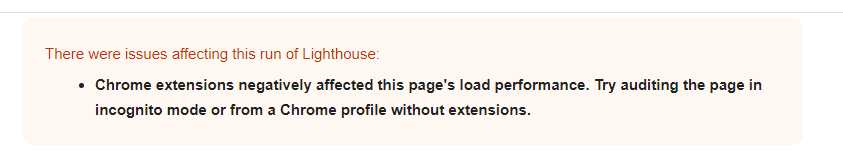
 The message indicated points with the Lighthouse run and particularly talked about that Chrome extensions negatively impacted the web page’s load efficiency.
The message indicated points with the Lighthouse run and particularly talked about that Chrome extensions negatively impacted the web page’s load efficiency.That’s why I recommend utilizing Chrome Canary for debugging as an excellent follow. Chrome Canary has an remoted set up out of your common Chrome browser the place you may entry experimental options. This lets you check your web site with options that will likely be included in future Chrome releases.
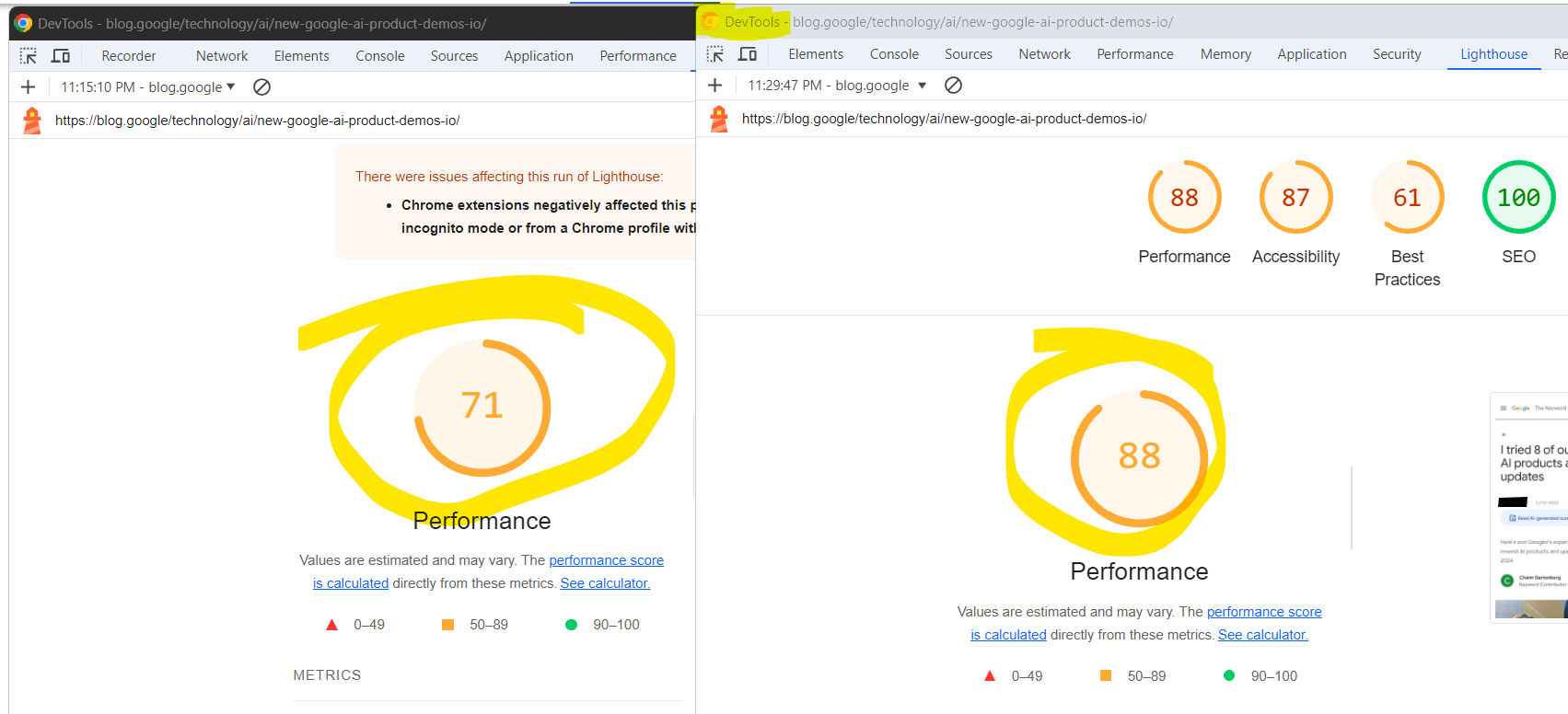
I ran a fast experiment to see how drastically Lighthouse web page pace scores can range within the Canary clear set up vs. your browser with add-ons enabled.
 Two screenshots of Google Chrome DevTools’ Lighthouse audit outcomes. Left: Chrome secure model with add-ons and proper: Canary with out add-ons.
Two screenshots of Google Chrome DevTools’ Lighthouse audit outcomes. Left: Chrome secure model with add-ons and proper: Canary with out add-ons.One vital characteristic that Lighthouse permits is measuring scores whereas interacting with the webpage and measuring how sure interactions have an effect on your scores, particularly the Interplay to Subsequent Paint (INP) metric.
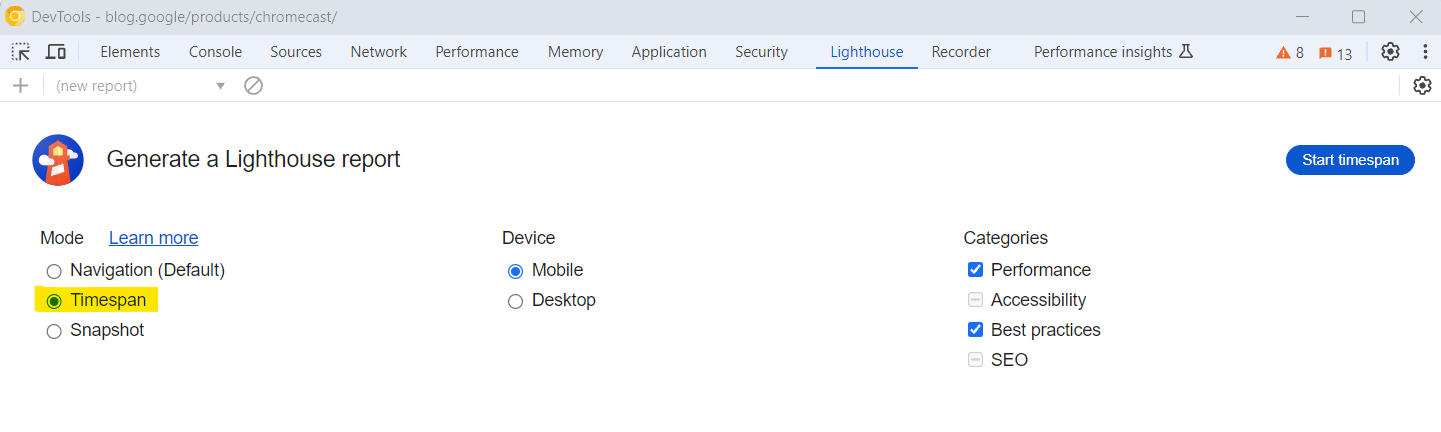
 Choice timespan in Chrome Lighthouse DevTools
Choice timespan in Chrome Lighthouse DevToolsI recommend you dive deep and grasp the right way to use Lighthouse by studying our information written by the 2 of most skilled technical search engine optimisation consultants on the planet.
CrUX Dashboard
CrUX report is a public dataset of actual consumer expertise information on thousands and thousands of internet sites. The Chrome UX report measures subject variations of all of the Core Net Vitals, which implies it studies real-world information relatively than lab information.
With PageSpeed Insights, Lighthouse, or the Net Important add-on we have now mentioned, you now know the right way to measure particular person URL efficiency. However how do you see the entire image for a web site with 1000’s of URLs? What share of URLs have ‘good’ scores or scores from a couple of months in the past to check in opposition to?
That is the place Google’s CrUX free Looker Studio dashboard helps. You’ll be able to verify segments and see your historic information.
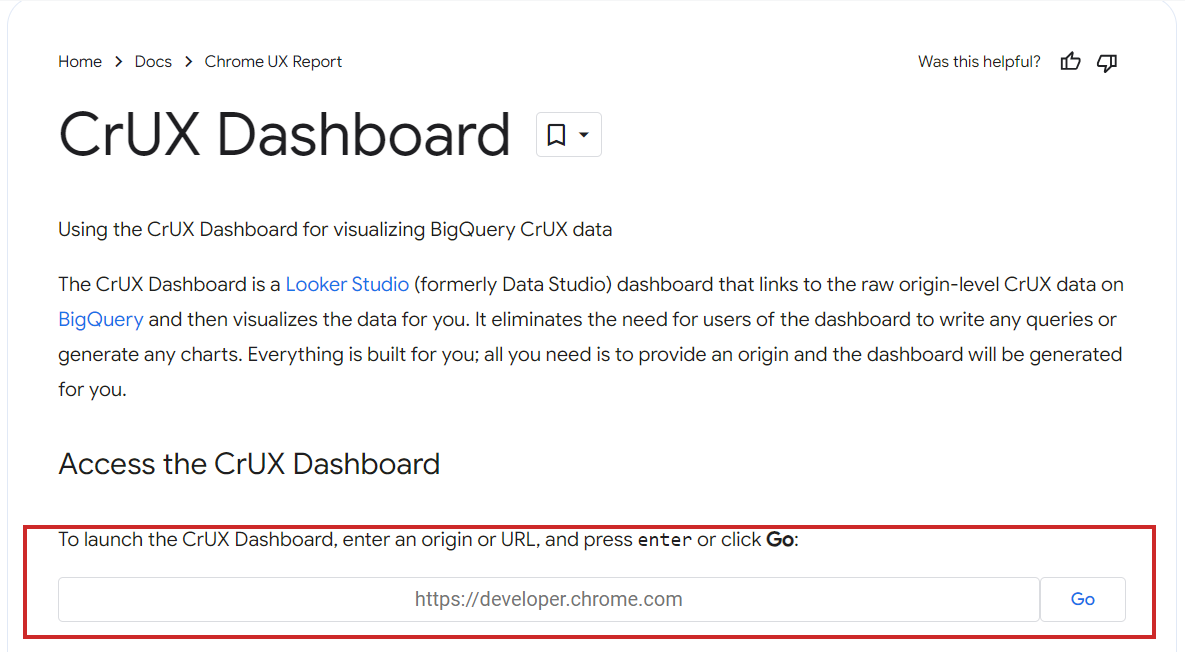
To try this, merely copy and paste your area into the CrUX dashboard launcher.
 CrUX dashboard launcher
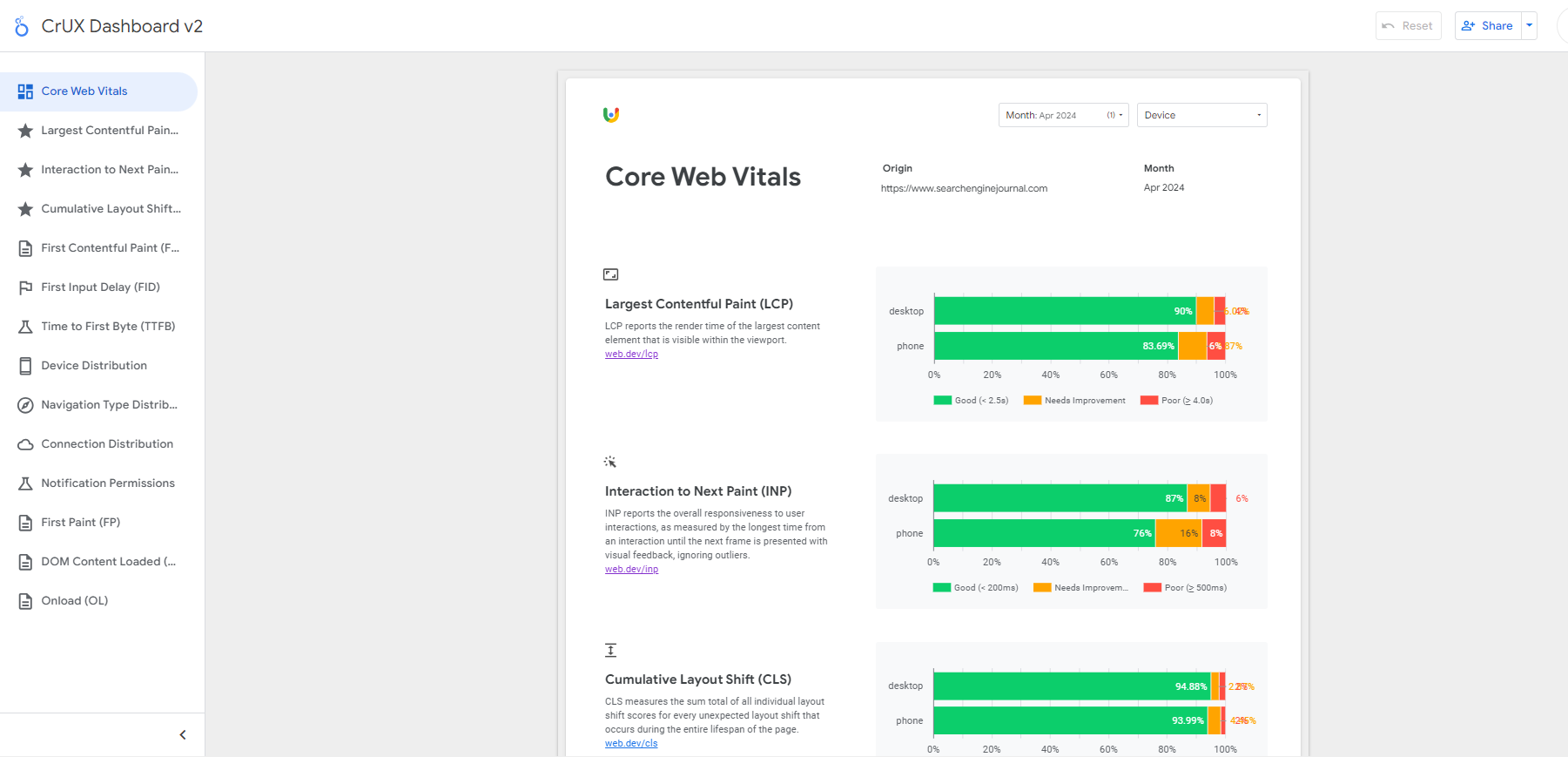
CrUX dashboard launcherThen, get pleasure from lovely studies at no cost. Right here is an instance report for Search Engine Journal in case you need to discover an actual dashboard.
 CrUX dashboard instance for Search Engine Journal
CrUX dashboard instance for Search Engine JournalOn this dashboard, you will discover far more in addition to the CWV metrics. When you fall in need of CWV ‘good’ scores however lab information reveals you’re assembly all thresholds, it might be as a result of your guests have a nasty connection.
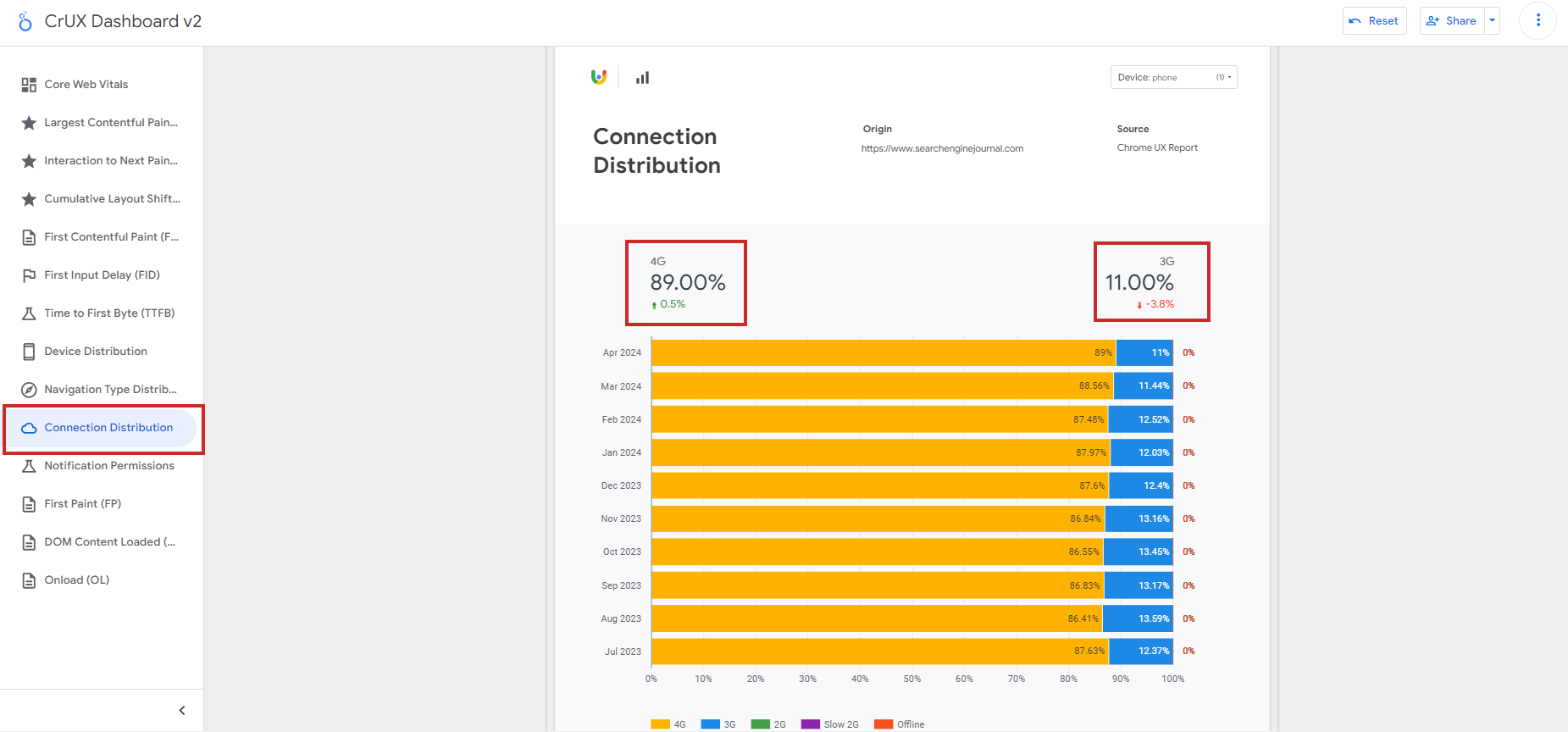
That is the place the connection distribution report is extremely useful: it could actually assist you to perceive in case your scores’ poor efficiency is because of community points.
 Connection Distribution in CrUX report
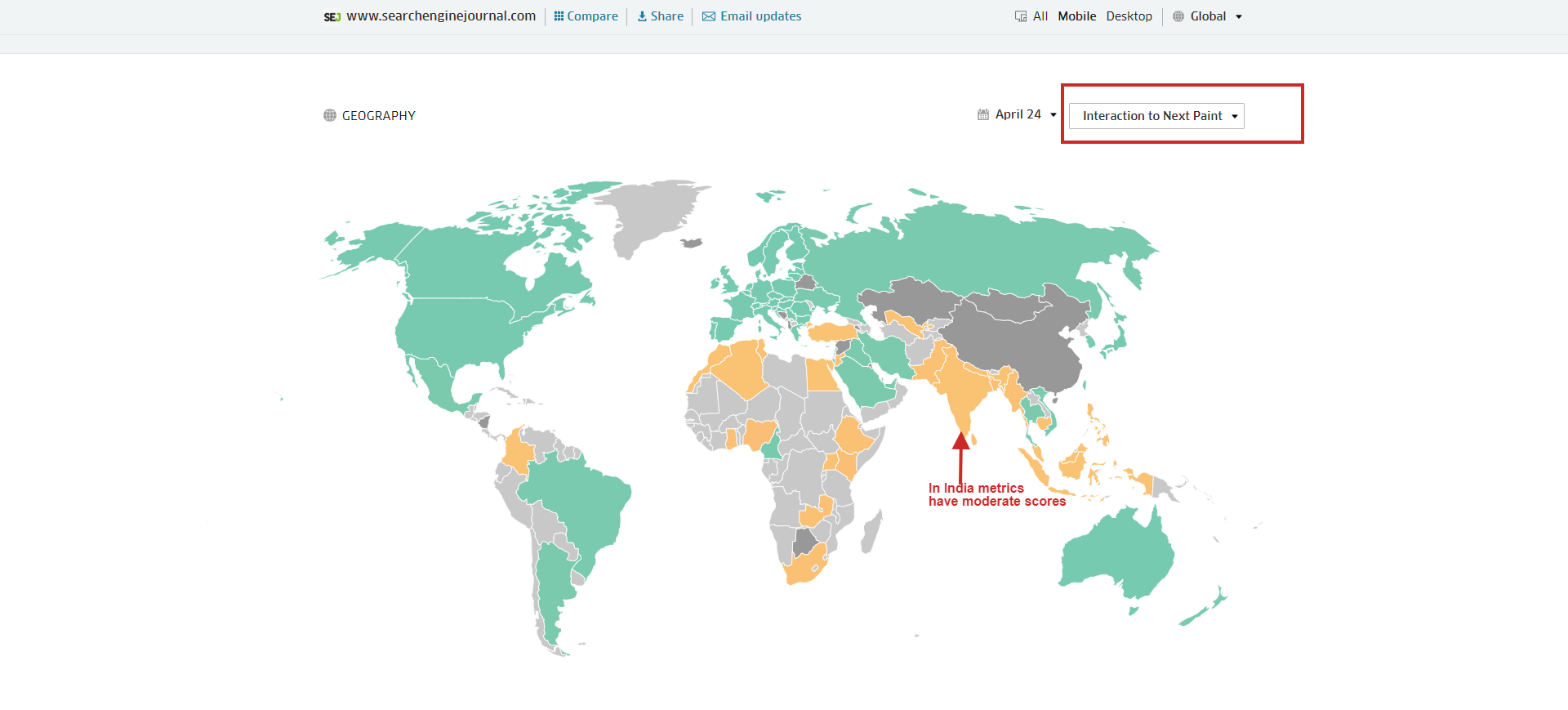
Connection Distribution in CrUX reportSadly, this dashboard doesn’t provide you with a breakdown of CWV metrics by nation, however there’s a free device, treo.sh, which you should use to verify efficiency metrics by geos.
 Break down of CWV metrics by geos which helps perceive the place they fall in need of good scores
Break down of CWV metrics by geos which helps perceive the place they fall in need of good scoresSearch Console
GSC is one other device to see how your total web site CWV metrics.
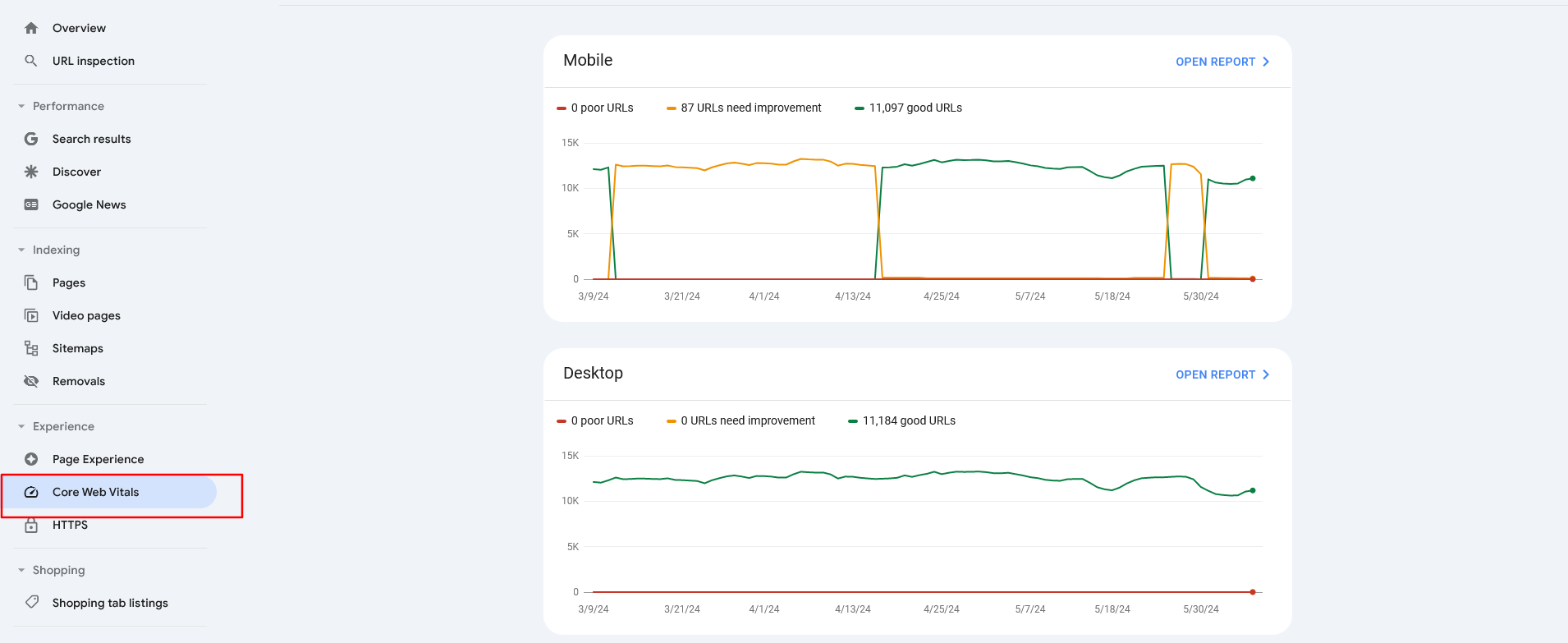
 A Google Search Console dashboard displaying “Core Net Vitals”
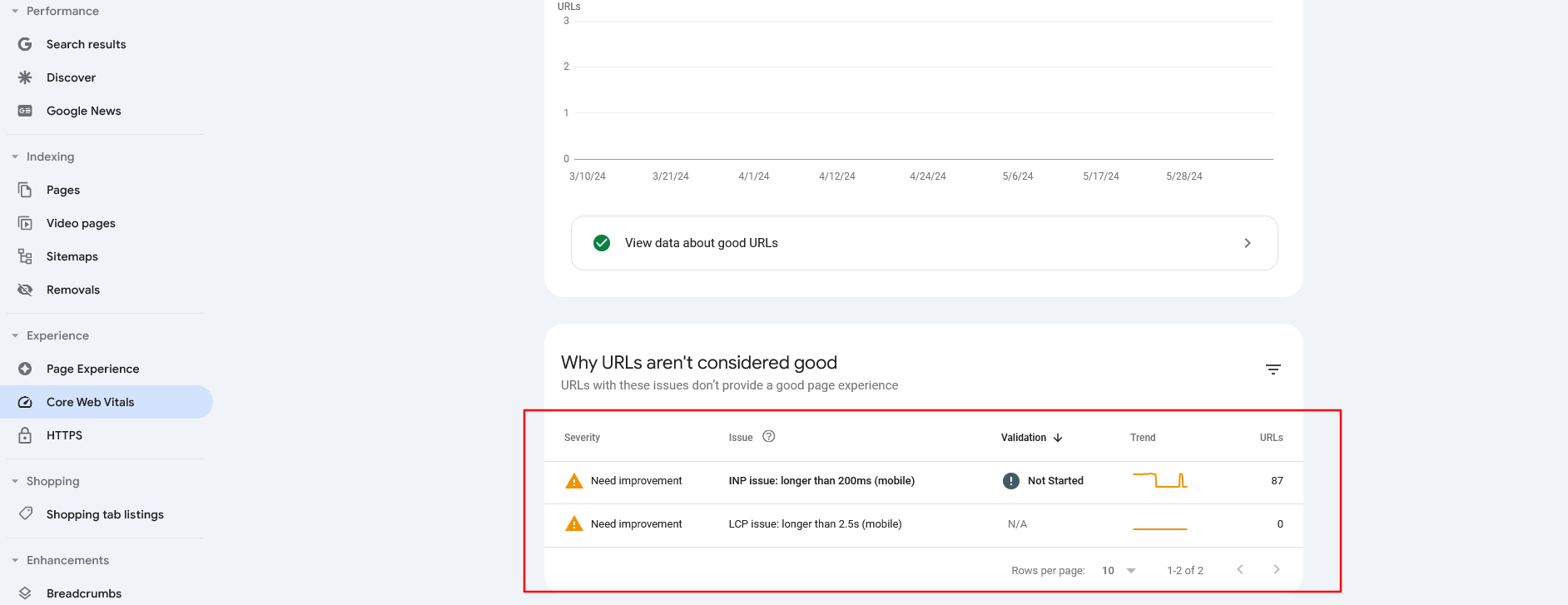
A Google Search Console dashboard displaying “Core Net Vitals”The report identifies teams of pages that require consideration primarily based on real-world information from the Chrome UX report. When you open the report by clicking on the highest proper nook hyperlink, you will notice a breakdown of your points.
 Core Net Vitals report for Cellular in GSC
Core Net Vitals report for Cellular in GSCWith this report, bear in mind that it pulls information from CruX, and URLs will likely be omitted if they don’t have a minimal quantity of reporting information, which implies you might have pages with poor CWV metrics that aren’t reported right here.
Net-Vitals.JS And GA4
web-vitals.js is an open-source library that precisely measures CWV metrics the identical means Chrome or PageSpeed Insights does. The net vitals extension we mentioned above really makes use of this library for reporting and logging.
Nevertheless, you may combine it with Google Analytics 4 to get an in depth efficiency report at scale on a web site with many pages. Under is a code pattern for GA4’s gtag integration.
<script sort="module">
import {onCLS, onINP, onLCP} from 'https://unpkg.com/web-vitals@4/dist/web-vitals.attribution.js?module';
operate getMetricRating(metricName, worth) {
change(metricName) {
case 'CLS':
return worth <= 0.1 ? 'good' : worth <= 0.25 ? 'needs-improvement' : 'poor';
case 'INP':
return worth <= 200 ? 'good' : worth <= 500 ? 'needs-improvement' : 'poor';
case 'LCP':
return worth <= 2500 ? 'good' : worth <= 4000 ? 'needs-improvement' : 'poor';
default:
return 'unknown';
}
}
operate getAttribution( identify, attribution){
change (identify) {
case 'CLS':
return attribution.largestShiftTarget;
case 'INP':
return attribution.interactionTarget;
case 'LCP':
return attribution.aspect;
default:
return 'unknown';
}
}
operate sendToGoogleAnalytics({identify, delta, worth, id, attribution}) {
let ranking = getMetricRating(identify, worth); //get metric ranking primarily based on worth
let target_element = getAttribution( identify, attribution); //get html aspect related to metric
// Assumes the worldwide `gtag()` operate exists, see:
gtag('occasion', identify, {
// Constructed-in params:
worth: delta, // Use `delta`, a modified metric as it will likely be summed throughout consumer journey. If we use worth it can sum new values ensuing to inflated excessive numbers
// Customized params:
metric_id: id, // non-obligatory, Wanted to mixture occasions through BigQuery
metric_value: worth, // non-obligatory,
metric_delta: delta, // non-obligatory,
metric_rating: ranking, // non-obligatory,
debug_target: target_element // non-obligatory,
});
}
onCLS(sendToGoogleAnalytics);
onINP(sendToGoogleAnalytics);
onLCP(sendToGoogleAnalytics);
</script>
Within the code pattern, ‘worth’ is a built-in parameter, and ‘metric_id’, ‘metric_value’, ‘metric_delta’, ‘metric_rating’, and ‘debug_target’ are non-obligatory customized dimensions it’s possible you’ll need to embrace per your wants.
If you wish to see these dimensions in GA4’s exploration studies, you want to add them in GA4’s admin of customized definitions. In any other case, when you determine to ship these parameters and never add them through admin you may entry uncooked information through BigQuery solely. This gives far more flexibility however requires SQL experience.
When you determine to incorporate ‘metric_id,’ which, within the case of internet sites with lots of visitors, could have an indefinite variety of distinctive values, it might trigger cardinality points in exploration studies.
So, it’s possible you’ll need to allow these extra customized parameters for a brief interval to collect pattern information for troubleshooting.
To ship CWV metrics information through Google Tag Supervisor, seek advice from this information created by Google’s advertising resolution staff. As a finest follow, you need to use GTM integration, and the code above (which is absolutely purposeful) demonstrates the basic mechanics of CWV information assortment and reporting.
Aside from what we have now mentioned, freemium or paid instruments similar to Debugbear, treo.sh, Oncrawl, Lumar, or Semrush could assist you to establish your scores on all pages at a scale in actual time.
Nevertheless, I wish to be aware that from the listed instruments, Debugbear and treo.sh are extremely specialised in CWV metrics and supply high-granularity insights with superior segmentations.
What About Different Invaluable Metrics?
As vital because the Core Net Vitals are, they’re not the solely web page expertise metrics to deal with.
Guaranteeing your website makes use of HTTPS, is mobile-friendly, avoids intrusive interstitials, and maintains a transparent distinction between the web site are essential components of web page expertise rating elements.
So consider it additionally from a user-centric viewpoint, and never solely as a result of it’s a rating issue.
For instance, from a conversions perspective, you probably have a gradual ecommerce web site, your potential prospects could churn, and it’ll trigger income losses.
Extra sources:
Featured Picture: BestForBest/Shutterstock