This put up was sponsored by DeBugBear. The opinions expressed on this article are the sponsor’s personal.
All of us desire a web site that’s quick and has good search engine optimization. However there’s a protracted record of issues to verify and it’s simple to overlook small points.
Fortunately, Google provides its personal instrument and testing playground that can assist you uncover in case your web site is on top of things.
Google’s Lighthouse instrument is actually a protracted automated guidelines in your web site.
As an alternative of manually checking your web site, be taught how one can generate an in depth report in lower than a minute.
What Is Google Lighthouse?
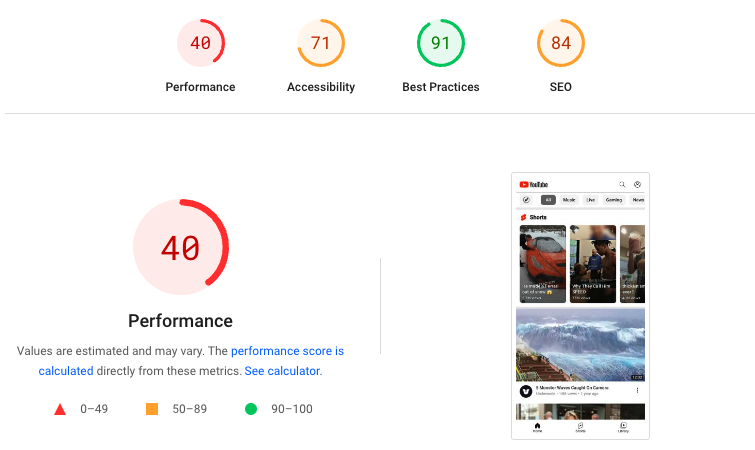
Lighthouse is an automatic web site evaluation instrument that checks your web site and assigns it a rating throughout 4 totally different classes:
- Efficiency.
- Accessibility.
- Greatest Practices.
- search engine optimization.
Every rating ranges from 0 to 100, with 100 being an ideal rating. Scores are made up of particular person guidelines gadgets referred to as Lighthouse audits.
Along with these 4 scores, there’s additionally a Progressive Net App (PWA) part that appears at varied options that make your web site behave extra like a local cell app.
Checking your web site with Lighthouse may also help you guarantee your web site is quick and doesn’t have apparent accessibility or search engine optimization points.

PageSpeed Insights Vs. Lighthouse: What’s The Distinction?
Lighthouse is a free instrument developed by Google with the supply code publicly accessible.
PageSpeed Insights is only one technique to run a Lighthouse check, however many different merchandise additionally embody it. As an illustration, you may as well set up Lighthouse instantly in your laptop and run it there.
The traditional Lighthouse report solely runs the automated velocity check and doesn’t present any actual person metrics. Nevertheless, in case you use PageSpeed Insights or the DebugBear velocity check, you get each the true person information and the Lighthouse check consequence.
Does The Lighthouse Efficiency Rating Affect search engine optimization?
No, your Lighthouse Efficiency rating doesn’t instantly affect search engine optimization.
Nevertheless, Lighthouse does offer you insights that may enable you affect your web site’s web page velocity, which is a rating sign.
Google appears to be like at three efficiency metrics referred to as the Core Net Vitals (CWV) to assist make that dedication.
The underlying information for CWV is collected from actual Chrome customers as a part of the Chrome Person Expertise Report (CrUX). Lighthouse, alternatively, pulls its information somewhat in a different way; it runs its efficiency check in a simulated check setting.
Ultimately, what counts for Google is how actual customers expertise your web site. So, Lighthouse helps you enhance key elements of your web site that ought to, if completed appropriately, mirror in future real-user visitors.
So, a gradual Lighthouse rating correlates with a gradual expertise for actual customers. Lighthouse can level out priceless alternatives for web page velocity optimization.
The Lighthouse search engine optimization class additionally appears to be like at whether or not a web page might be listed or whether or not picture alt attributes are lacking. So, optimizing Lighthouse scores can nonetheless enable you rank larger in Google.
How Do You Take a look at Your Web site With Lighthouse?
The best technique to run a Lighthouse check is to make use of a free on-line instrument like Google PageSpeed Insights or the DebugBear Velocity Take a look at.
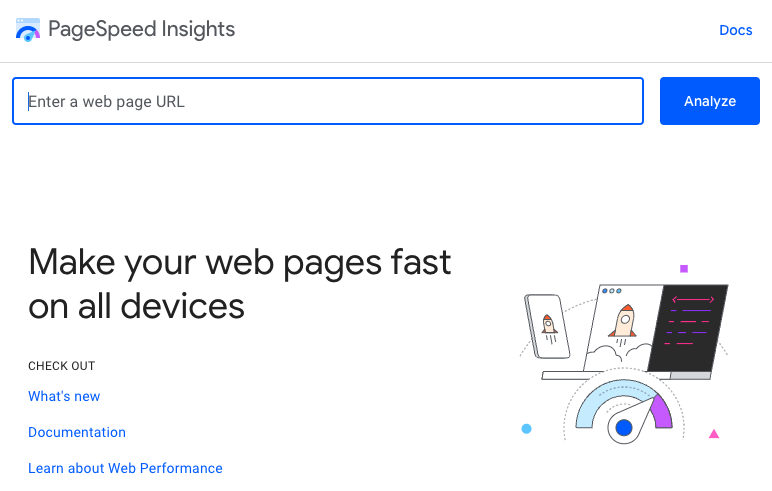
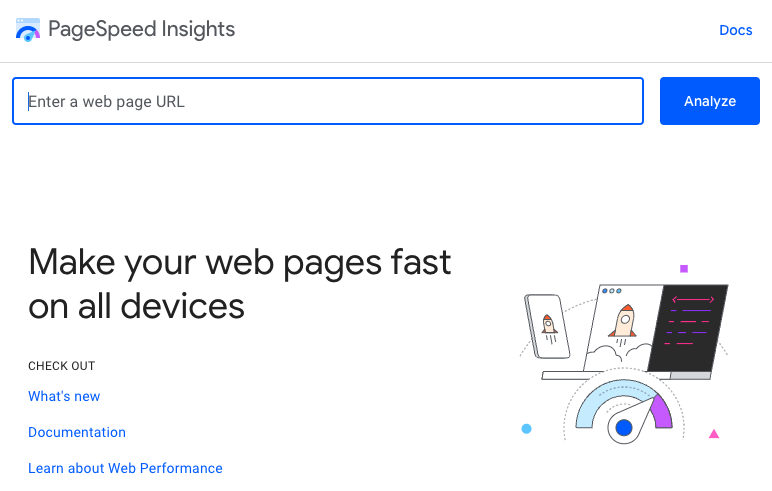
Step 1: Enter Your URL
Merely enter your web site URL, and begin the check!
 Screenshot of the PageSpeed Insights touchdown web page, September 2023
Screenshot of the PageSpeed Insights touchdown web page, September 2023
Step 2: Get Actual Person Knowledge & Lighthouse Take a look at Outcomes
PageSpeed Insights truly studies each the true person information we talked about above and the Lighthouse check consequence.
From there, you may:
- Uncover what your actual customers are experiencing (this refers back to the CrUX information that’s collected from Chrome customers).
- Diagnose efficiency points (that is the place the Lighthouse check information lives).
Actual person information and Lighthouse check consequence on PageSpeed Insights, September 2023
Step 3: Intention For All Inexperienced Scores
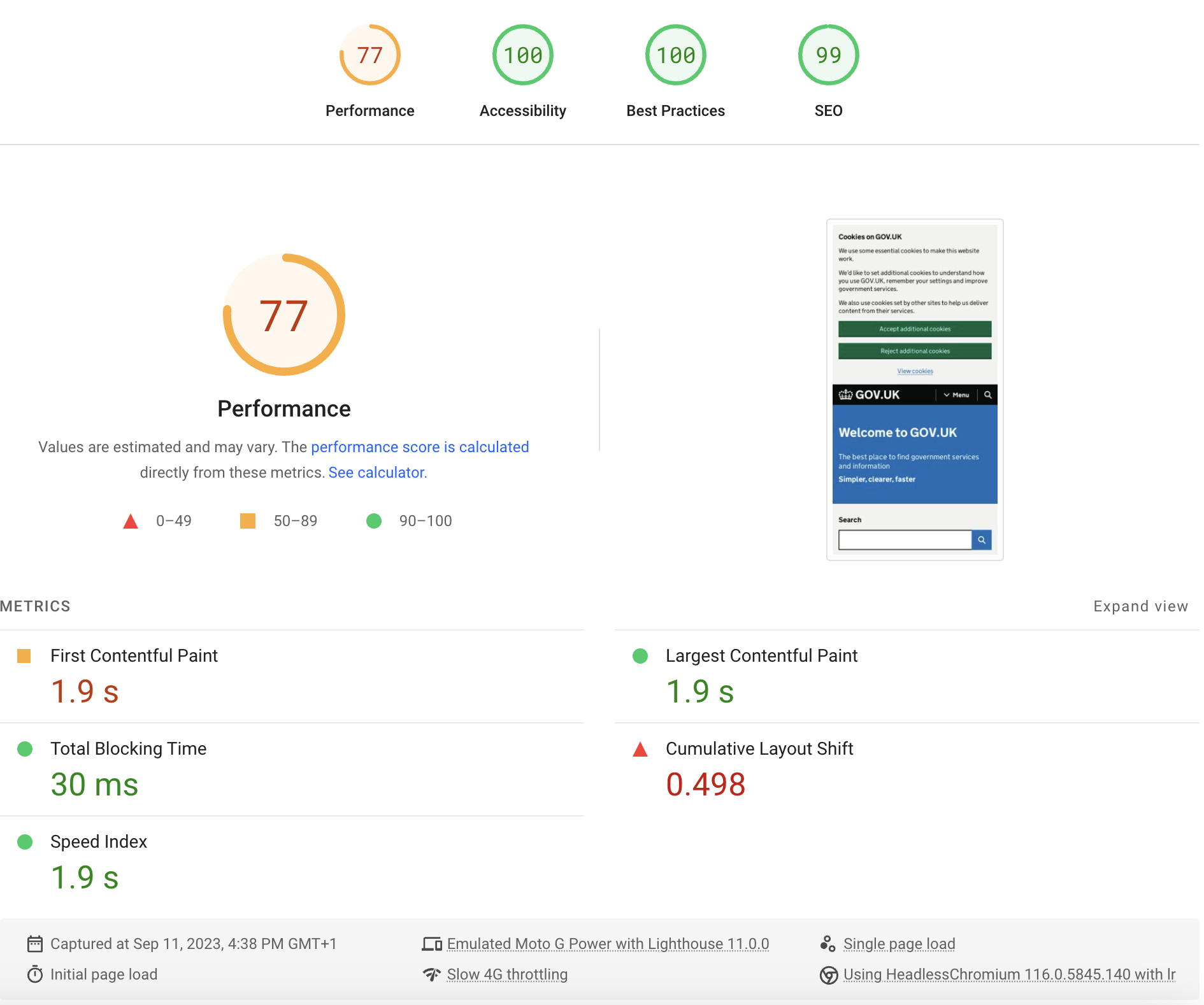
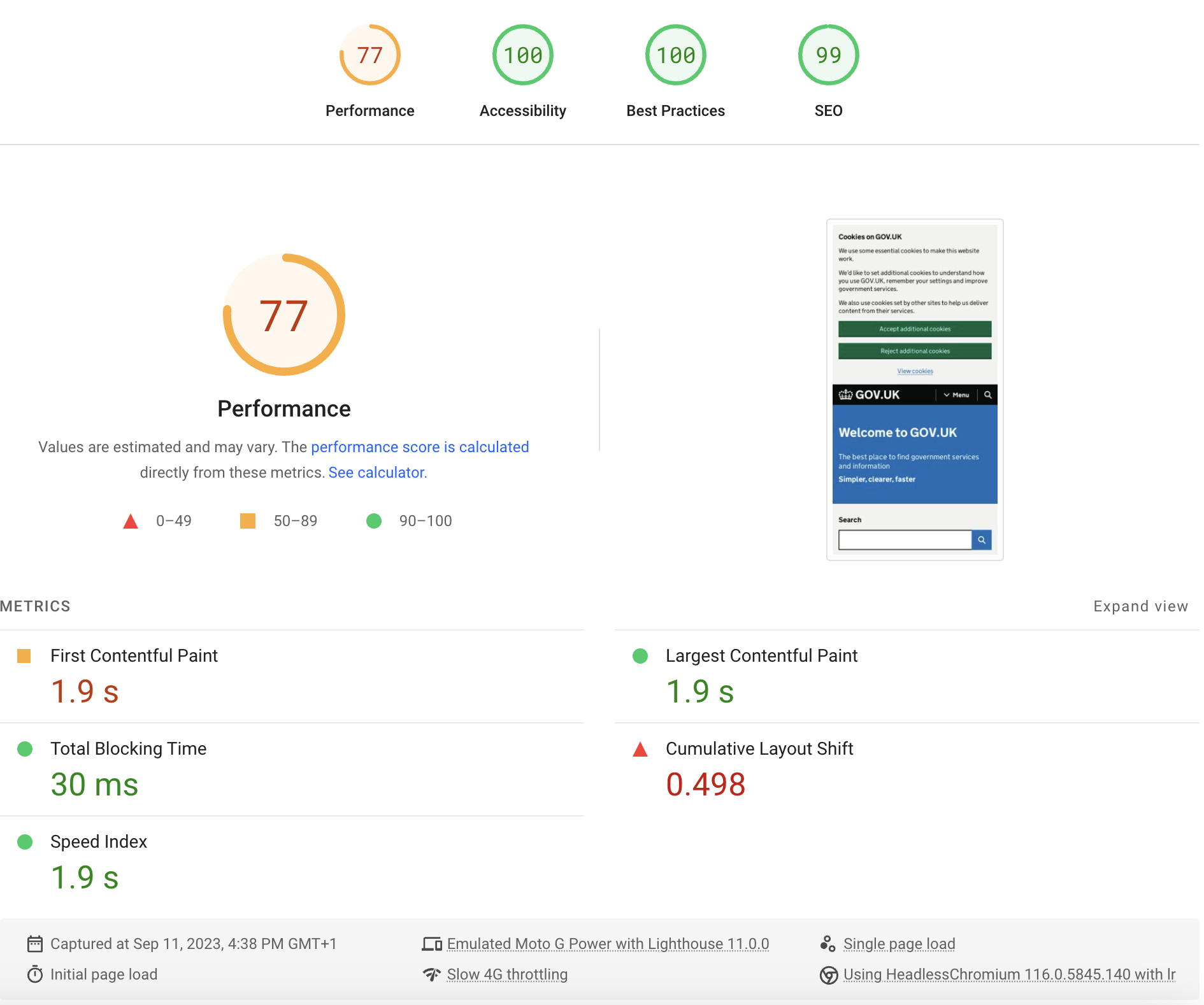
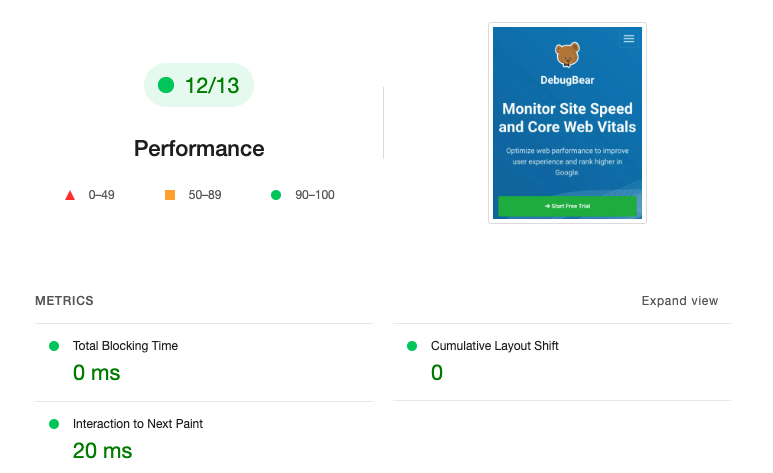
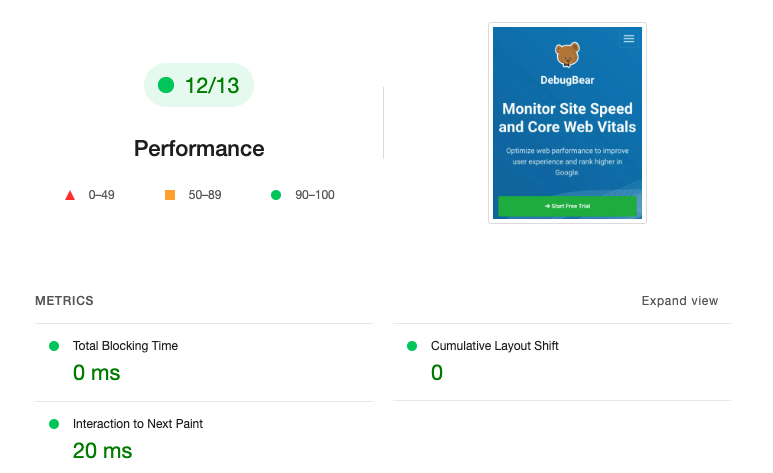
You could find the Lighthouse Efficiency rating and the person web page velocity metrics on the prime of the Lighthouse report. The rating will present up as inexperienced if it’s 90 or over.
 Lighthouse Efficiency rating and metrics on PageSpeed Insights, September 2023
Lighthouse Efficiency rating and metrics on PageSpeed Insights, September 2023
Professional Perception: Run Lighthouse On Each Cellular Vs. Desktop
Lighthouse checks might be run utilizing totally different gadget configurations.
The default cell and desktop configurations differ not simply in display measurement or the person agent that the gadget makes use of to establish itself. Deciding on a tool additionally controls different features of the check setting:
- Community latency: how lengthy does it take for information to journey between the consumer and the server?
- Community bandwidth: how a lot information might be exchanged between consumer and server per second?
- CPU velocity: how shortly can the browser run code or carry out duties like rendering web page content material?
Lighthouse makes use of the next default settings for desktop and cell gadgets:
| Cellular | Desktop | |
| Latency | 150 milliseconds | 40 milliseconds |
| Bandwidth | 1.6 Mbps
(200 kilobytes per seconds) |
8 Mbps
(1 megabyte per second) |
| CPU Velocity | 4x throttled | No throttling |
When a Lighthouse check is run on a pc with a quick web connection then the community velocity can be throttled right down to these of the check configuration.
The simulated check setting is far slower on cell than on desktop, so the cell scores and metrics reported by Lighthouse are a lot worse than these of desktop checks.
How Is The Lighthouse Efficiency Rating Calculated?
The Lighthouse Efficiency rating is made up of 5 particular person web site efficiency metrics:
| Metric | Rating Contribution | What It Measures |
| Complete Blocking Time | 30% | Might a considerable amount of CPU processing on the web page result in gradual person interactions? |
| Largest Contentful Paint | 25% | How shortly does the primary web page content material present up? |
| Cumulative Structure Shift | 25% | Does web page content material transfer round after showing and disorient the person? |
| First Contentful Paint | 10% | How shortly does the primary little bit of web page content material present up? |
| Velocity Index | 10% | How lengthy does it take for many of the web page content material to seem? |
Every metric is assigned a subscore and these subscores are then mixed into the general rating utilizing the weights from the desk above.
For instance, to get a rating of 90 for the Largest Contentful Paint metric the metric worth must be beneath 2.5 seconds.
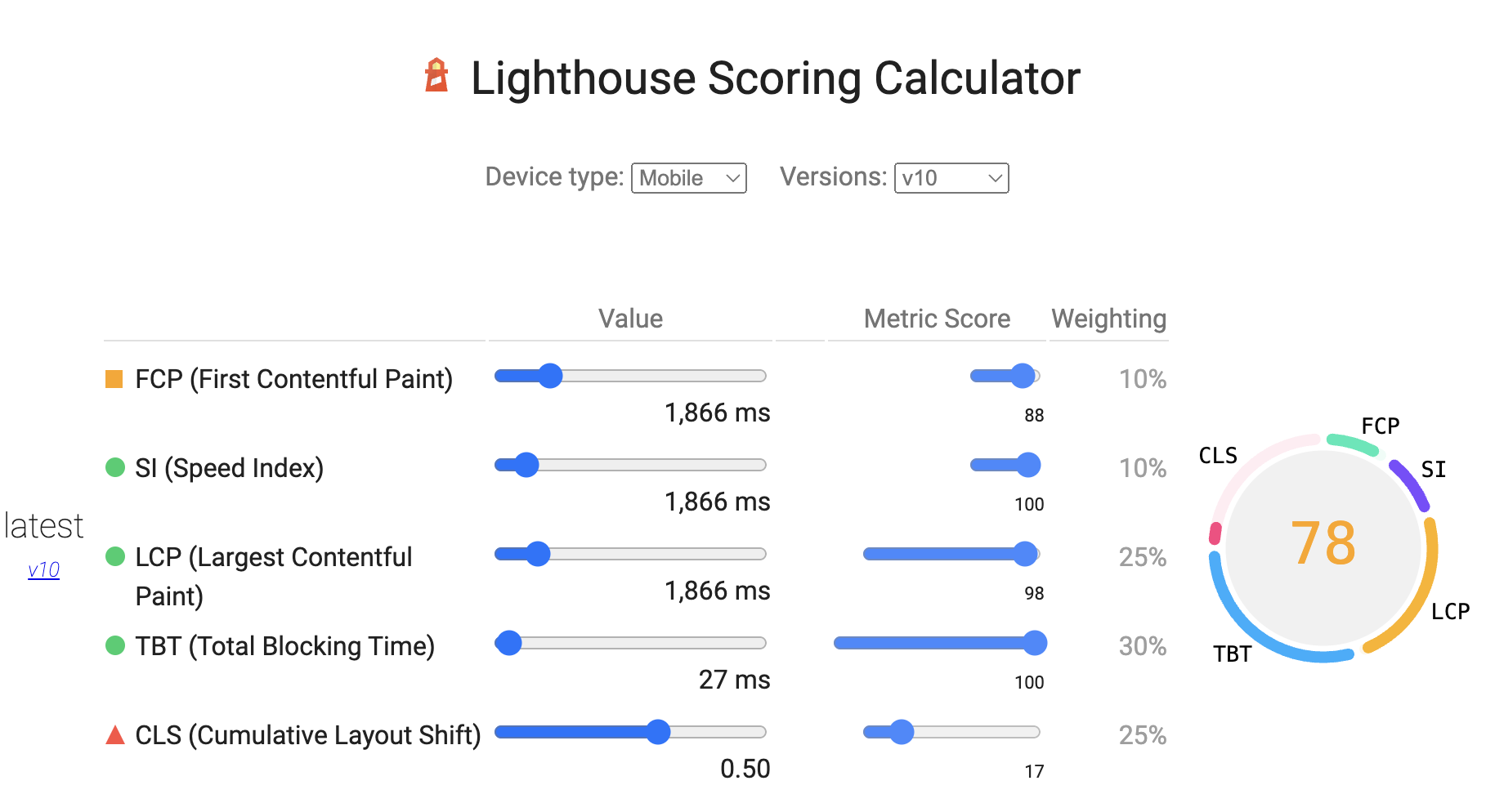
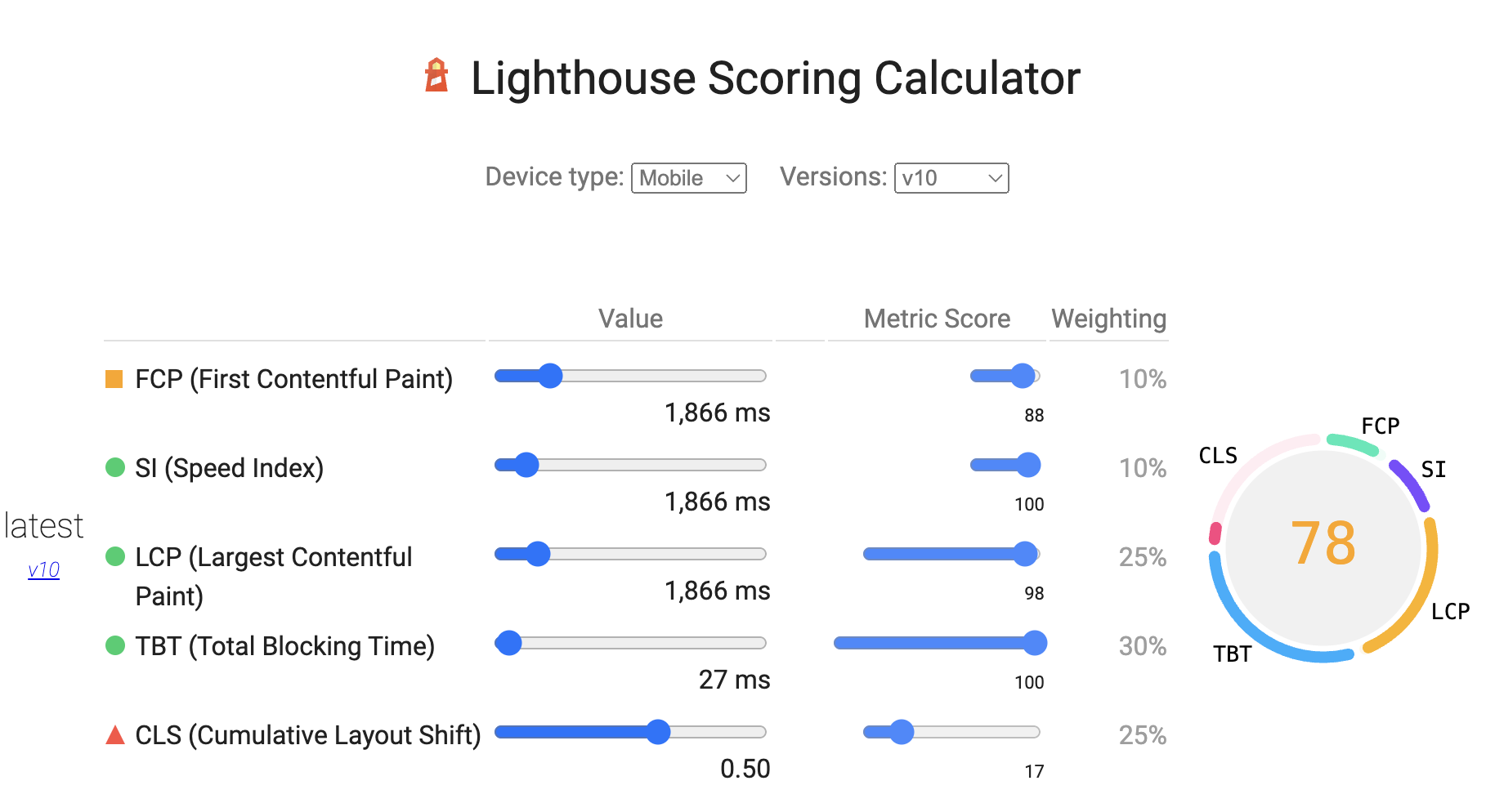
How Can I See A Detailed Lighthouse Efficiency Rating Breakdown?
You’ll be able to click on on the “See Calculator” hyperlink within the Lighthouse report back to see an in depth calculation in your web site.
 Screenshot of the Lighthouse Efficiency rating calculator, September 2023
Screenshot of the Lighthouse Efficiency rating calculator, September 2023
How To Run A Lighthouse Take a look at In Chrome DevTools
One other technique to run a Lighthouse check is utilizing the developer instruments in Google Chrome.
That is particularly helpful when testing websites that run on a neighborhood server, pages that require login, or to check person interplay as a part of the velocity check.
To run Lighthouse in Chrome you may:
- Open the web site you wish to check.
- Proper-click on the web page and choose “Examine” from the menu.
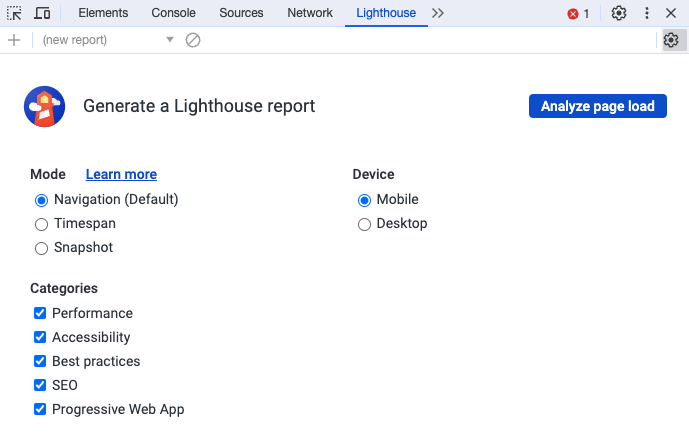
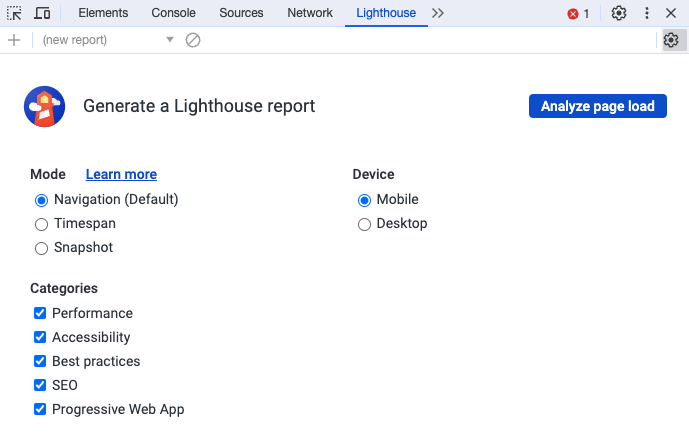
- Open the “Lighthouse” tab.
- Click on on “Analyze web page load”.
The web page will then reload and the check consequence can be prepared inside a minute or so.
 Screenshot of the Lighthouse tab in Chrome DevTools, September 2023
Screenshot of the Lighthouse tab in Chrome DevTools, September 2023
Lighthouse in DevTools provides three separate modes:
- Navigation: reload the web page and grade efficiency, accessibility, and search engine optimization.
- Timespan: gather information on a web page that’s already open, for instance measuring how lengthy a web page interplay takes.
- Snapshot: analyze accessibility and search engine optimization of the present web page state.
The Timespan mode is particularly helpful because it permits you to begin the check, work together with the web page contents, after which generate a report on the interplay. This manner you may measure the Interplay to Subsequent Paint metric that turns into one in all Google’s Core Net Vitals in March 2024.
 Screenshot of a Lighthouse timespan recording with a person interplay, September 2023
Screenshot of a Lighthouse timespan recording with a person interplay, September 2023
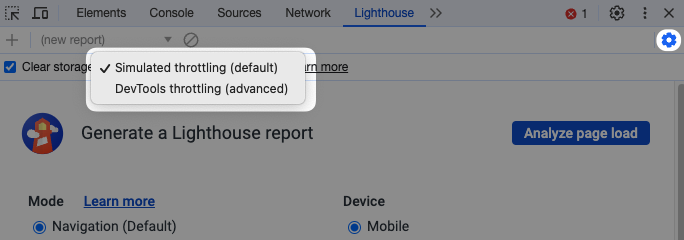
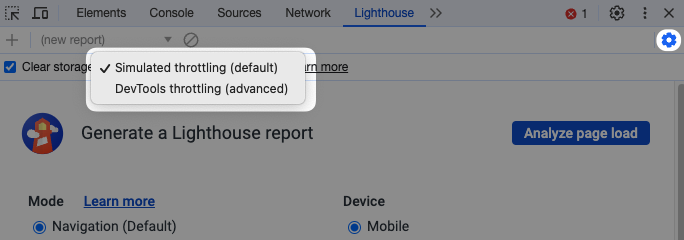
DevTools additionally gives an choice to configure the throttling methodology. Click on on the gear icon within the prime proper to open the superior Lighthouse settings. By choosing the DevTools throttling possibility you will get extra dependable information than when utilizing the default simulated throttling.
Nevertheless, utilizing DevTools throttling continues to be much less dependable than utilizing a devoted web page velocity instrument.
 Screenshot of superior Lighthouse settings in Chrome DevTools, September 2023
Screenshot of superior Lighthouse settings in Chrome DevTools, September 2023
Is Google Lighthouse Knowledge Dependable?
Lighthouse helps totally different working modes and a few produce extra dependable outcomes than others. The default mode that’s utilized by PageSpeed Insights known as simulated throttling and may typically end in inaccurate information.
When operating a efficiency check PageSpeed Insights doesn’t gather information utilizing a gradual connection. As an alternative efficiency metrics are measured on a quick connection. This preliminary information is known as noticed metrics.
After accumulating the information Lighthouse applies a simulation that estimates how shortly the web page would have loaded on a slower community connection.
This manner checks might be run shortly even when utilizing a gradual gadget configuration. However the simulation also can introduce inaccuracies.
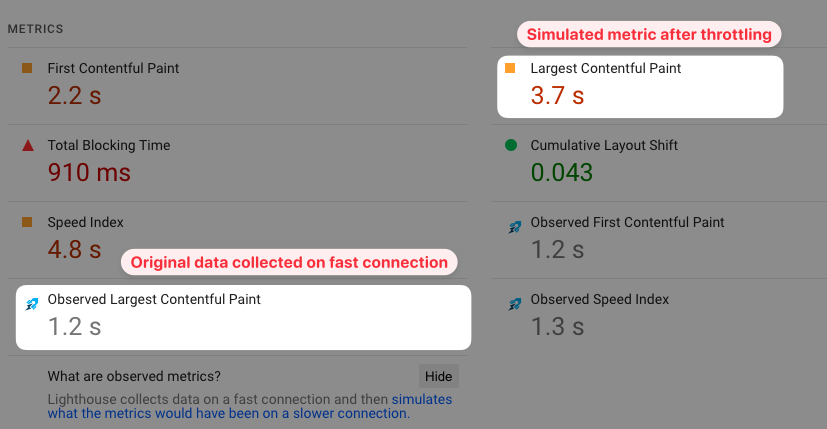
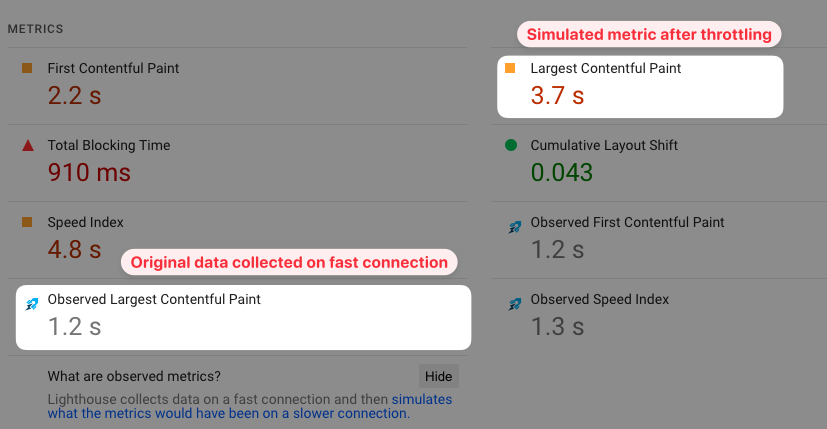
You should use the Web site Velocity Chrome extension to see each the simulated metrics and the unique noticed information when operating a check on PageSpeed Insights.
 Screenshot of PageSpeed Insights with authentic noticed metrics inserted through a Chrome extension, September 2023
Screenshot of PageSpeed Insights with authentic noticed metrics inserted through a Chrome extension, September 2023
You’ll typically discover that the web page load time is quicker after slowing down the community. When this occurs, it is a clear indication that the Lighthouse simulation is operating into an edge case it doesn’t help.
How Can I Get Extra Dependable Take a look at Outcomes?
To get high-quality information you should utilize the free DebugBear web site velocity check. This check collects metrics instantly in a throttled setting, making certain dependable check outcomes.
 Screenshot of the free DebugBear web page velocity testing instrument, September 2023
Screenshot of the free DebugBear web page velocity testing instrument, September 2023
How To Enhance Your Lighthouse Efficiency Rating
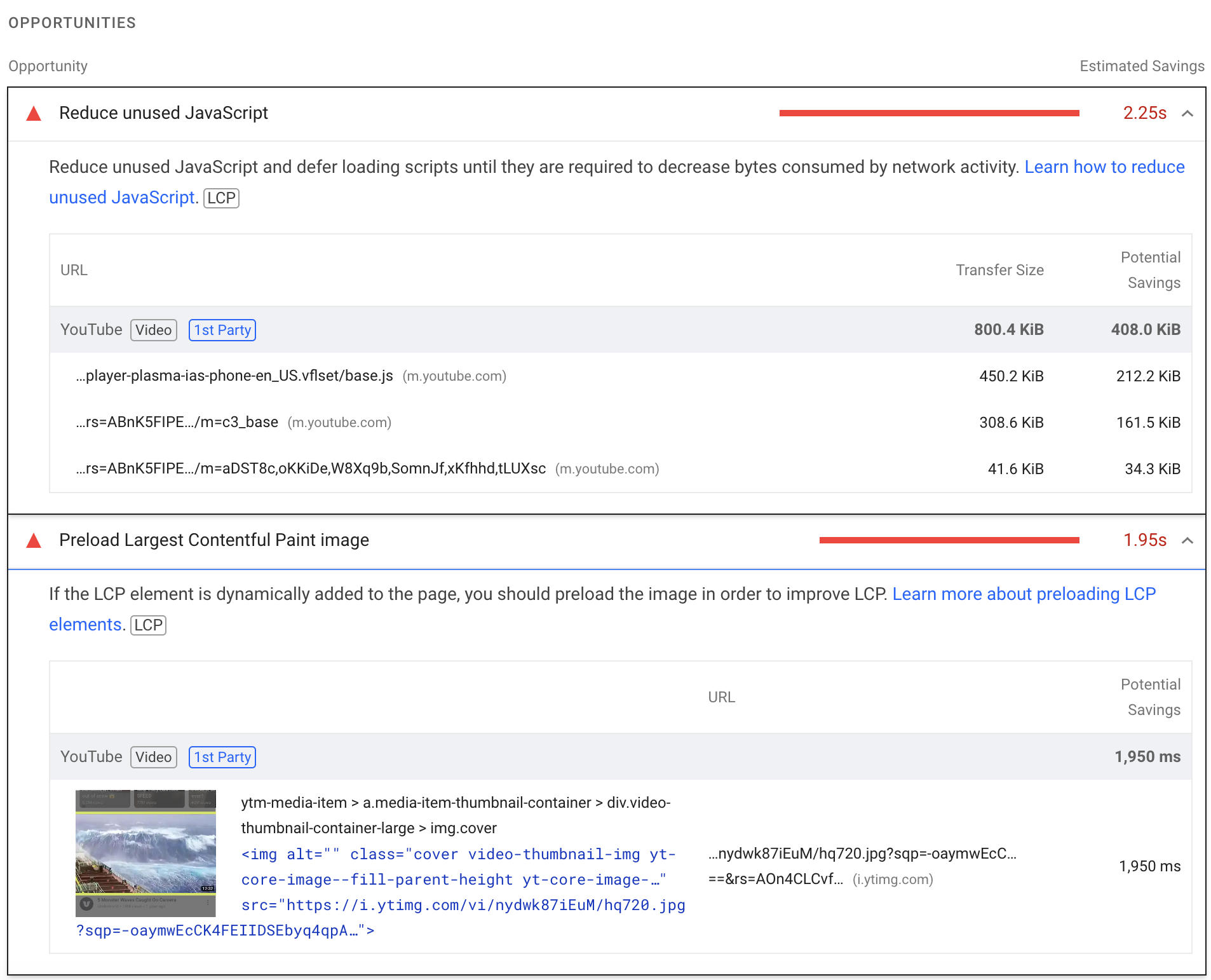
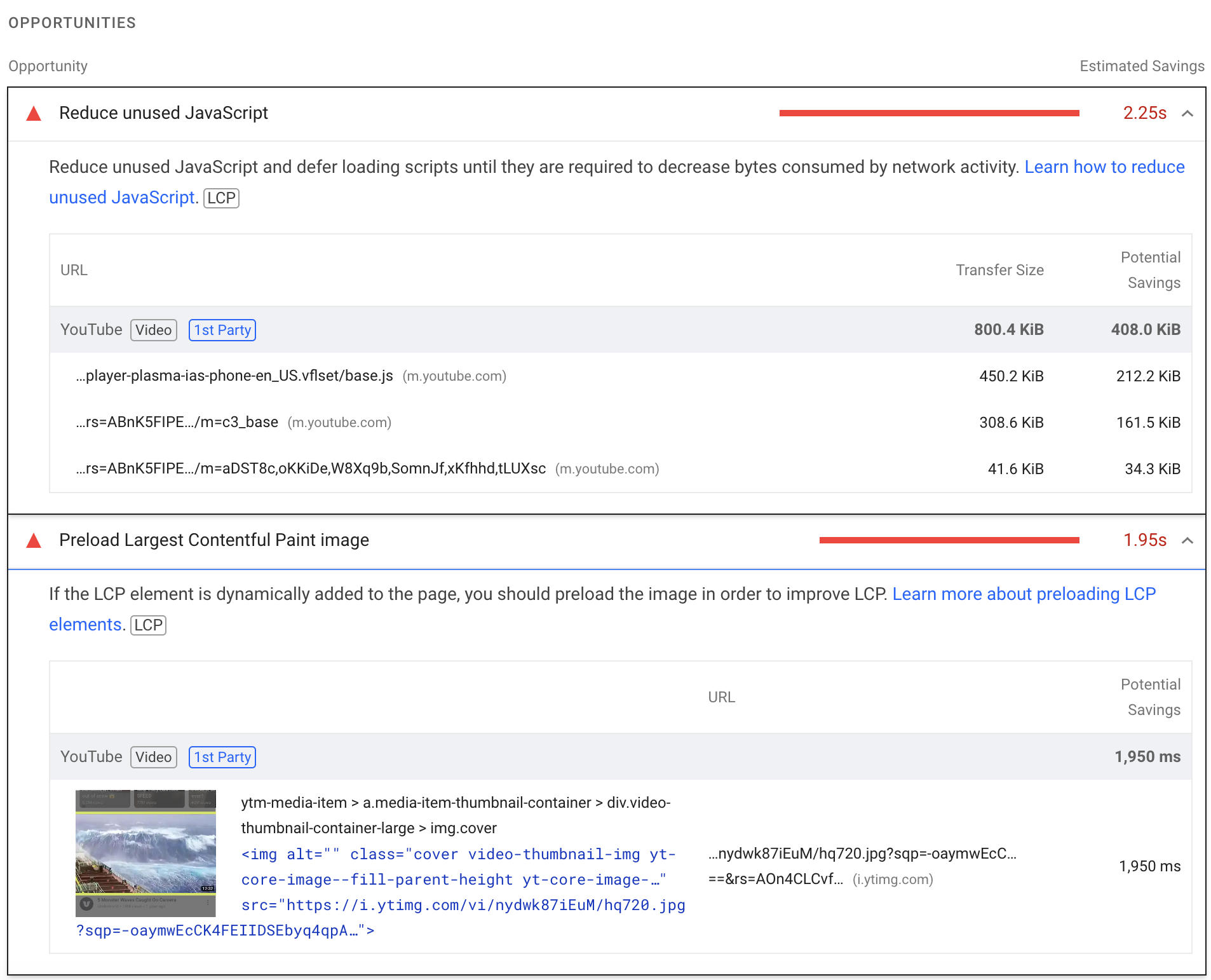
To get began optimizing your rating, take a look at the alternatives part of the Lighthouse efficiency class.
Lighthouse mechanically identifies potential enhancements and ranks them by the estimated financial savings in your web page load time.
 Screenshot of Lighthouse efficiency suggestions, September 2023
Screenshot of Lighthouse efficiency suggestions, September 2023
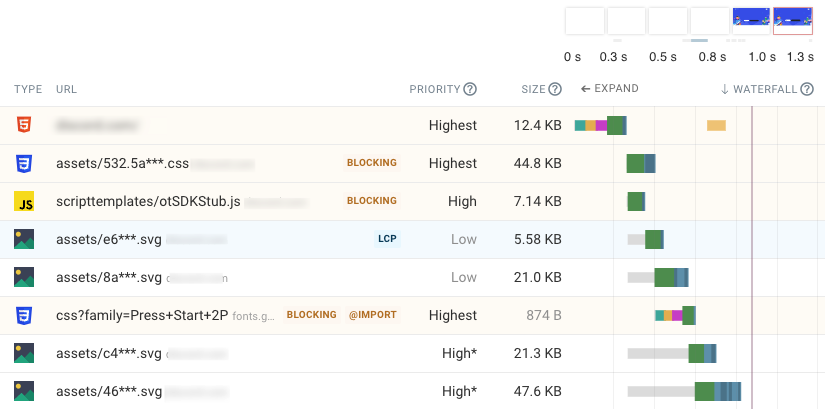
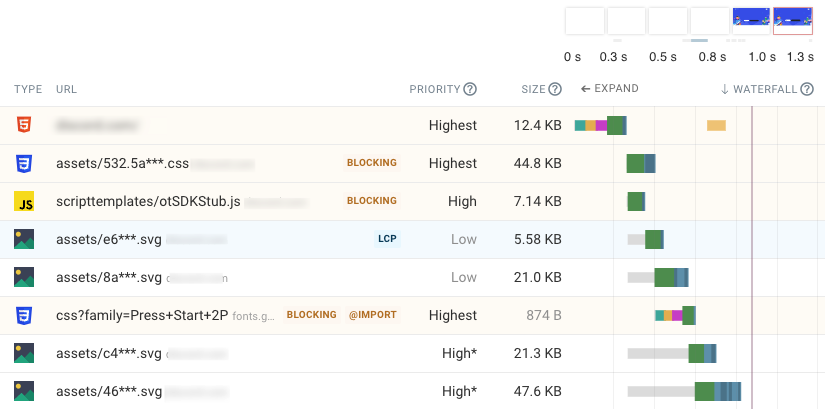
a waterfall visualization that reveals what assets your web site masses and when content material seems additionally gives quite a lot of perception into your metrics. This lets you perceive what’s holding again every metric.
 Screenshot of a DebugBear check displaying what assets had been loaded by a web page, September 2023
Screenshot of a DebugBear check displaying what assets had been loaded by a web page, September 2023
You’ll be able to typically obtain some enhancements simply by eradicating pointless third-party code or reconfiguring your web site theme. Nevertheless, for a custom-built web site you’ll typically need assistance out of your growth group to implement fixes.
Ought to You Fear About A Poor Lighthouse Rating?
So long as your actual customer metrics are within the inexperienced, you received’t get penalized by Google.
Nevertheless, you should still want to optimize your web site additional to supply a greater expertise to individuals utilizing slower cell gadgets and who’ve worse web connections.
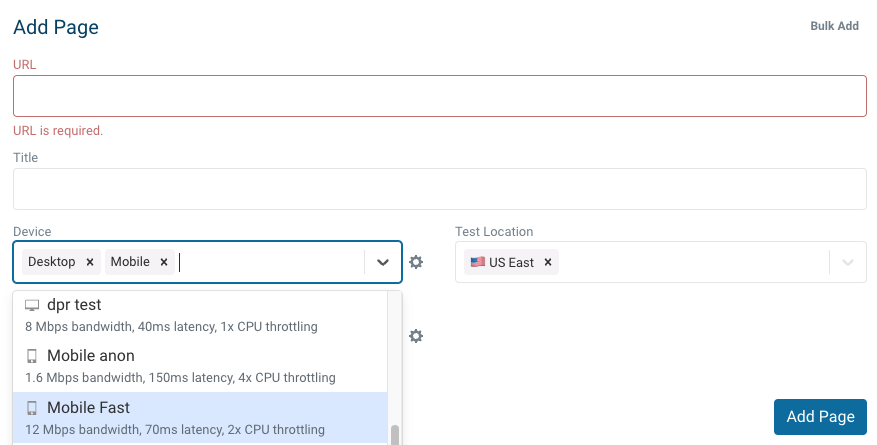
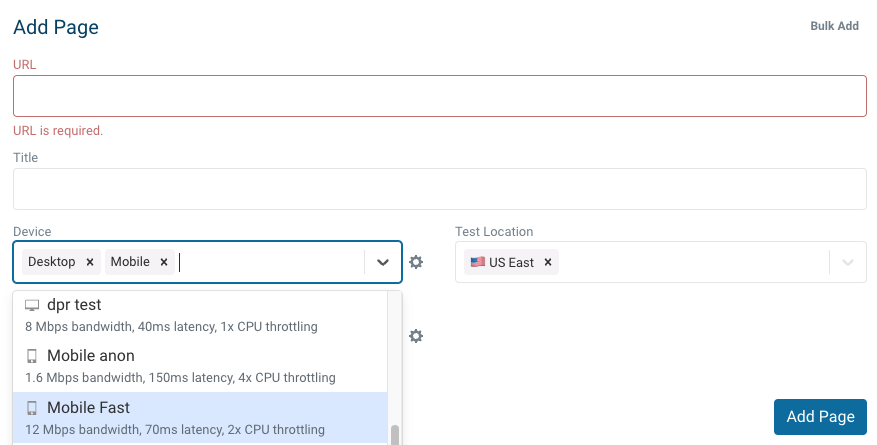
If you wish to run a lab check that makes use of extra typical settings for actual customers you should utilize DebugBear and choose the “Cellular Quick” config when establishing your web page.
 Screenshot of gadget and community configuration choices in DebugBear, September 2023
Screenshot of gadget and community configuration choices in DebugBear, September 2023
Google Lighthouse Troubleshooting
Typically, the variations between Lighthouse checks and CWV checks might be hanging, so let’s discuss via what you could be seeing.
Why Are Lighthouse Take a look at Outcomes Worse Than Google’s Core Net Vitals?
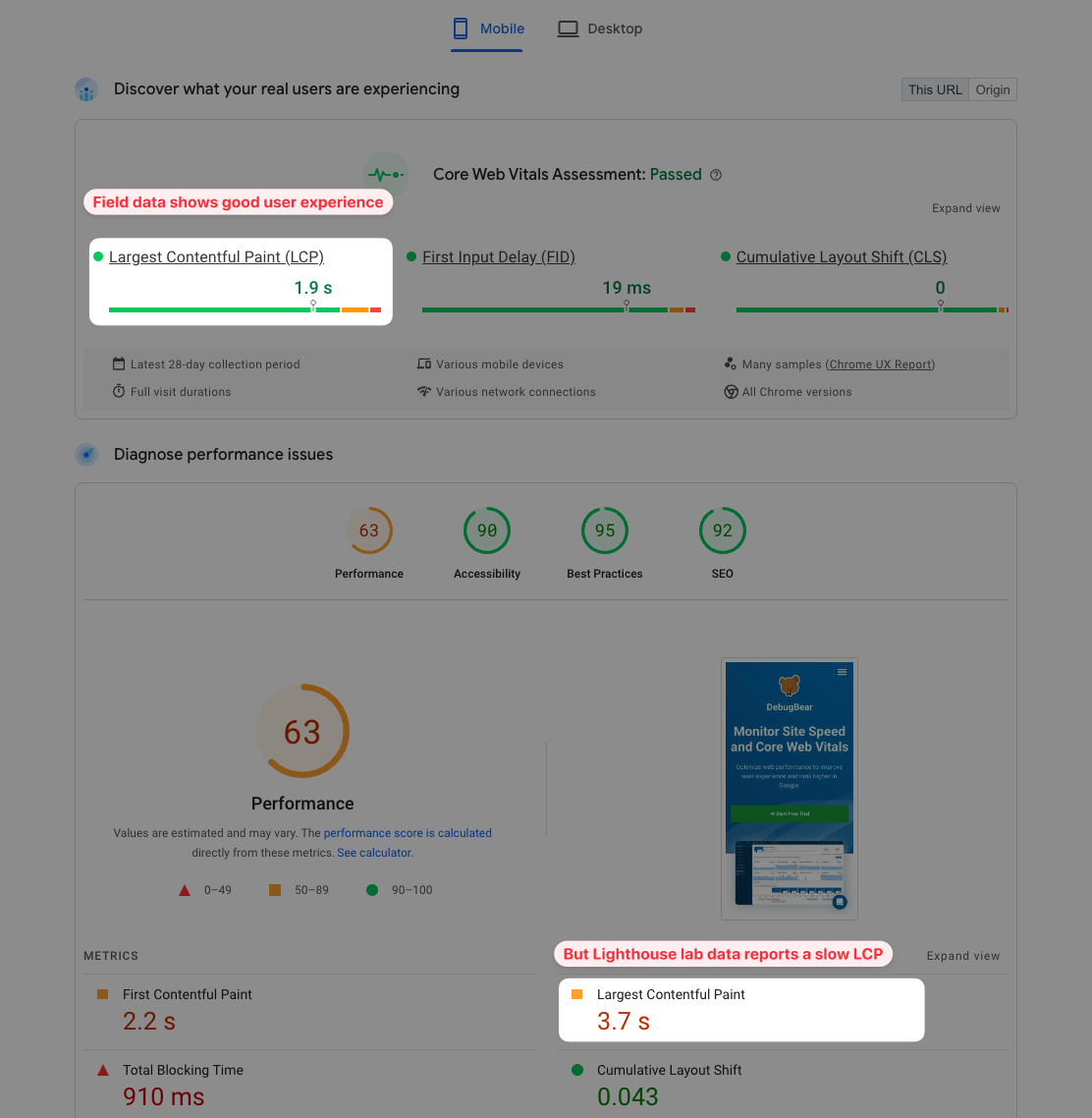
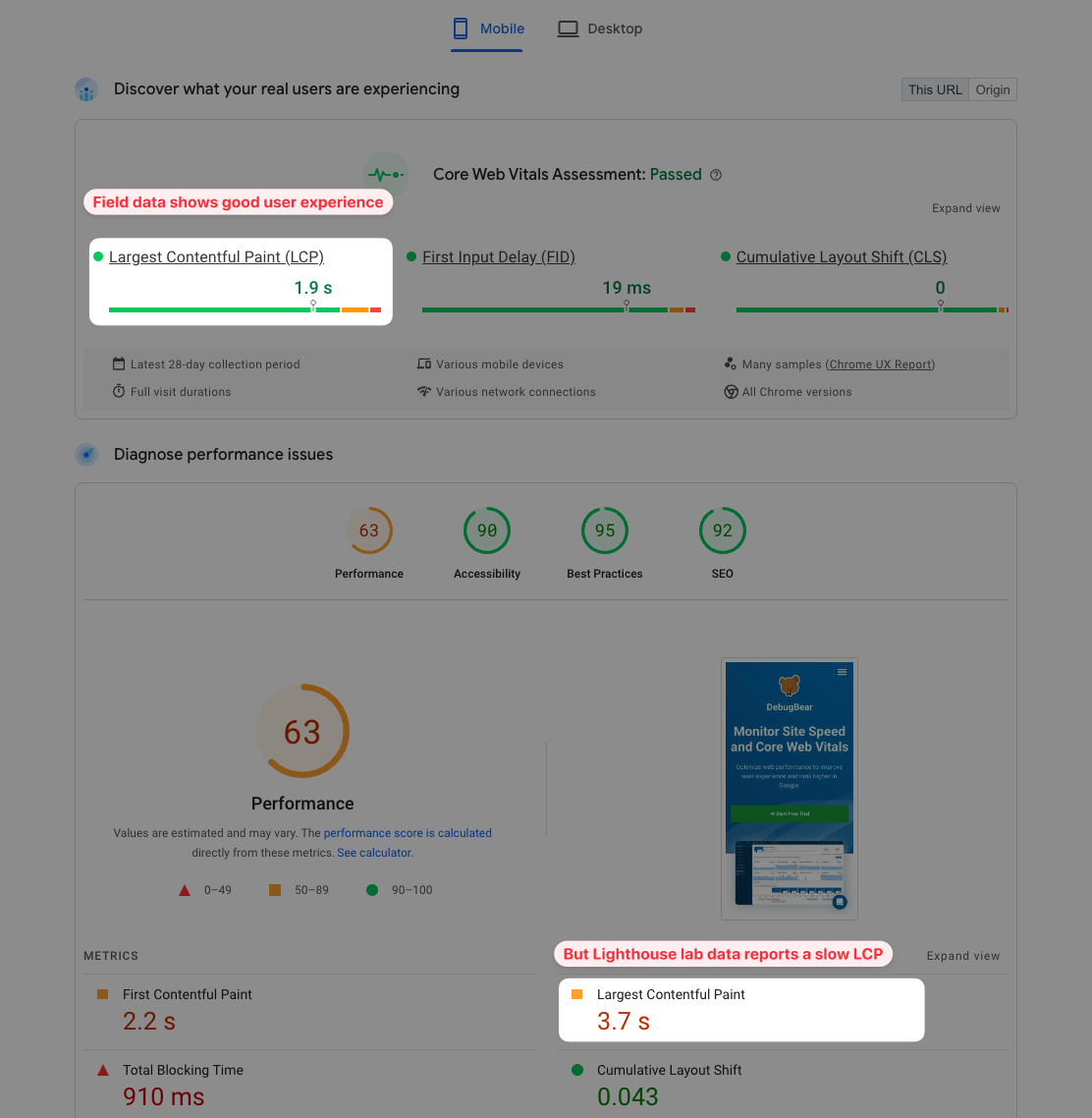
When operating a check on PageSpeed Insights, you’ll typically discover that the metrics reported by Lighthouse are noticeably worse than the true person information.
 Screenshot displaying a discrepancy between Lighthouse and actual person information, September 2023
Screenshot displaying a discrepancy between Lighthouse and actual person information, September 2023
What’s Accountable For The Rating Discrepancy?
The community circumstances that Lighthouse makes use of are considerably worse than what a typical actual person would expertise.
And that leads to decrease web page velocity scores.
For instance, Lighthouse makes use of a community latency of 150 milliseconds, whereas 40 milliseconds of latency is extra frequent in the USA. Lighthouse makes use of a cell latency of 1.6 megabits per second, in comparison with a typical actual person bandwidth of 35 megabits per second.
Google appears to be like on the seventy fifth percentile when calculating the true person metrics. In case your Largest Contentful Paint rating is 3 seconds which means 75% of tourists wait lower than 3 seconds and 25% wait longer than 3 seconds.
In distinction, the metrics reported by Lighthouse are extra consultant of the slowest 5-10% of person experiences.
Why Does The Lighthouse Efficiency Rating Fluctuate Between Runs?
If you happen to run Lighthouse twice on the identical web site you’re more likely to see two totally different Efficiency scores. What’s inflicting that variation?
Every Lighthouse consequence solely gives information on a single load of your web site.
No two web page masses can be equivalent and have precisely the identical load time.
There might be many causes for this, for instance:
- Random variation: your web site is loading 10s or 100s of assets and the servers concerned will typically be fast to reply and typically reply extra slowly.
- Totally different content material: in case your web page comprises advertisements or frequently-changing content material and web page velocity varies with the content material that’s being loaded.
- Variation in background exercise: if different web sites are open within the background or the pc is performing different duties this may have an effect on your Lighthouse consequence.
Along with that, Lighthouse scores that had been collected in several environments – for instance on PageSpeed Insights and by yourself laptop – won’t be instantly comparable. That’s as a result of your laptop might have a quicker CPU than the Google server, otherwise you is perhaps situated nearer to the information middle serving the web site.
Set Up Steady Monitoring For Lighthouse Scores & Core Net Vitals
Need to enhance your Lighthouse scores and general web page velocity? DebugBear permits you to transcend one-off checks and check your web site constantly.
With DebugBear you may:
- See how your Lighthouse scores change over time.
- Entry detailed an in depth evaluation that goes past the Lighthouse report.
- Get alerted to and perceive rating regressions.
- Exhibit the enhancements that your group has applied.
- Monitor Google CrUX metrics and gather {custom} actual person information.
Join a free 14-day trial immediately.
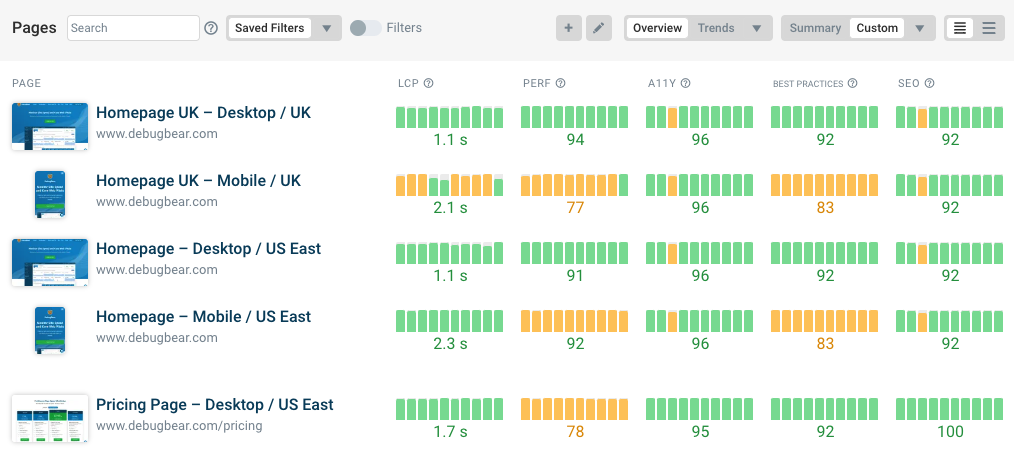
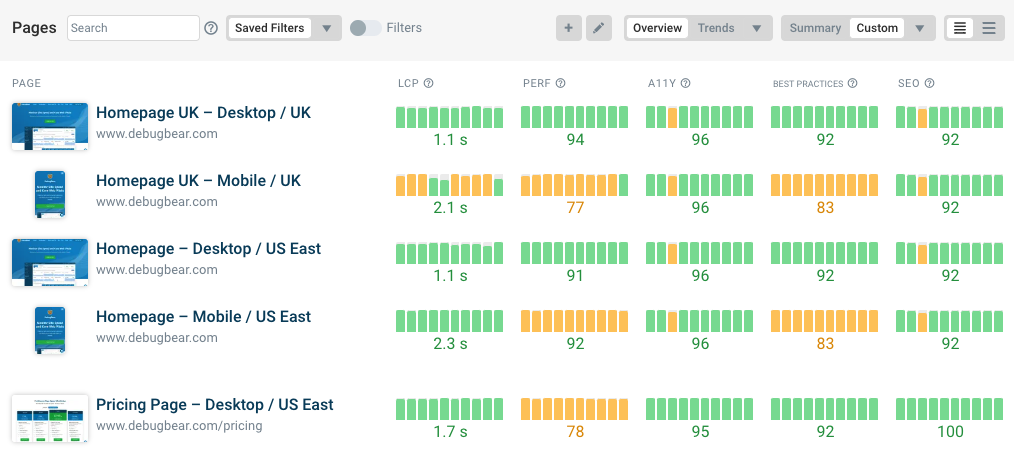
 Overview of efficiency metrics and Lighthouse scores in DebugBear, September 2023
Overview of efficiency metrics and Lighthouse scores in DebugBear, September 2023
Along with producing every day Lighthouse studies, DebugBear additionally generates {custom} studies that can assist you optimize your Core Net Vitals.
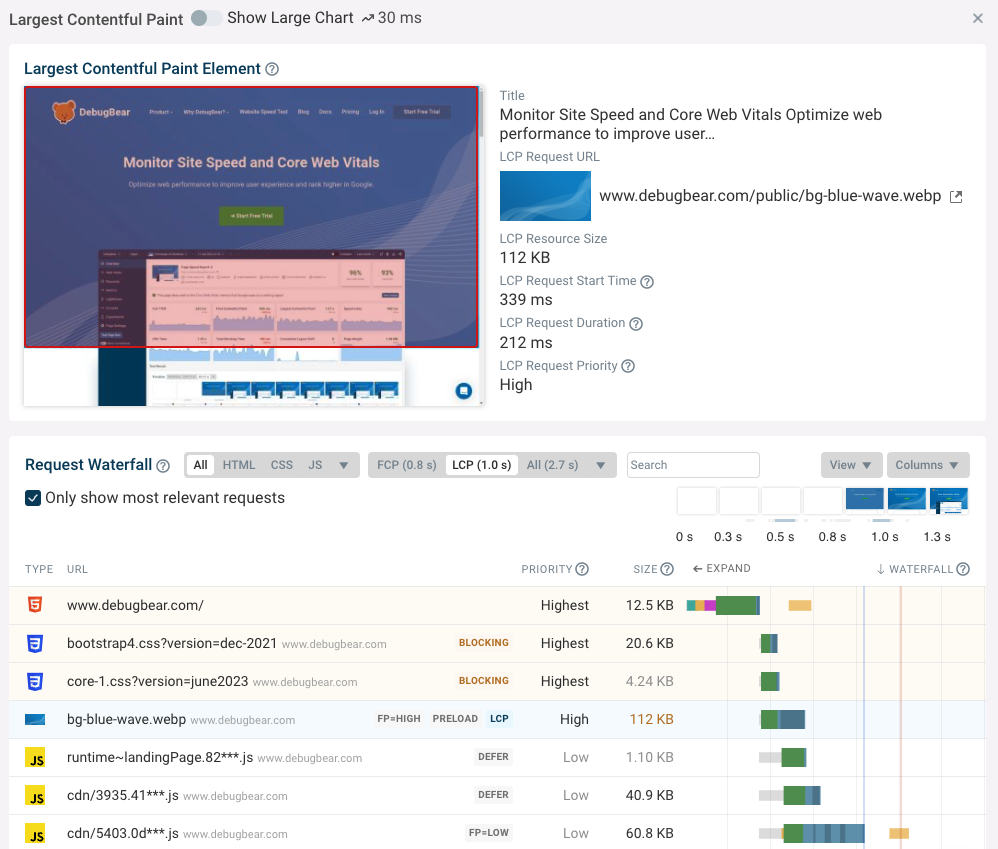
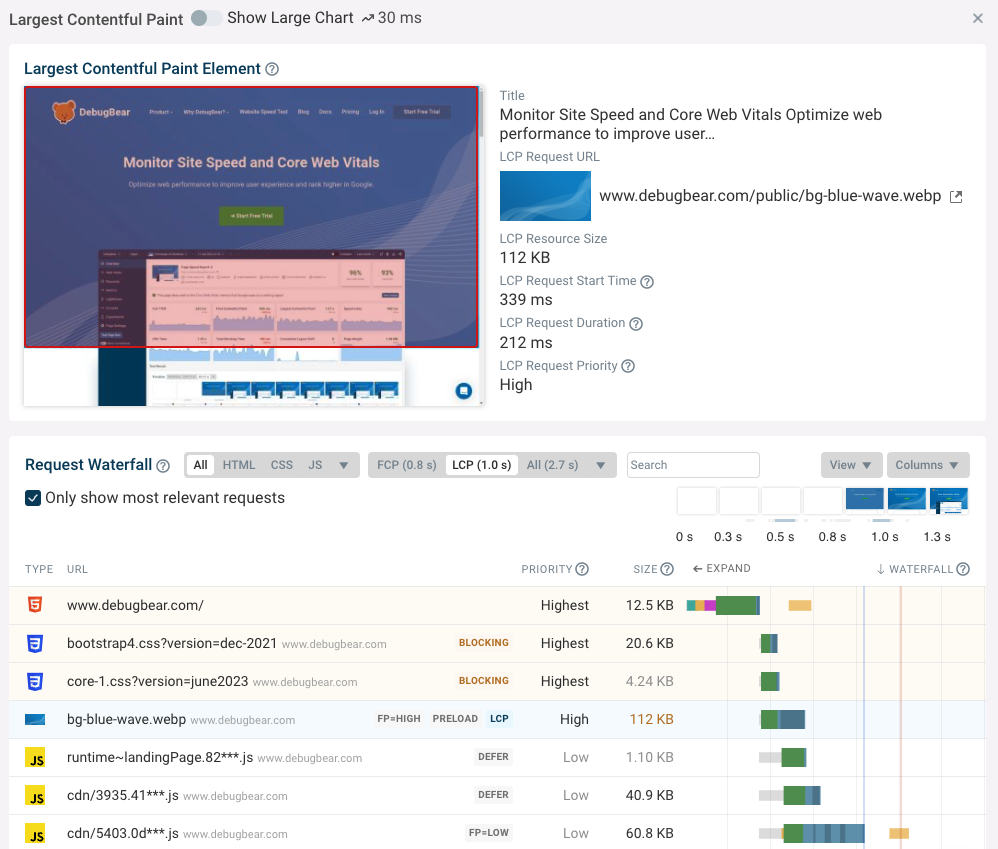
 DebugBear screenshot displaying debug information for the Largest Contentful Paint metric, September 2023
DebugBear screenshot displaying debug information for the Largest Contentful Paint metric, September 2023
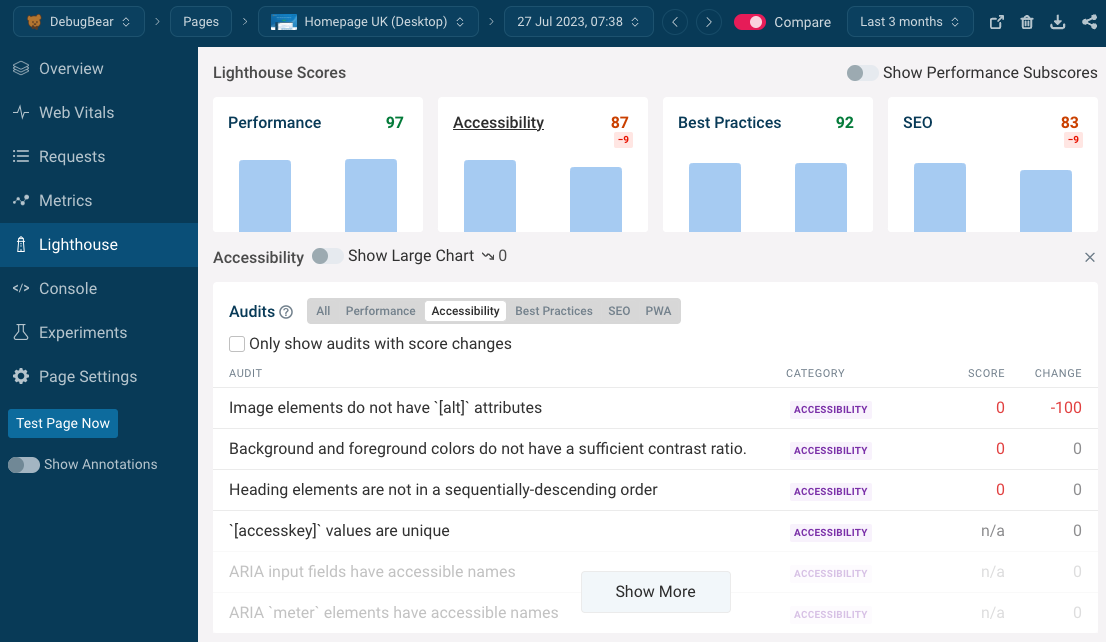
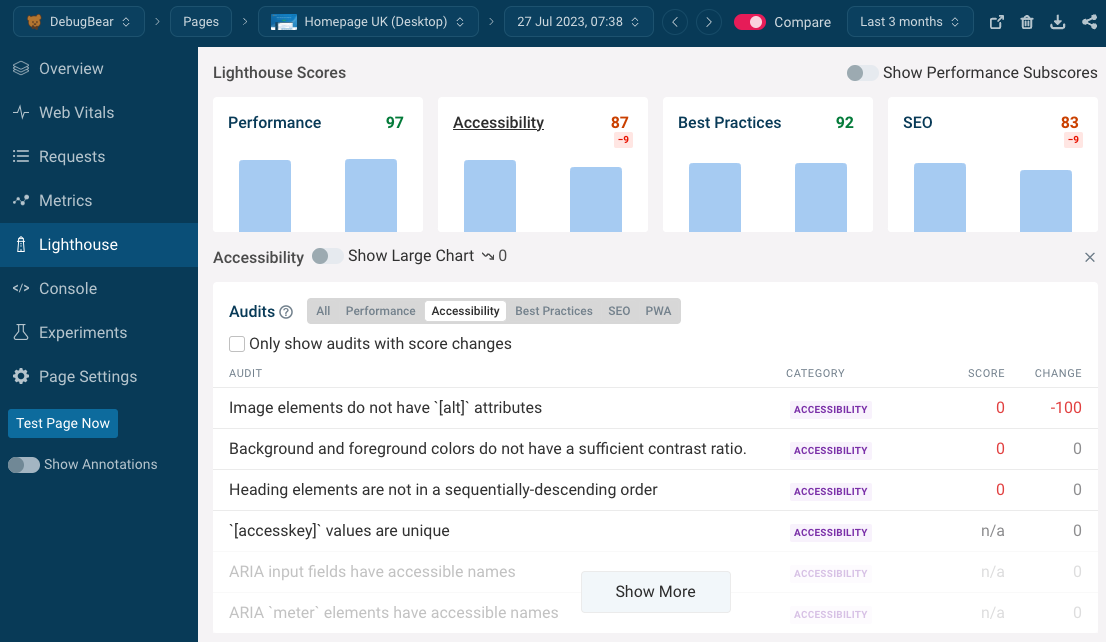
Seen in regression in your Lighthouse rating? Evaluate mode permits you to see precisely what modified and establish the audit it’s good to repair.
 Checking a Lighthouse regression in DebugBear, September 2023
Checking a Lighthouse regression in DebugBear, September 2023
Prepared to start out optimizing your web site? Join DebugBear and get the information it’s good to ship nice person experiences.
Picture Credit
Featured Picture: Picture by DeBugBear. Used with permission.