1. Give Your Website A Responsive Format & Cell-Pleasant Design
Your web site appears to be like cool and works like a allure on PC; that’s implausible.
Have you ever tried opening it on a smartphone?
Does it appear like this?

If sure, then you’ve gotten a giant drawback. That web site is virtually unusable on cell.
Sadly, being PC-friendly doesn’t routinely make an internet site mobile-friendly as effectively.
And due to Google’s mobile-first index, in case your web site just isn’t mobile-friendly, it might by no means see the sunshine of web page 1 of the search engine outcomes pages (SERPs).
So what do you do?
The primary main step in making your web site mobile-friendly is engaged on a responsive design.
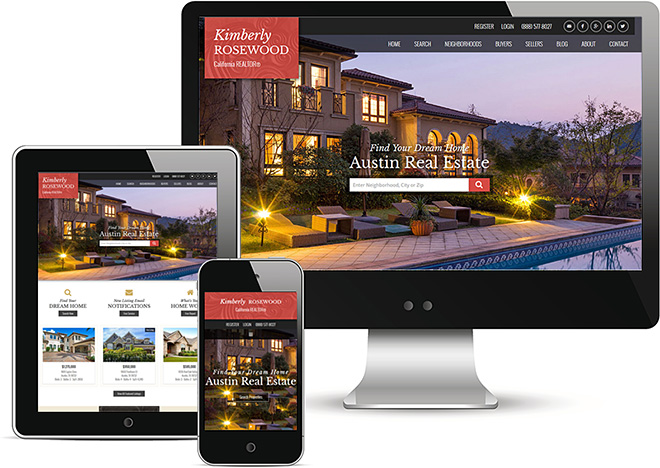
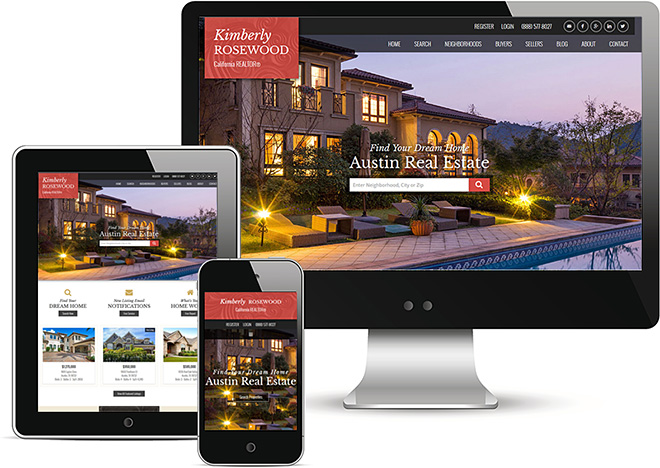
When a web site is responsive, it shows correctly on screens of all sizes, like this:
 Screenshot from WebCEO.com, January 2023
Screenshot from WebCEO.com, January 2023
How To Give Your Web site A Cell-First Design
There are two methods to improve your web site right into a mobile-friendly expertise. Every answer has its personal tradeoffs.
- The quickest approach: set up a devoted mobile-first plugin like WPtouch to offer your web site a responsive design in minutes. It’s the best technique, however not with out its dangers; plugins are susceptible to breaking and (in essentially the most excessive instances) even being hacked.
- Essentially the most dependable and safe approach: modify your web site’s code to incorporate responsive options.
How To Hand-Code A Responsive Web site
If you wish to take the issues into your personal arms and rework your desktop web site right into a responsive, mobile-friendly web site, you’ll want to include:
- A viewport.
- Responsive pictures.
- A fluid structure.
- Media queries.
We’ll educate you all of the code you have to make your web site responsive. However first, make sure you again up your web site earlier than making modifications to your code.
How To Set A Viewport On A Web site
Viewports assist every browser know how you can adapt your webpage’s dimensions to its display screen.
If you happen to add a viewport to your web site’s HTML, your webpages will routinely adapt to suit onto any cell gadget.
Add This:
To set the viewport on a web page, add this line of HTML code inside its <head> tag:
<meta title="viewport" content material="width=device-width, initial-scale=1">How To Make Photographs Responsive
Relating to mobile-friendliness, it’s vital that your customer doesn’t must scroll left and proper to see the content material of your web site.
That is true for all pictures as effectively, particularly infographics.
Responsive pictures ought to routinely shrink and develop to suit the width of every customer’s display screen completely.
So, you need to use the max-width property.
How To Add The Max-Width To Make Your Photographs Responsive
- Open your web site’s stylesheet (the CSS file).
- Add “max-width: 100%” for the <img> tag, like this:
img {
max-width: 100%;
}Now, in case your pictures are wider than the viewport you added within the above step, they are going to routinely shrink to suit the obtainable area.
How To Set up A Fluid Format
When you’ve gotten a responsive structure in your web site, it’s web page components match themselves to any display screen on their very own. For instance, when you’ve got a fluid desk, the desk will resize together with the display screen. That approach, you possibly can see all of the columns with out ever having to scroll left or proper – even on a small cell display screen.
There are just a few totally different fluid structure strategies you could attempt, relying in your particular person web site:
Use them when acceptable.
When To Use Flexbox
Use this technique when you’ve gotten quite a few differently-sized objects and need to match them in a row. Add the “show: flex” property to their HTML tag, like on this instance:
.objects {
show: flex;
}When To Use Multicol
This technique splits your content material into columns. It makes use of the column-count property, like this:
.container {
column-count: 3;
}On this instance, you get three columns.
When To Use Grid
Because the title suggests, this technique creates a grid to suit your components inside. Right here’s an instance:
.container {
show: grid;
grid-template-columns: 1fr 1fr 1fr;
}The grid-template-columns property units the variety of column tracks (three on this instance) and their sizes (1 fr).
Nonetheless unsure which to make use of? Plugins can routinely detect and implement the perfect fluid structure.
How To Add Media Queries To Your Web site
Media queries are one other approach to adapt your content material to any display screen dimension. However they’ve one other, rather more notable benefit: they adapt your web site to particular options native to totally different gadgets.
For instance, a pc mouse’s cursor can hover over web page components, and smartphones have touchscreens. Account for these options, and you’ll tailor the consumer expertise to any sort of gadget.
There’s quite a bit to soak up when coping with media queries, however MDN Net Docs have very detailed directions.
When you’ve executed every little thing, test how effectively it really works by viewing your web site on many alternative gadgets.
2. Make Your Full Web site Look Good On Cell
The first step lined the technical framework that makes your web site match effectively on cell gadgets.
Excellent news – that was the toughest half. Only a few extra steps to go.
With a responsive design, your web site is nearly totally mobile-friendly. What else do you have to end the job?
Subsequent, it’s time to:
- Make use of huge, simply readable textual content. Headlines and subheadings ought to be particularly eye-catching.
- Make your interactive components (resembling buttons and checkboxes) giant sufficient to be show-stopping.
- Keep away from utilizing lengthy paragraphs. Quick ones are all the time higher.
- Use detrimental area generously. It should stop your web site from trying cramped.
- Depart some room round hyperlinks and different interactive components. That approach, customers gained’t by accident press what they don’t need to press.
3. Don’t Block Your Content material With Popups
Popups make it more durable to your customer to get the knowledge they got here for, and so they lead to excessive bounce charges, a.ok.a. folks leaving your web site as quickly as they enter it.
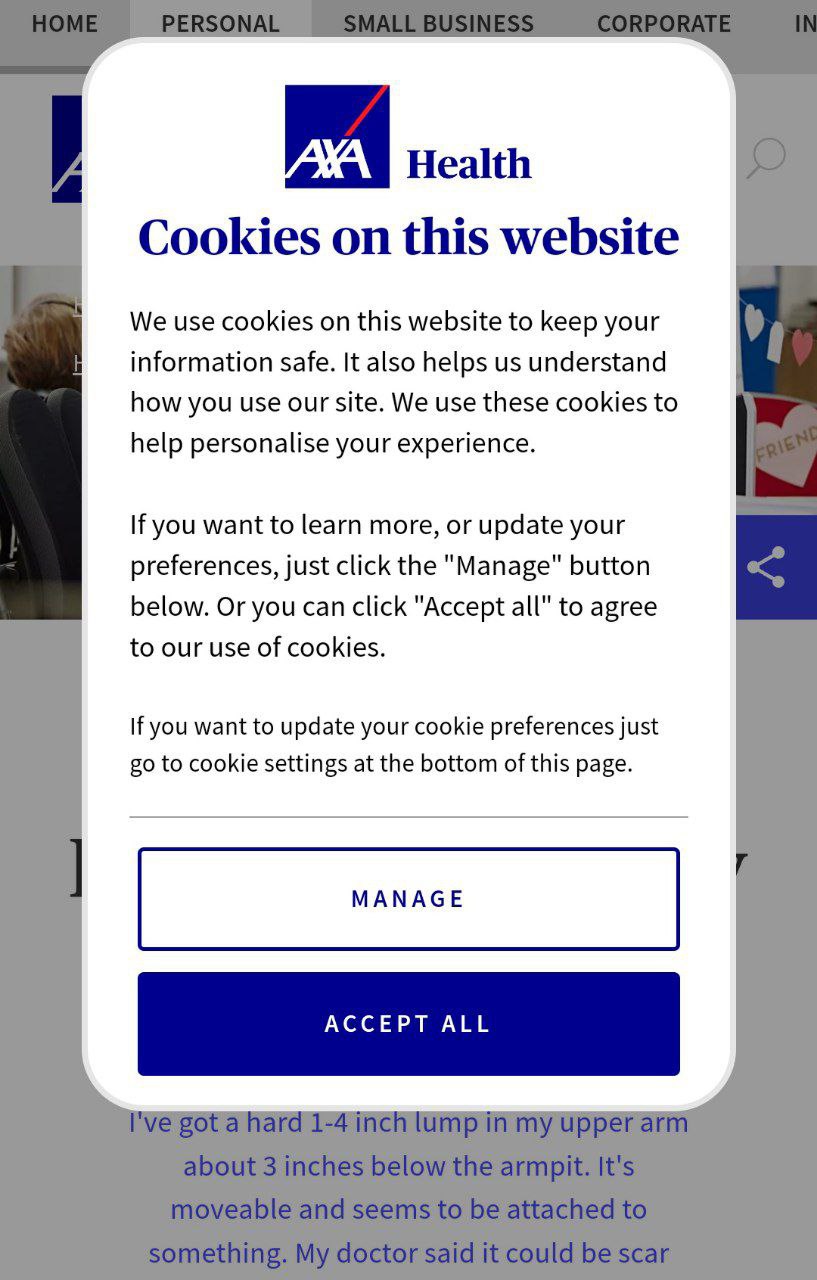
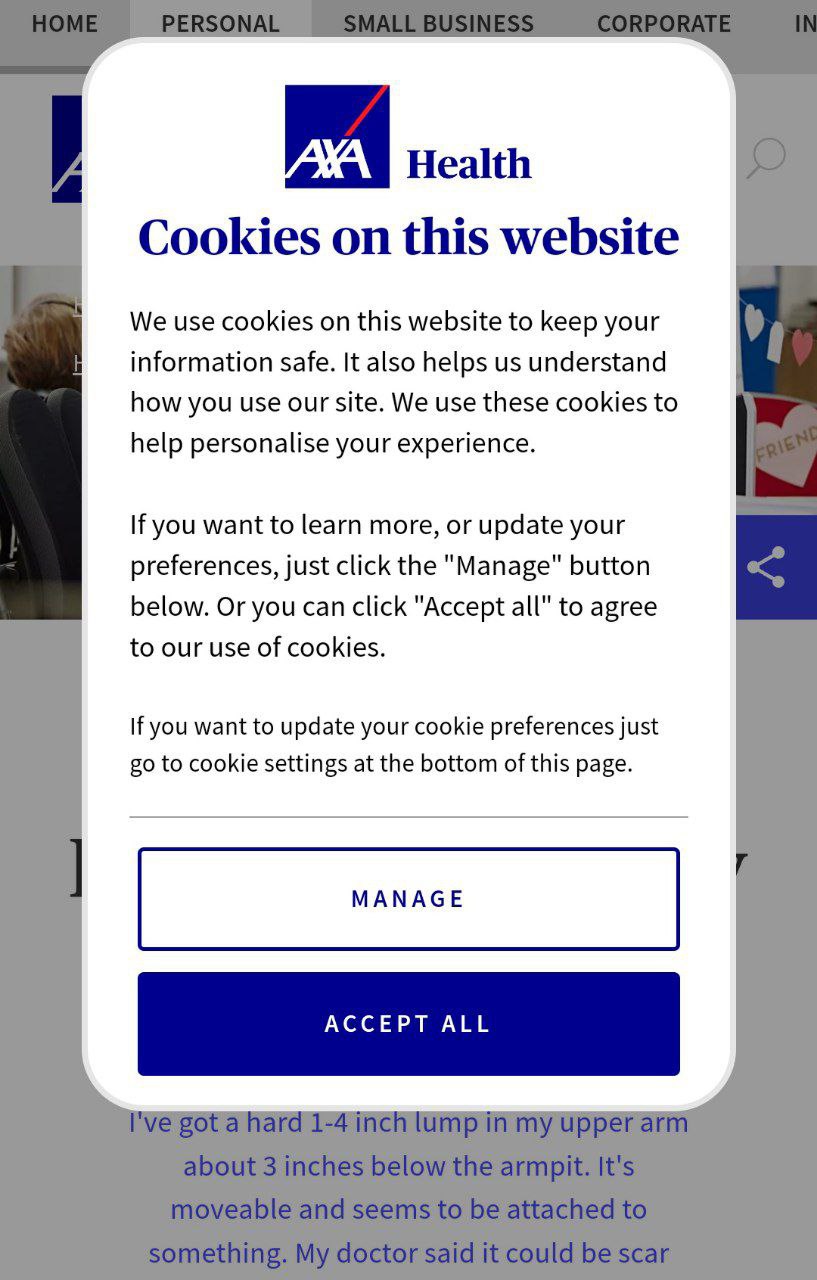
Now, sure sorts of popups are fairly vital. Most web sites want to make use of cookies, and yours might be no exception. And the GDPR made it obligatory to ask for the customers’ permission to make use of their information, so you possibly can’t keep away from utilizing a popup for that.
 Screenshot from Axahealth.co.uk, January 2023
Screenshot from Axahealth.co.uk, January 2023
Nonetheless, your customers don’t go to your web site to have a look at popups. When the complete web page is blocked by a request to simply accept using cookies, the guests won’t be so keen to place themselves in your sneakers. Quite the opposite, it’s assured to bother them, and so they could even depart with out searching your web site in any respect.
What To Do As an alternative
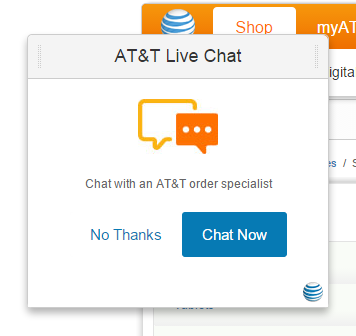
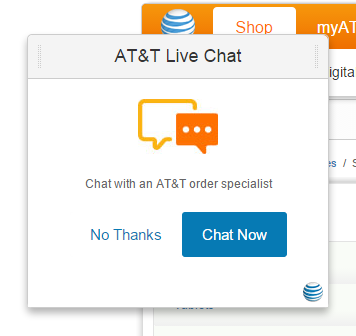
Customers are extra tolerant of popups after they cowl only a small portion of the display screen. And if they’re simple to shut and dismiss, even higher.
 Screenshot from Att.com, January 2023
Screenshot from Att.com, January 2023
4. Repair The Technical Errors On Your Web site
Even essentially the most minor hiccup shall be simple to identify on a small display screen, together with the dreaded 404 errors.
Whereas a 404 web page with a humorous design can serve you effectively, an error continues to be an error; it can disrupt the consumer expertise. It’s higher to take away them as an element fully.
 Screenshot from Dribbble.com, January 2023
Screenshot from Dribbble.com, January 2023
How To Uncover Your Web site’s Technical Errors
What different errors can break a cell consumer’s day? To call just a few:
- Damaged hyperlinks.
- Damaged pictures.
- Undesirable web page redirects.
- Defective CSS and Javascript.
- Server points (e.g. gateway timeout).
All of them will ship the consumer operating if you happen to don’t do one thing.
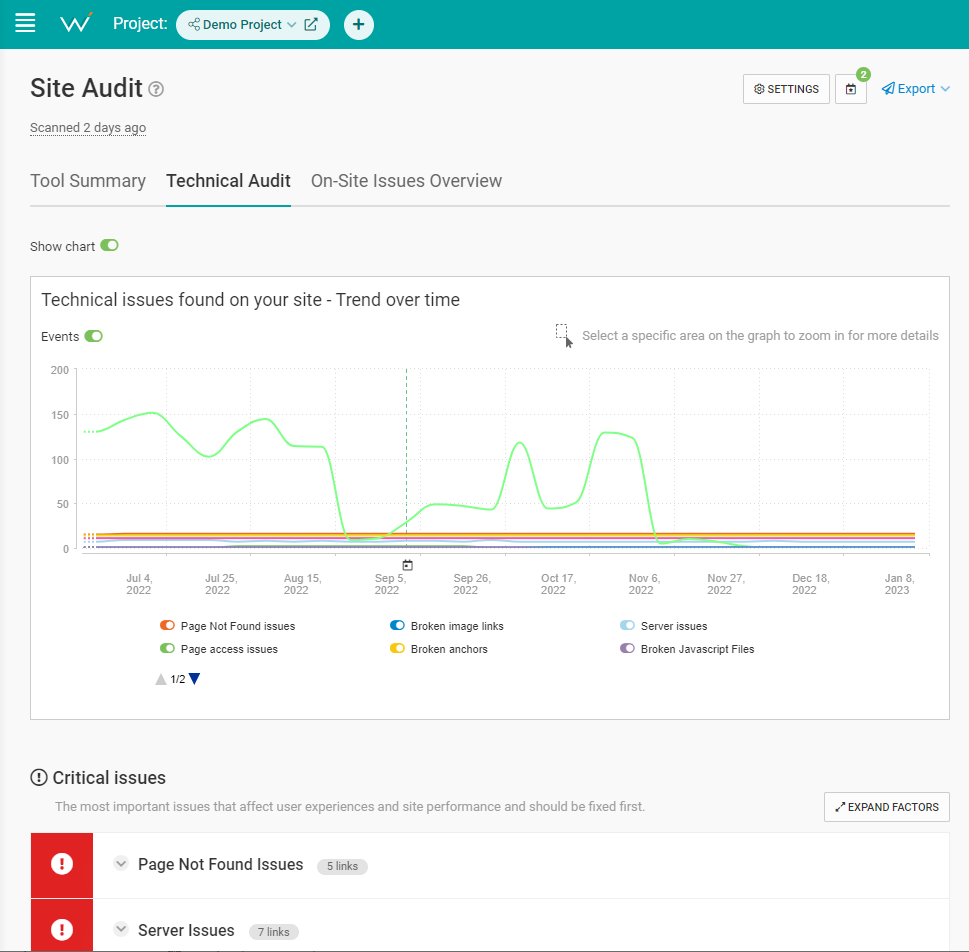
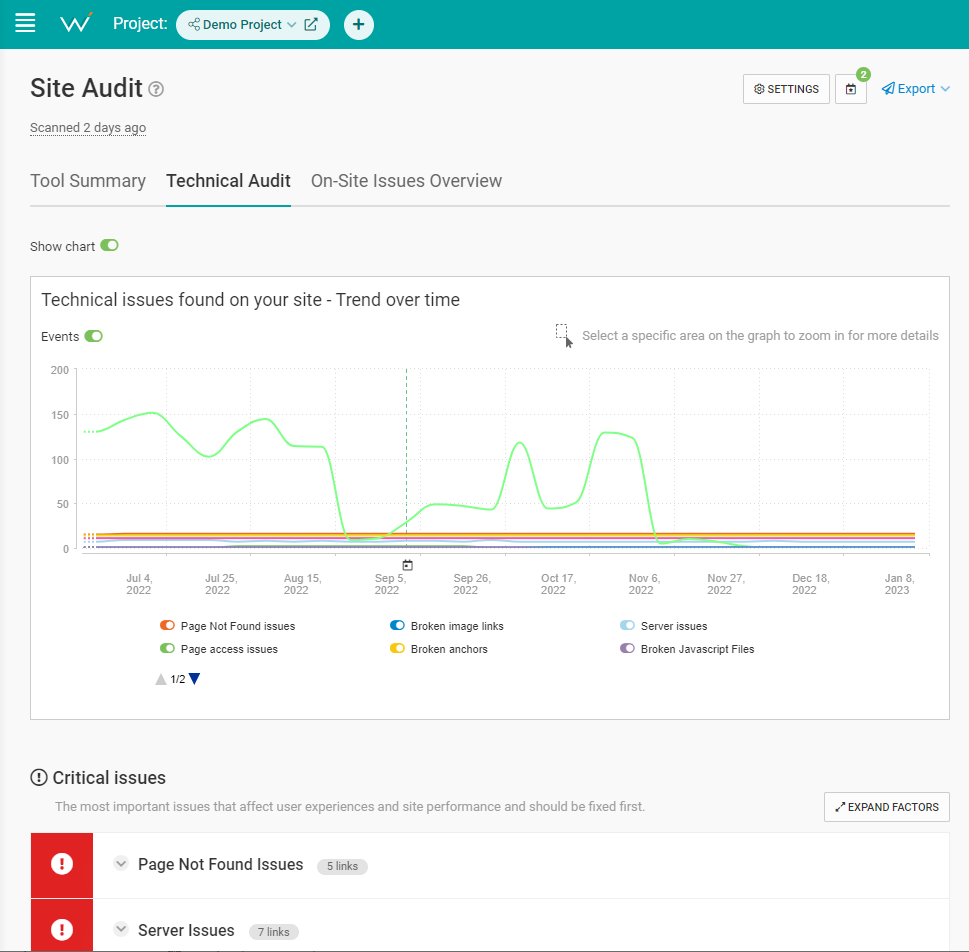
To get began, discover all technical errors in your web site. Scan it with WebCEO’s Technical Audit device to generate a report.
 Screenshot from WebCEO, January 2023
Screenshot from WebCEO, January 2023
Repair all the web site errors you discover as rapidly as you possibly can.
Don’t let codes like “Standing: 503” confuse you – listed here are some professional suggestions for coping with them.
After that, make it a behavior to scan your web site frequently (as soon as per week is okay), and have a tendency to errors in a well timed method.
5. Make Your Website Load Rapidly
You go to your web site, and it’s taking too lengthy to load. Oh no!
Is the Web down? No? Sadly, now your consumer could resolve that your web site by no means works and by no means return.
So, it’s vital to do every little thing in your energy to ensure your web site hundreds rapidly always.
How To Make Your Web site Load Sooner
Comply with these six tricks to make your web site load sooner:
- Optimize your pictures. Decrease their file dimension by tweaking their peak and width, save them in the appropriate format, and compress them.
- Allow compression (if it isn’t enabled but). GZIP compression is among the many hottest strategies.
- Use browser caching. Discover your area’s .htaccess file and set the expiration occasions to your web page components.
- Use lazy loading. Like compression, it’s typically already lively. If you happen to don’t have it, you possibly can insert the loading=”lazy” attribute into the HTML tags of the weather you need to lazy load. Or simply use a plugin like Smush.
- Optimize your pages’ code. If in case you have adequate data of HTML, Javascript, and different languages forming your web site, you possibly can attempt to trim the code. Watch out to not break something.
- Merge components the place acceptable. For instance, when you’ve got two pictures proper subsequent to one another, merging them right into a single picture will assist the web page load sooner.
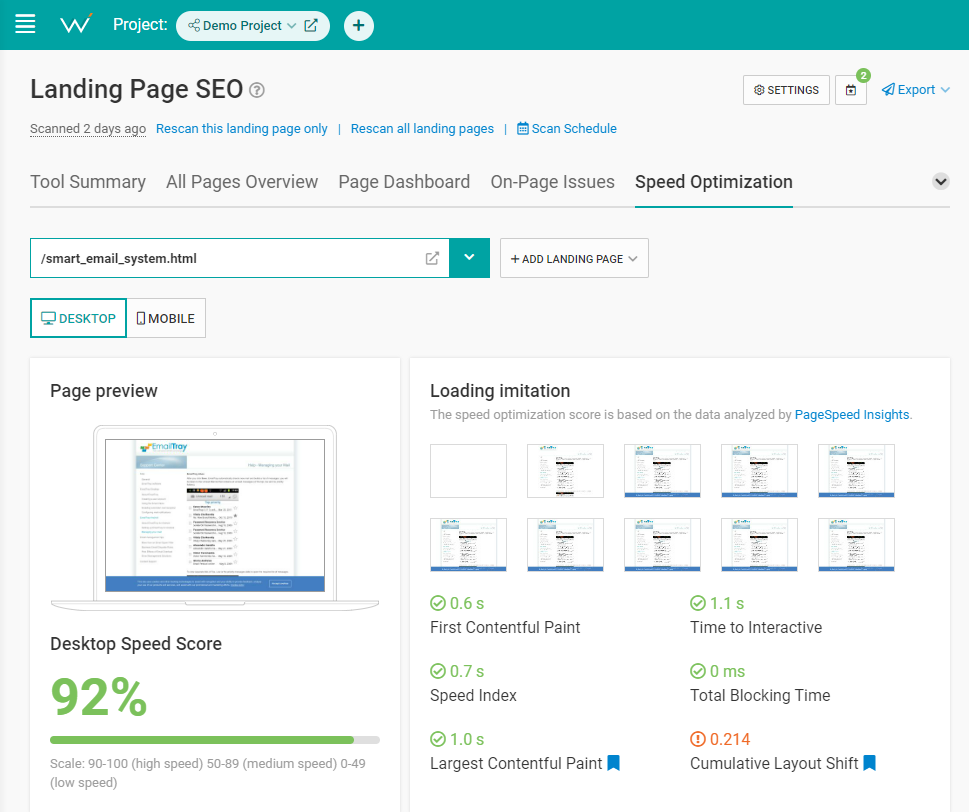
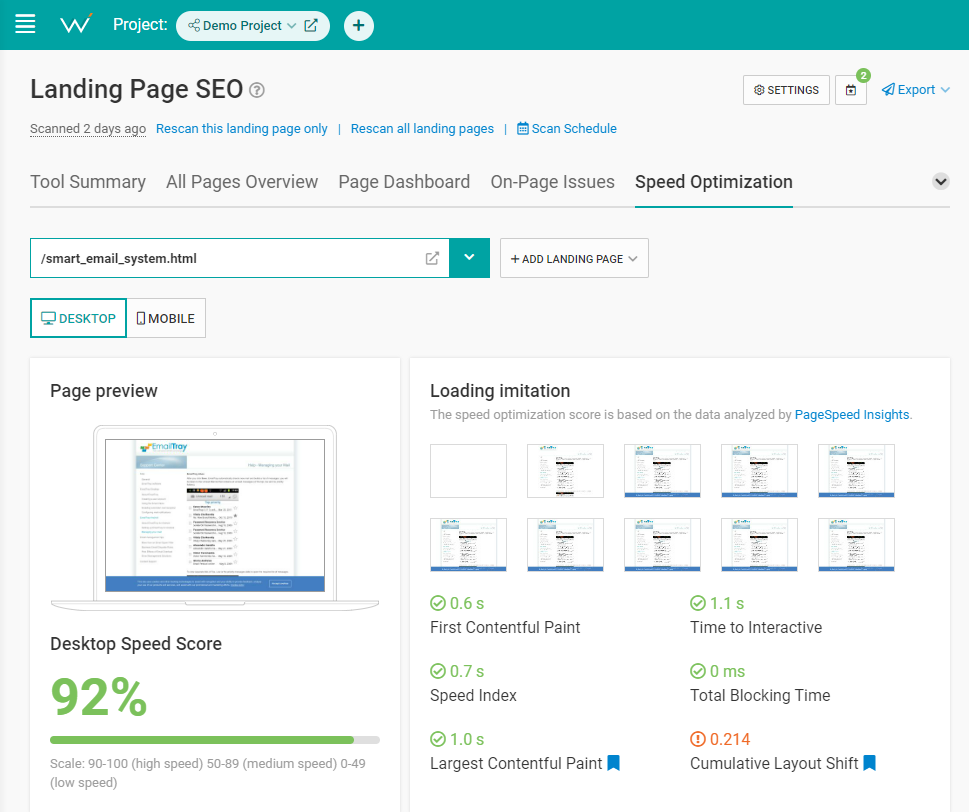
Verify your present loading velocity with WebCEO’s Velocity Optimization device. It should level out the speed-related issues which are plaguing you proper now.
 Screenshot from WebCEO, January 2023
Screenshot from WebCEO, January 2023
6. Optimize Your Web site For Native & Voice Search
Smartphones are simple to hold round, which makes them an ideal device for on-line searching on the streets.
Does the consumer want to search out one thing close by? Their objective is merely one query away.
And because the query will doubtless comprise the phrase “the place,” your web site must be prepared for it. That’s executed by optimization for native search – and, mixed with cell search engine optimisation, it turns into surprisingly efficient for voice search on the similar time!
Simply do these items:
- Use location-based key phrases and phrases in your content material. They normally comprise phrases like the place, nearest, closest, close to me, or in “title of your location”. For instance: automotive wash close to me.
- Have an FAQ web page in your web site. Make your solutions concise and straight to the purpose.
- Put your corporation’ title, handle, and telephone quantity in your web site’s house web page. Higher but, put them within the footer.
- Create a list on Google Enterprise Profile, and fill it out with as a lot info as you possibly can. That is needed if you wish to seem in Google Maps.
- Accumulate constructive buyer opinions – the extra the higher.
7. Make Your First Scroll Environment friendly
Ideally, you need to be capable to captivate the customer as quickly as they see your web site. However there may be solely a lot they’ll see on a small display screen. So, what do you do?
Make your web site’s “above the fold” (what customers see within the first scroll) is a complete knockout.
What are the must-haves you could put in there?
- Descriptive, eye-catching title.
- Navigation menu.
- Search bar.
- Name-to-action.
However these are simply the fundamentals.
Listed below are a few expert-level concepts:
- An interactive factor (like a panoramic photograph, a 3D mannequin, or a easy recreation). Even an extraordinary video works.
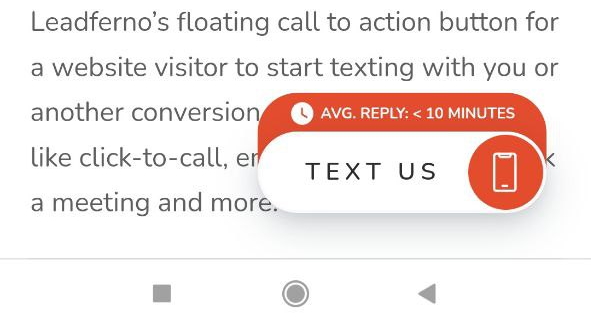
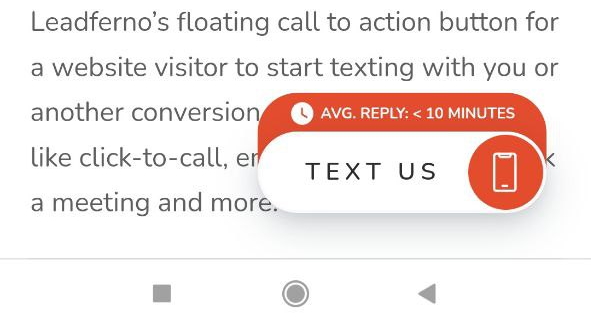
- A floating CTA that all the time stays on the display screen regardless of how far down you scroll.
 Screenshot from Leadferno.com, January 2023
Screenshot from Leadferno.com, January 2023
8. Make Your Search Outcomes Engaging
Because the saying goes, the perfect place to cover secrets and techniques is on web page 2 of Google.
Nonetheless, that’s true just for the desktop model.
Cell Google comes with infinite scrolling, which presents the highest 40 outcomes as an alternative of 10 earlier than you discover the “See Extra” button.
Nonetheless, high 10 or not, your search outcomes won’t ever get any clicks in the event that they don’t stand out.
And, similar to with anything, you have to stand out effectively. How do you apply this precept to your search outcomes?
How To Make Your Search Outcomes Stand Out
There are three nice methods to make your search outcomes extra thrilling to your future customer:
- Use the perfect key phrases. Not simply when it comes to search quantity – use the key phrases which seize customers’ search intent higher than others. To determine which key phrases these are, you have to put your self within the customers’ sneakers. Or simply ask the customers you recognize about their search preferences.
- Use eye-catching titles and descriptions. Key phrases are one important ingredient; the opposite ingredient is energy phrases that stir the customers’ feelings. Have you learnt which feelings are acceptable to your content material?
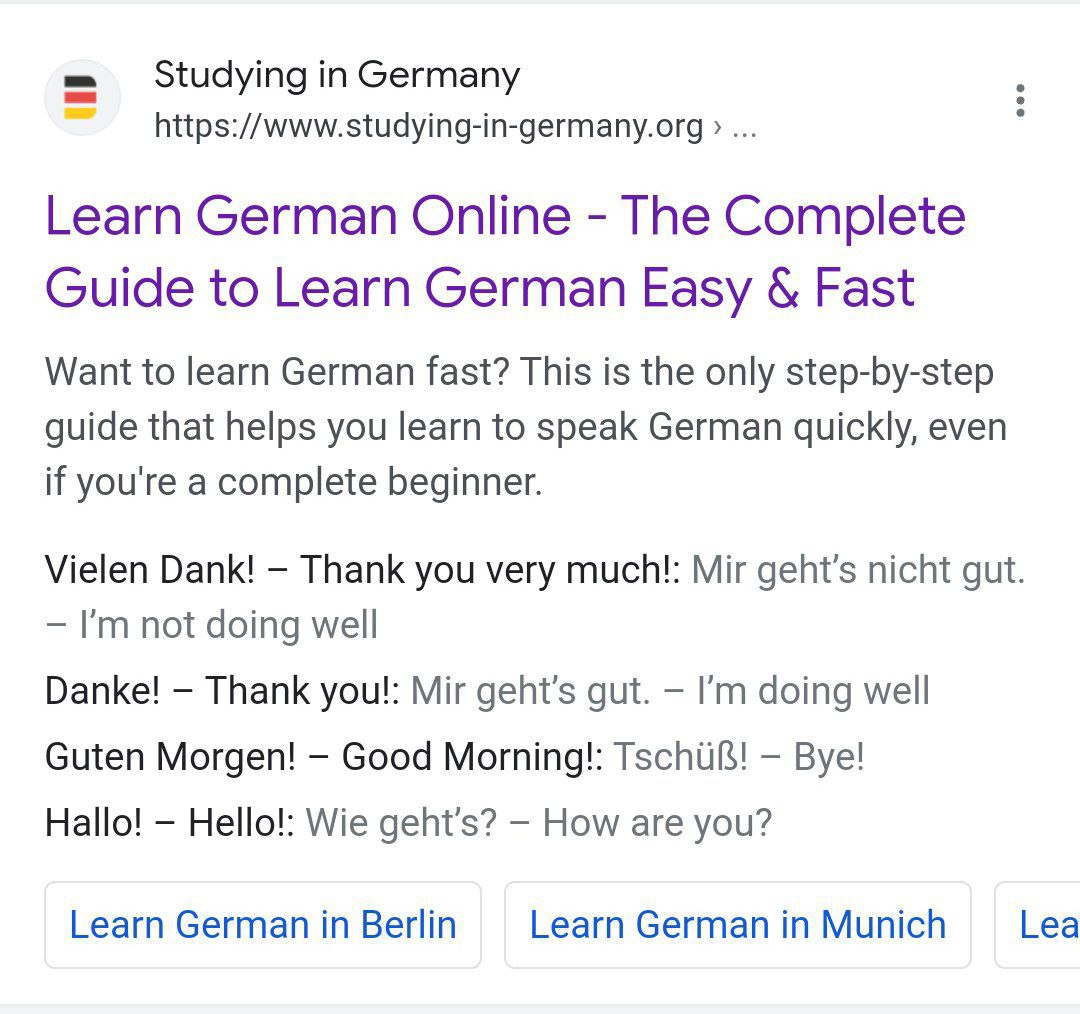
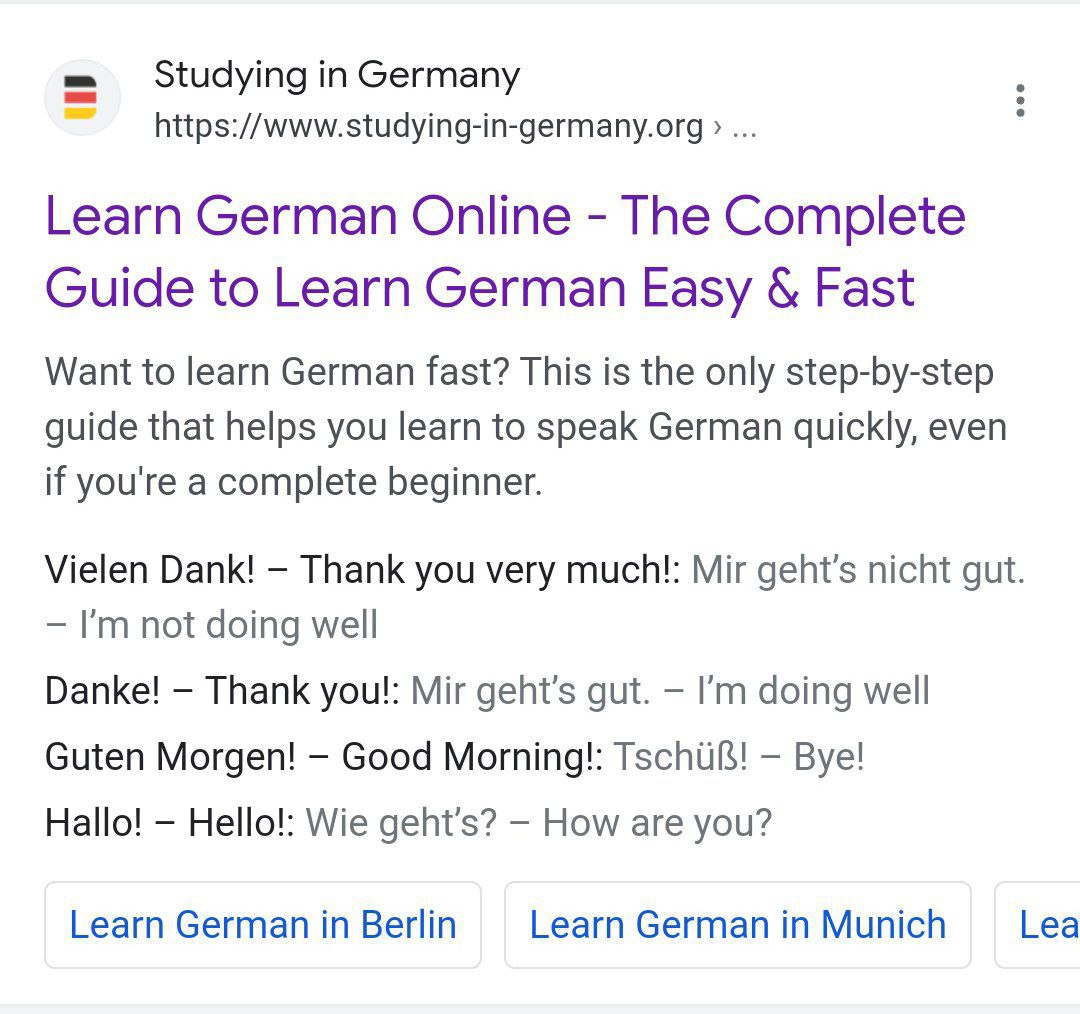
- Add structured information. Mark up your web page components to create oh-so-clickable wealthy snippets.
 Screenshot from seek for [learn German], Google, January 2023
Screenshot from seek for [learn German], Google, January 2023
Years in the past, Google noticed the potential in cell gadgets – and, because it seems, they have been fully proper.
The search large invested enormously in cell friendliness, and there’s little doubt: the Web is so significantly better for it. On-line content material has turn out to be a lot simpler on the eyes and easier to make use of.
However does your web site match the gold commonplace? Do your customers get the identical nice expertise throughout all of their gadgets?
If in case you have even a shadow of doubt, it’s time to make use of each device at your disposal to ensure your web site meets the mark. Join now and let WebCEO aid you type issues out.
Begin boosting your search rankings and consumer engagement with a responsive web site in the present day!