Regardless of important modifications to the natural search panorama all year long, the velocity and effectivity of internet pages have remained paramount.
Customers proceed to demand fast and seamless on-line interactions, with 83% of on-line customers reporting that they count on web sites to load in three seconds or much less.
Google units the bar even larger, requiring a Largest Contentful Paint (a metric used to measure a web page’s loading efficiency) of lower than 2.5 seconds to be thought of “Good.”
The fact continues to fall under each Google’s and customers’ expectations, with the common web site taking 8.6 seconds to load on cell gadgets.
On the intense facet, that quantity has dropped 7 seconds since 2018, when it took the common web page 15 seconds to load on cell gadgets.
However web page velocity isn’t solely about complete web page load time; it’s additionally about what customers expertise in these 3 (or 8.6) seconds. It’s important to contemplate how effectively pages are rendering.
That is completed by optimizing the vital rendering path to get to your first paint as shortly as potential.
Principally, you’re lowering the period of time customers spend taking a look at a clean white display screen to show visible content material ASAP (see 0.0s under).
What Is The Crucial Rendering Path?
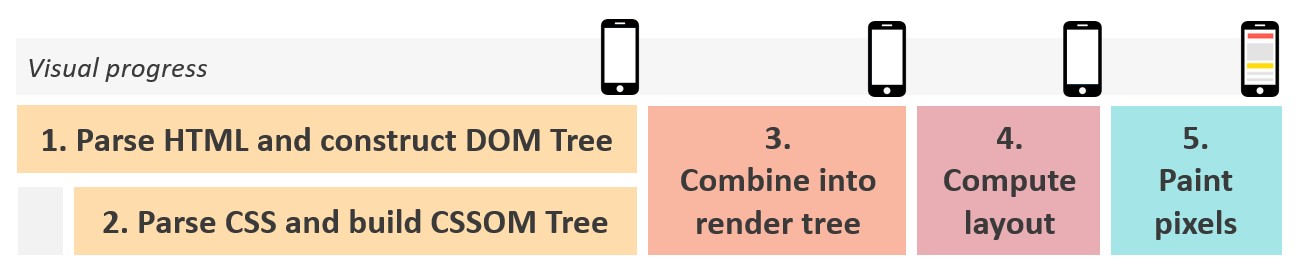
The vital rendering path refers back to the sequence of steps a browser takes on its journey to render a web page, by changing the HTML, CSS, and JavaScript to precise pixels on the display screen.
Basically, the browser must request, obtain, and parse all HTML and CSS information (plus some further work) earlier than it’s going to begin to render any visible content material.
Till the browser completes these steps, customers will see a clean white web page.
 Steps for browser to render visible content material. (Picture created by creator)
Steps for browser to render visible content material. (Picture created by creator)How Do I Optimize It?
The first purpose of optimizing the vital rendering path is to prioritize the assets wanted to render significant, above-the-fold content material.
To do that, we additionally should determine and deprioritize render-blocking assets – assets that aren’t essential to load above-the-fold content material and stop the web page from rendering as shortly because it might.
To enhance the vital rendering path, begin with a listing of vital assets (any useful resource that blocks the preliminary rendering of the web page) and search for alternatives to:
- Scale back the variety of vital assets by deferring render-blocking assets.
- Shorten the vital path by prioritizing above-the-fold content material and downloading all vital belongings as early as potential.
- Scale back the variety of vital bytes by lowering the file dimension of the remaining vital assets.
There’s an entire course of on how to do that, outlined in Google’s developer documentation (thanks, Ilya Grigorik), however I will probably be specializing in one heavy hitter specifically: Decreasing render-blocking assets.
What Are Render-Blocking Sources?
Render-blocking assets are components of a webpage that should be absolutely loaded and processed by the browser earlier than it will probably begin rendering the content material on the display screen. These assets sometimes embrace CSS (Cascading Model Sheets) and JavaScript information.
Render-Blocking CSS
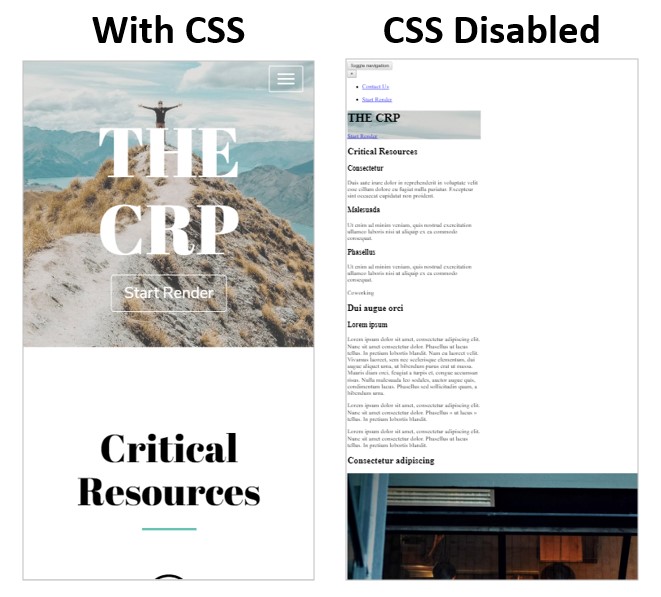
CSS is inherently render-blocking.
The browser received’t begin to render any web page content material till it is ready to request, obtain, and course of all CSS types.
This avoids the damaging consumer expertise that will happen if a browser tried to render un-styled content material.
A web page rendered with out CSS can be nearly unusable, and the bulk (if not all) of content material would should be repainted.
 Instance web page with and with out CSS, (Picture created by creator)
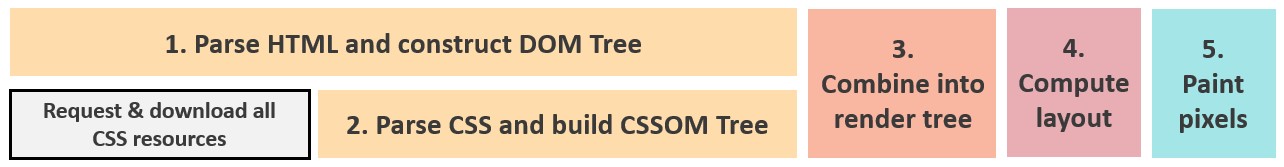
Instance web page with and with out CSS, (Picture created by creator)Trying again to the web page rendering course of, the grey field represents the time it takes the browser to request and obtain all CSS assets so it will probably start to assemble the CCSOM tree (the DOM of CSS).
The time it takes the browser to perform this may fluctuate enormously, relying on the quantity and dimension of CSS assets.
 Steps for browser to render visible content material. (Picture created by creator)
Steps for browser to render visible content material. (Picture created by creator)Advice:
“CSS is a render-blocking useful resource. Get it to the shopper as quickly and as shortly as potential to optimize the time to first render.”
Render-Blocking JavaScript
Not like CSS, the browser doesn’t must obtain and parse all JavaScript assets to render the web page, so it’s not technically* a “required” step (*most trendy web sites require JavaScript for his or her above-the-fold expertise).
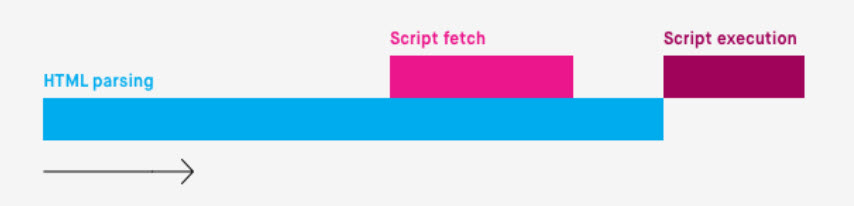
But, when the browser encounters JavaScript earlier than the preliminary render of the web page, the web page rendering course of is paused till after the JavaScript is executed (until in any other case specified utilizing the defer or async attributes – extra on that later).
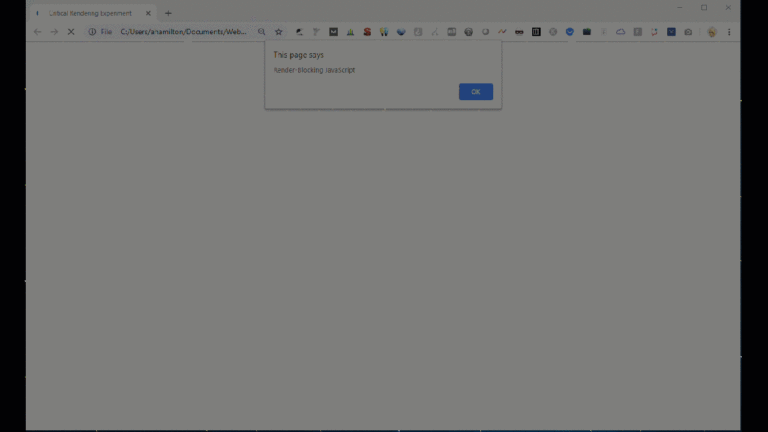
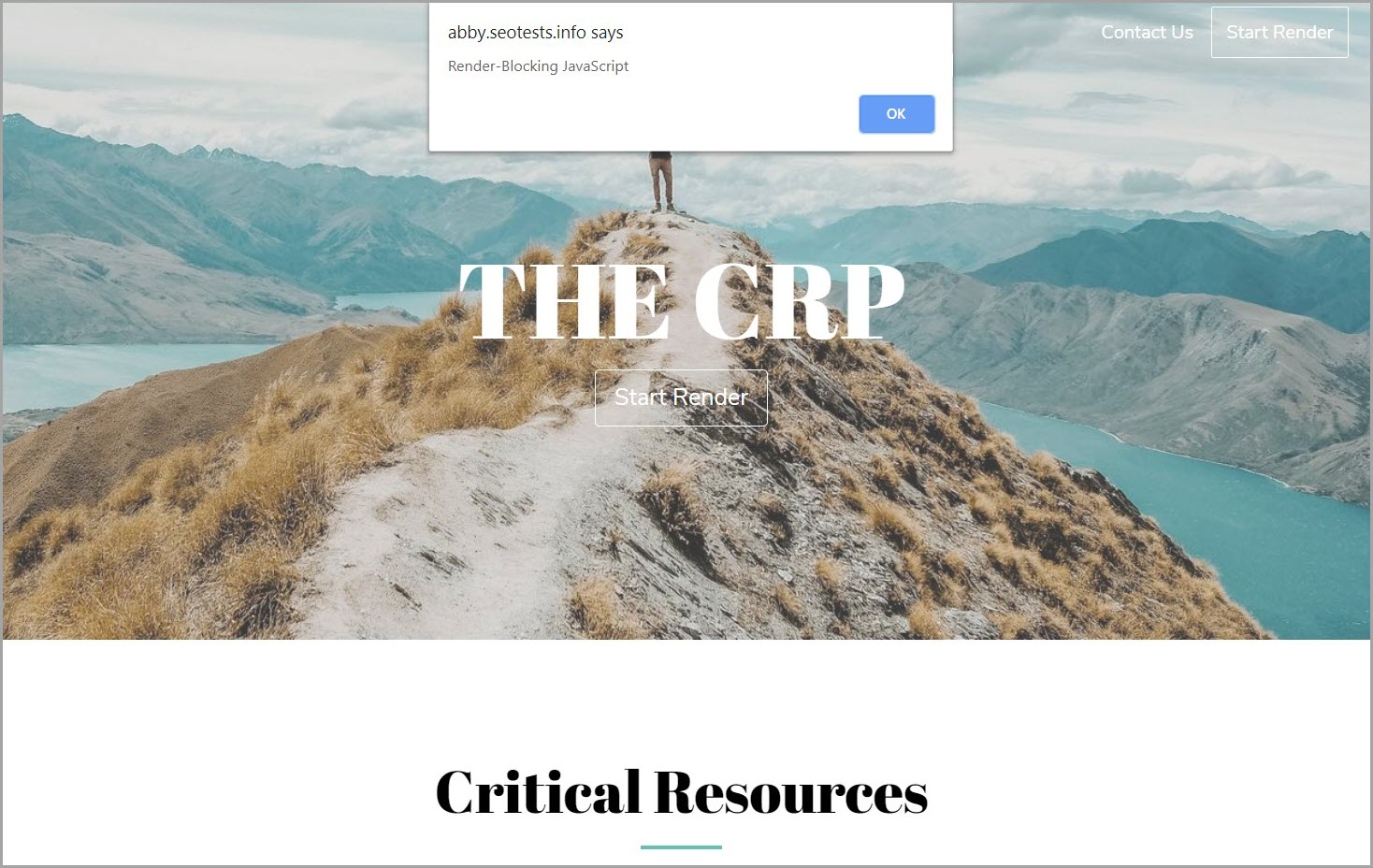
For instance, including a JavaScript alert operate into the HTML blocks web page rendering till the JavaScript code is completed executing (after I click on “OK” within the display screen recording under).
 Instance of render-blocking JavaScript. (Picture created by creator)
Instance of render-blocking JavaScript. (Picture created by creator)It is because JavaScript has the ability to control web page (HTML) components and their related (CSS) types.
Because the JavaScript might theoretically change your complete content material on the web page, the browser pauses HTML parsing to obtain and execute the JavaScript simply in case.
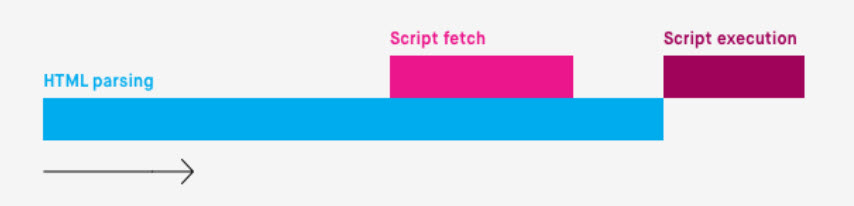
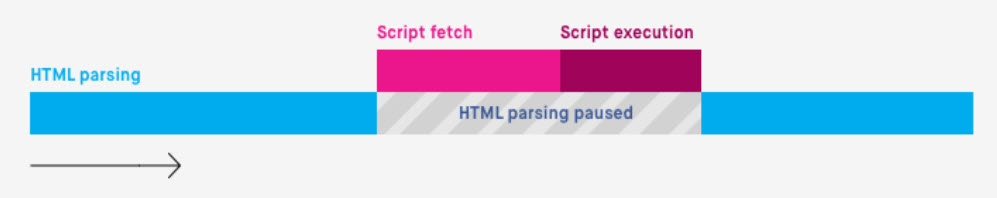
 How the browser handles JavaScript, (Picture from Bits of Code, August 2024)
How the browser handles JavaScript, (Picture from Bits of Code, August 2024)Advice:
“JavaScript may block DOM building and delay when the web page is rendered. To ship optimum efficiency … remove any pointless JavaScript from the vital rendering path.”
How Do Render Blocking Sources Affect Core Net Vitals?
Core Net Vitals (CWV) is a set of web page expertise metrics created by Google to extra precisely measure an actual consumer’s expertise of a web page’s loading efficiency, interactivity, and visible stability.
The present metrics used at this time are:
- Largest Contentful Paint (LCP): Used to judge loading efficiency, LCP measures the time it takes for the most important seen content material component (similar to a picture or block of textual content) to seem on the display screen.
- Interplay to Subsequent Paint (INP): Used to judge responsiveness, INP measures the time from when a consumer interacts with the web page (e.g., clicks a button or a hyperlink) to the time when the browser is ready to reply to that interplay.
- Cumulative Format Shift (CLS): Used to judge visible stability, CLS measures the sum complete of all sudden structure shifts that happen throughout your complete lifespan of the web page. A decrease CLS rating signifies that the web page is secure and supplies a greater consumer expertise.
Optimizing the vital rendering path will sometimes have the most important affect on Largest Contentful Paint (LCP) because it’s particularly centered on how lengthy it takes for pixels to seem on the display screen.
The vital rendering path impacts LCP by figuring out how shortly the browser can render probably the most important content material components. If the vital rendering path is optimized, the most important content material component will load quicker, leading to a decrease LCP time.
Learn Google’s information on optimize Largest Contentful Paint to study extra about how the vital rendering path impacts LCP.
Optimizing the vital rendering path and lowering render blocking assets may profit INP and CLS within the following methods:
- Enable for faster interactions. A streamlined vital rendering path helps scale back the time the browser spends on parsing and executing JavaScript, which might block consumer interactions. Making certain scripts load effectively can enable for fast response instances to consumer interactions, bettering INP.
- Guarantee assets are loaded in a predictable method. Optimizing the vital rendering path helps guarantee components are loaded in a predictable and environment friendly method. Successfully managing the order and timing of useful resource loading can stop sudden structure shifts, bettering CLS.
To get an concept of what pages would profit probably the most from lowering render-blocking assets, view the Core Net Vitals report in Google Search Console. Focus the following steps of your evaluation on pages the place LCP is flagged as “Poor” or “Want Enchancment.”
How To Determine Render-Blocking Sources
Earlier than we will scale back render-blocking assets, we’ve to determine all of the potential suspects.
Fortunately, we’ve a number of instruments at our disposal to shortly pinpoint precisely which assets are hindering optimum web page rendering.
PageSpeed Insights & Lighthouse
PageSpeed Insights and Lighthouse supply a fast and straightforward method to determine render blocking assets.
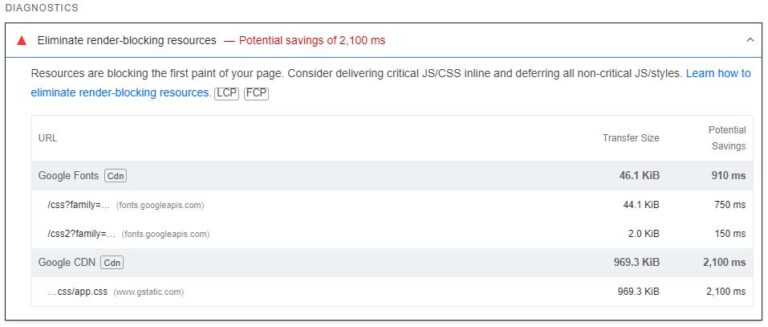
Merely check a URL in both device, navigate to “Remove render-blocking assets” beneath “Diagnostics,” and broaden the content material to see a listing of first-party and third-party assets blocking the primary paint of your web page.
Each instruments will flag two varieties of render-blocking assets:
- JavaScript assets which can be in <head> of the doc and don’t have a <defer> or <async> attribute.
- CSS assets that wouldn’t have a disabled attribute or a media attribute that matches the consumer’s system sort.
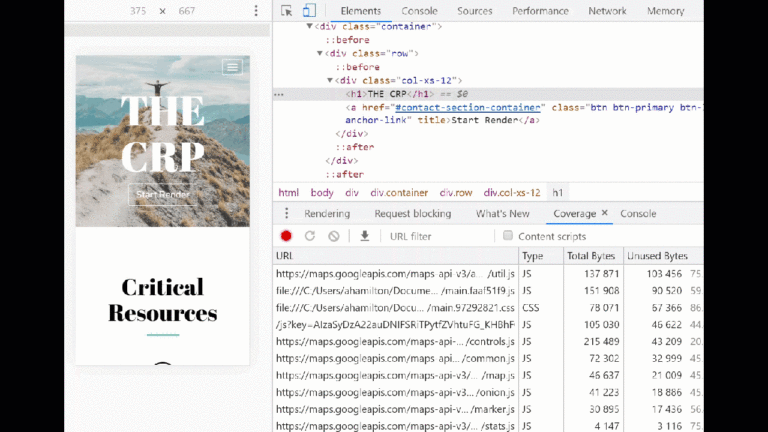
 Pattern outcomes from PageSpeed Insights check. (Screenshot by creator, August 2024)
Pattern outcomes from PageSpeed Insights check. (Screenshot by creator, August 2024)Tip: Use the PageSpeed Insights API in Screaming Frog to check a number of pages without delay.
WebPageTest.org
If you wish to see a visible of precisely how assets have been loaded in and which of them could also be blocking the preliminary web page render, use WebPageTest.org.
To determine vital assets:
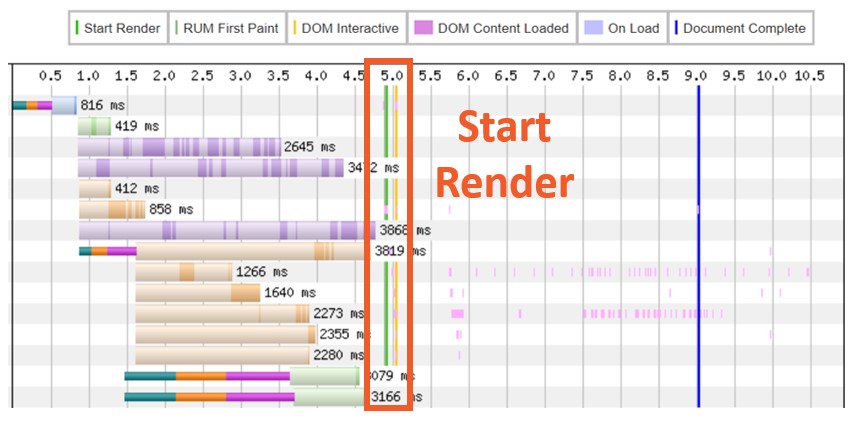
- Run a check utilizing webpagetest.org and click on on the “waterfall” picture.
- Give attention to all assets requested and downloaded earlier than the inexperienced “Begin Render” line.
Analyze your waterfall view; search for CSS or JavaScript information which can be requested earlier than the inexperienced “begin render” line however will not be vital for loading above-the-fold content material.
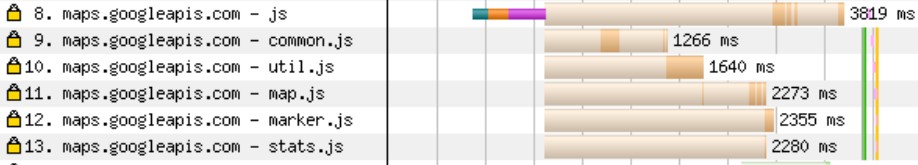
 Pattern outcomes from WebPageTest.org. (Screenshot by creator, August 2024)
Pattern outcomes from WebPageTest.org. (Screenshot by creator, August 2024)How To Check If A Useful resource Is Crucial To Above-The-Fold Content material
Relying on how good you’ve been to the dev workforce currently, you might be able to cease right here and simply merely cross alongside a listing of render-blocking assets in your improvement workforce to research.
Nevertheless, if you happen to’re seeking to rating some further factors, you may check eradicating the (probably) render-blocking assets to see how above-the-fold content material is affected.
For instance, after finishing the above exams I observed some JavaScript requests to the Google Maps API that don’t look like vital.
 Pattern outcomes from WebPageTest.org. (Screenshot bu creator, August 2024)
Pattern outcomes from WebPageTest.org. (Screenshot bu creator, August 2024)To check throughout the browser how deferring these assets would have an effect on above-the-fold content material:
- Open the web page in a Chrome Incognito Window (greatest follow for web page velocity testing, as Chrome extensions can skew outcomes, and I occur to be a collector of Chrome extensions).
- Open Chrome DevTools (ctrl+shift+i) and navigate to the “Request blocking” tab within the Community panel.
- Verify the field subsequent to “Allow request blocking” and click on the plus signal.
- Kind a sample to dam the useful resource(s) you’ve recognized, being as particular as potential (utilizing * as a wildcard).
- Click on “Add” and refresh the web page.
 Instance of request blocking utilizing Chrome Developer Instruments. (Picture created by creator, August 2024)
Instance of request blocking utilizing Chrome Developer Instruments. (Picture created by creator, August 2024)If above-the-fold content material appears to be like the identical after refreshing the web page – the useful resource you examined is probably going candidate for techniques listed beneath “Strategies to cut back render-blocking assets.”
If the above-the-fold content material doesn’t correctly load, seek advice from the under strategies to prioritize vital assets.
Strategies To Scale back Render-Blocking
After getting confirmed {that a} useful resource just isn’t vital to rendering above-the-fold content material, discover completely different strategies for deferring assets and bettering web page rendering.
| Technique | Affect | Works with |
| JavaScript on the backside of the HTML | Low | JS |
| Async or defer attribute | Medium | JS |
| Customized Options | Excessive | JS/CSS |
| CSS media queries | Low-Excessive | CSS |
Place JavaScript At The Backside Of The HTML
In the event you’ve ever taken a Net Design 101 course, this one could also be acquainted: Place hyperlinks to CSS stylesheets on the high of the HTML <head> and place hyperlinks to exterior scripts on the backside of the HTML <physique>.
To return to my instance utilizing a JavaScript alert operate, the upper up the operate is within the HTML, the earlier the browser will obtain and execute it.
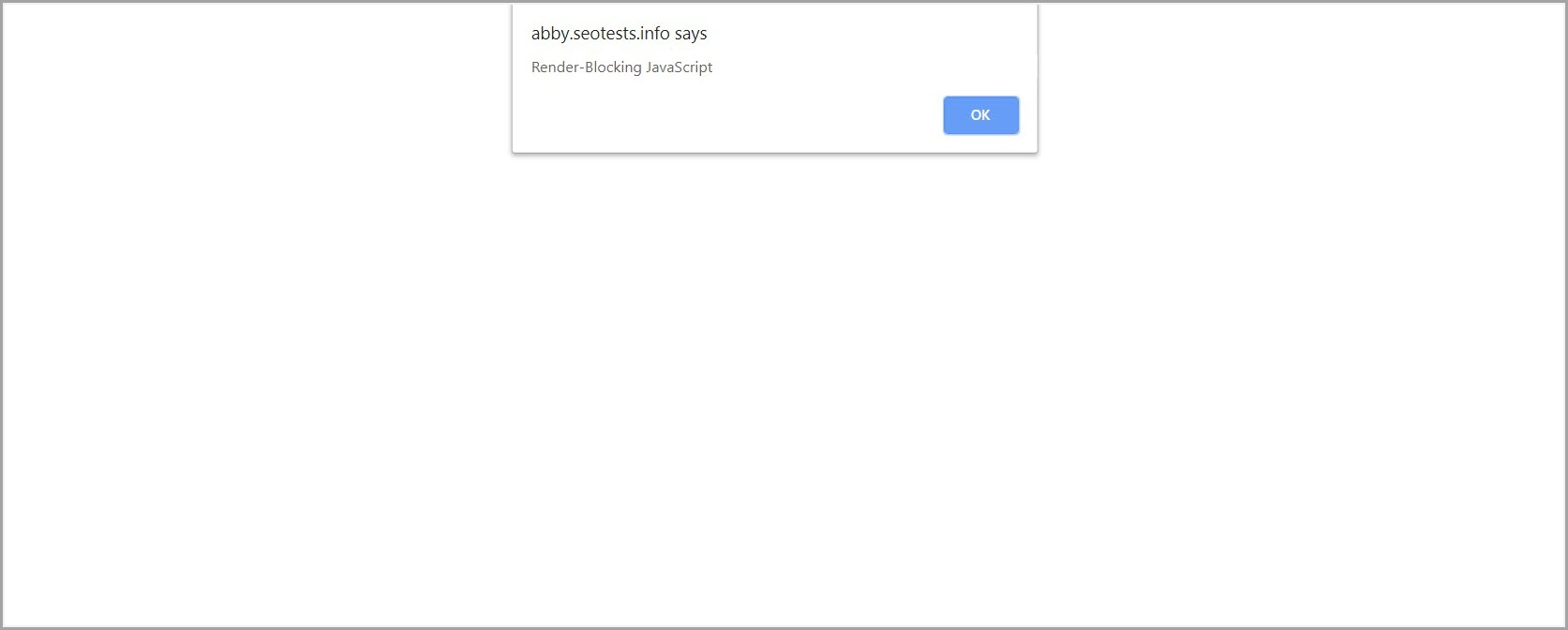
When the JavaScript alert operate is positioned on the high of the HTML, web page rendering is straight away blocked, and no visible content material seems on the web page.
 Instance of JavaScript positioned on the high of the HTML, web page rendering is straight away blocked by the alert operate and no visible content material renders.
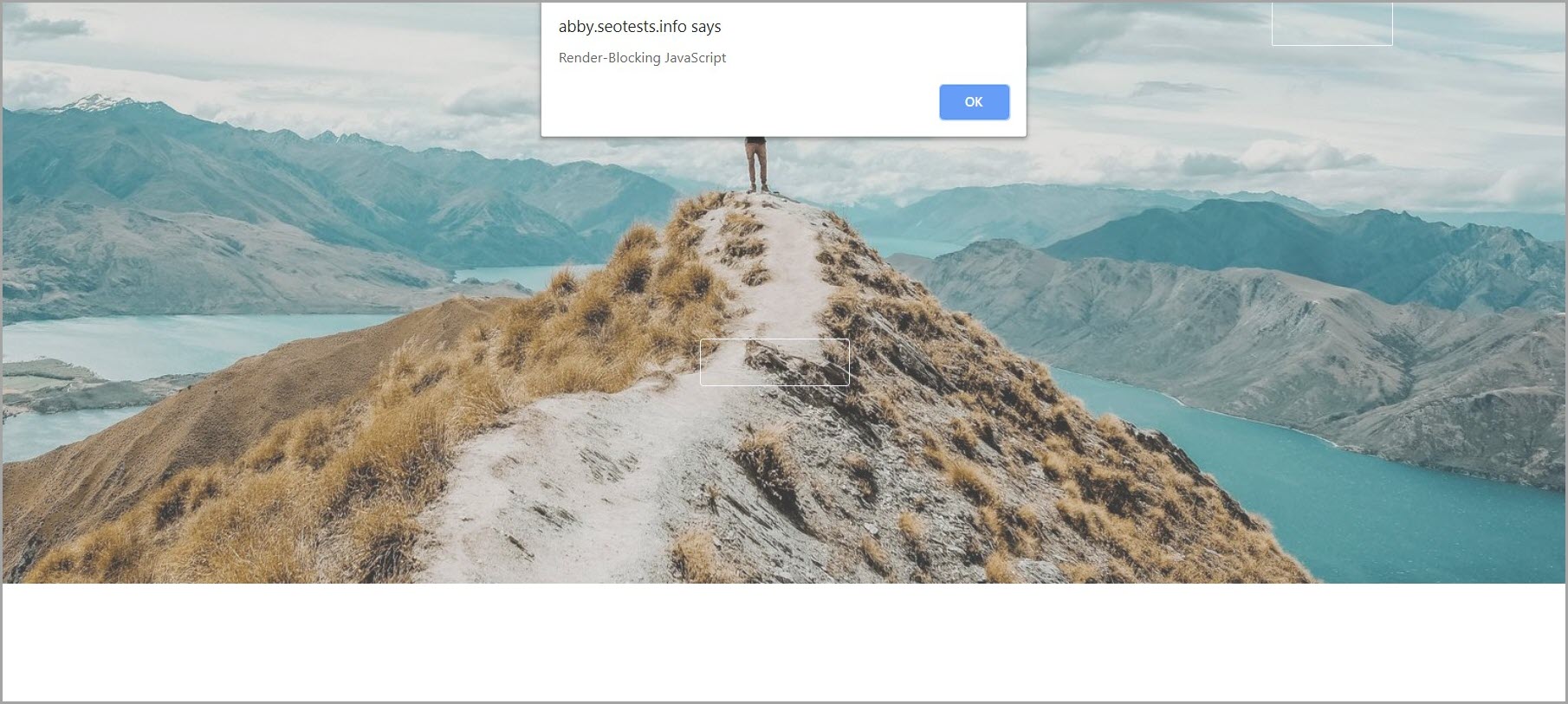
Instance of JavaScript positioned on the high of the HTML, web page rendering is straight away blocked by the alert operate and no visible content material renders.When the JavaScript alert operate is moved to the underside of the HTML, some visible content material seems on the web page earlier than web page rendering is blocked.
 Instance of JavaScript positioned on the backside of the HTML, some visible content material seems earlier than web page rendering is blocked by the alert operate.
Instance of JavaScript positioned on the backside of the HTML, some visible content material seems earlier than web page rendering is blocked by the alert operate.Whereas putting JavaScript assets on the backside of the HTML stays a typical greatest follow, the tactic by itself is sub-optimal for eliminating render-blocking scripts from the vital path.
Proceed to make use of this technique for vital scripts, however discover different options to really defer non-critical scripts.
Use The Async Or Defer Attribute
The async attribute alerts to the browser to load JavaScript asynchronously, and fetch the script when assets turn out to be out there (versus pausing HTML parsing).
As soon as the script is fetched and downloaded, HTML parsing is paused whereas the script is executed.
 How the browser handles JavaScript with an async attribute. (Picture from Bits of Code, August 2024)
How the browser handles JavaScript with an async attribute. (Picture from Bits of Code, August 2024)The defer attribute alerts to the browser to load JavaScript asynchronously (similar because the async attribute) and to attend to execute JavaScript till the HTML parsing is full, leading to further financial savings.
 How the browser handles JavaScript with a defer attribute. (Picture from Bits of Code, August 2024)
How the browser handles JavaScript with a defer attribute. (Picture from Bits of Code, August 2024)Each strategies are comparatively simple to implement and assist scale back the time the browser spends parsing HTML (step one in web page rendering) with out considerably altering how content material hundreds on the web page.
Async and defer are good options for the “further stuff” in your website (social sharing buttons, a personalised sidebar, social/information feeds, and so forth.) which can be good to have however don’t make or break the first consumer expertise.
Use A Customized Resolution
Keep in mind that annoying JS alert that saved blocking my web page from rendering?
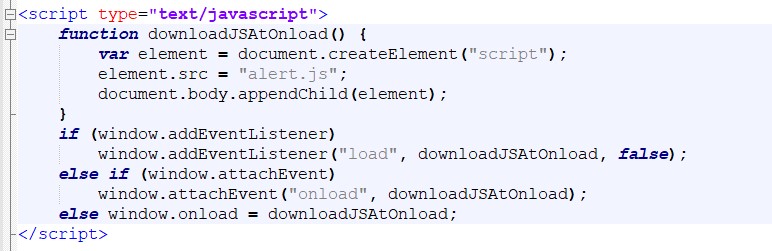
Including a JavaScript operate with an “onload” resolved the issue as soon as and for all; hat tip to Patrick Sexton for the code used under.
The script under makes use of the onload occasion to name the exterior useful resource “alert.js” solely after all of the preliminary web page content material (the whole lot else) has completed loading, eradicating it from the vital path.
 JavaScript onload occasion used to name alert operate
JavaScript onload occasion used to name alert operate Rendering of visible content material was not blocked when a JavaScript onload occasion was used to name alert operate.
Rendering of visible content material was not blocked when a JavaScript onload occasion was used to name alert operate.This isn’t a one-size-fits-all resolution. Whereas it might be helpful for the bottom precedence assets (i.e., occasion listeners, components within the footer, and so forth.), you’ll in all probability want a unique resolution for vital content material.
Work together with your improvement workforce to seek out the perfect resolution to enhance web page rendering whereas sustaining an optimum consumer expertise.
Use CSS Media Queries
CSS media queries can unblock rendering by flagging assets which can be solely used a few of the time and setting situations on when the browser ought to parse the CSS (based mostly on print, orientation, viewport dimension, and so forth.).
All CSS belongings will probably be requested and downloaded regardless however with a decrease precedence for non-blocking assets.
 Instance CSS media question that tells the browser to not parse this stylesheet until the web page is being printed.
Instance CSS media question that tells the browser to not parse this stylesheet until the web page is being printed.When potential, use CSS media queries to inform the browser which CSS assets are (and will not be) vital to render the web page.
Strategies To Prioritize Crucial Sources
Prioritizing vital assets ensures that a very powerful components of a webpage (similar to CSS for above-the-fold content material and important JavaScript) are loaded first.
The next strategies will help to make sure your vital assets begin loading as early as potential:
- Optimize when vital assets are found. Guarantee vital assets are discoverable within the preliminary HTML supply code. Keep away from solely referencing vital assets in exterior CSS or JavaScript information, as this creates vital request chains that enhance the variety of requests the browser has to make earlier than it will probably even start to obtain the asset.
- Use useful resource hints to information browsers. Useful resource hints inform browsers load and prioritize assets. For instance, you might think about using the preload attribute on fonts and hero photographs to make sure they’re out there because the browser begins rendering the web page.
- Contemplating inlining vital types and scripts. Inlining vital CSS and JavaScript with the HTML supply code reduces the variety of HTTP requests the browser has to make to load vital belongings. This method needs to be reserved for small, vital items of CSS and JavaScript, as giant quantities of inline code can negatively affect the preliminary web page load time.
Along with when the assets load, we also needs to contemplate how lengthy it takes the assets to load.
Decreasing the variety of vital bytes that should be downloaded will additional scale back the period of time it takes for content material to be rendered on the web page.
To scale back the scale of vital assets:
- Minify CSS and JavaScript. Minification removes pointless characters (like whitespace, feedback, and line breaks), lowering the scale of vital CSS and JavaScript information.
- Allow textual content compression: Compression algorithms like Gzip or Brotli can be utilized to additional scale back the scale of CSS and JavaScript information to enhance load instances.
- Take away unused CSS and JavaScript. Eradicating unused code reduces the general dimension of CSS and JavaScript information, lowering the quantity of knowledge that must be downloaded. Word, that eradicating unused code is commonly an enormous enterprise, requiring considerably extra effort than the above strategies.
TL;DR
- The vital rendering path consists of the sequence of steps a browser takes to transform HTML, CSS, and JavaScript into visible content material on the web page.
- Optimizing this path can lead to quicker load instances, improved consumer expertise, and elevated Core Net Vitals scores.
- Instruments like PageSpeed Insights, Lighthouse, and WebPageTest.org assist determine probably render-blocking assets.
- Defer and async HTML attributes might be leveraged to cut back the variety of render-blocking assets.
- Useful resource hints will help guarantee vital belongings are downloaded as early as potential.
Extra assets:
Featured Picture: Summit Artwork Creations/Shutterstock