Headless content material administration methods (CMS) are on the rise, shortly being adopted by large manufacturers like IKEA, Nike, and Nationwide Geographic.
There are tons of choices on the market, and it’s extra seemingly than not that, as an Web optimization professional, you’ll should work with one sooner or later.
This comes with some benefits, like having the ability to combine with third-party applied sciences extra simply or having the ability to reuse content material throughout channels to satisfy customers’ new search behaviors.
However Web optimization professionals are used to working with conventional CMS, and adapting to this new mind-set about content material would possibly take some work.
What Is Headless Web optimization?
Headless Web optimization refers back to the distinctive processes required to optimize content material for search utilizing a headless CMS.
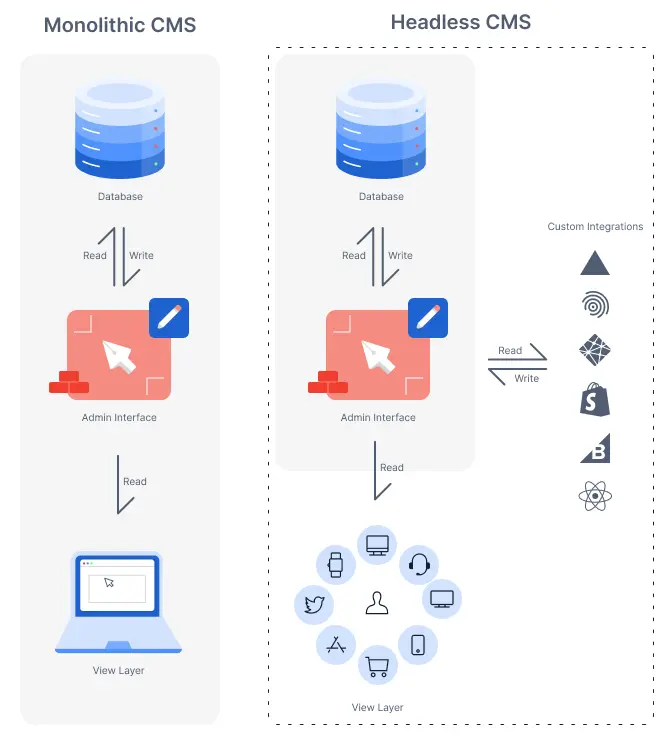
Essentially, a headless CMS detaches content material from its presentation.
In conventional CMS like WordPress, content material and presentation are intertwined. You create pages fairly than content material.

Within the headless world, as an alternative of pages, you create content material models that include completely different fields. This content material can then be displayed throughout completely different surfaces.
A few of these surfaces are fairly fundamental, like a web site or an app, however you may take it past this and combine it with social media, digital signage, or marketplaces like Etsy or Amazon.
So, headless Web optimization is much less about creating content material and constructing hyperlinks and extra centered on greedy the nuances of a decoupled system.
The Technical Problem
There’s a particular problem that comes with working with a headless CMS. In conventional CMS, the truth that content material and presentation are strictly tied collectively has allowed us to create excellent out-of-the-box web sites.
In a headless set-up, we don’t have these out-of-the-box guardrails, and we should be much more particular with our technical implementation.
When doing Web optimization in a headless CMS, that you must fear about two very various things from a technical perspective:
- The front-end: Auditing how the content material is introduced to customers and search engines like google is a typical a part of technical Web optimization, which isn’t new to most Web optimization professionals.
- The CMS: headless CMS mean you can add and take away editable fields out of your content material. Web optimization professionals engaged on a headless CMS want to know how every of the fields is related to the front-end presentation and if they’ve all of the fields they should do their job nicely, like an editable title tag, slug, or meta-description – or even when the content material lets you add inner hyperlinks and pictures.
Your Headless Web optimization Guidelines In 8 Steps
Let’s put the guardrails again on in your headless CMS so you may concentrate on rising your web site as an alternative.
This guidelines will enable you to talk your technical Web optimization necessities to your improvement crew and diagnose the principle points that may come up on this setup.
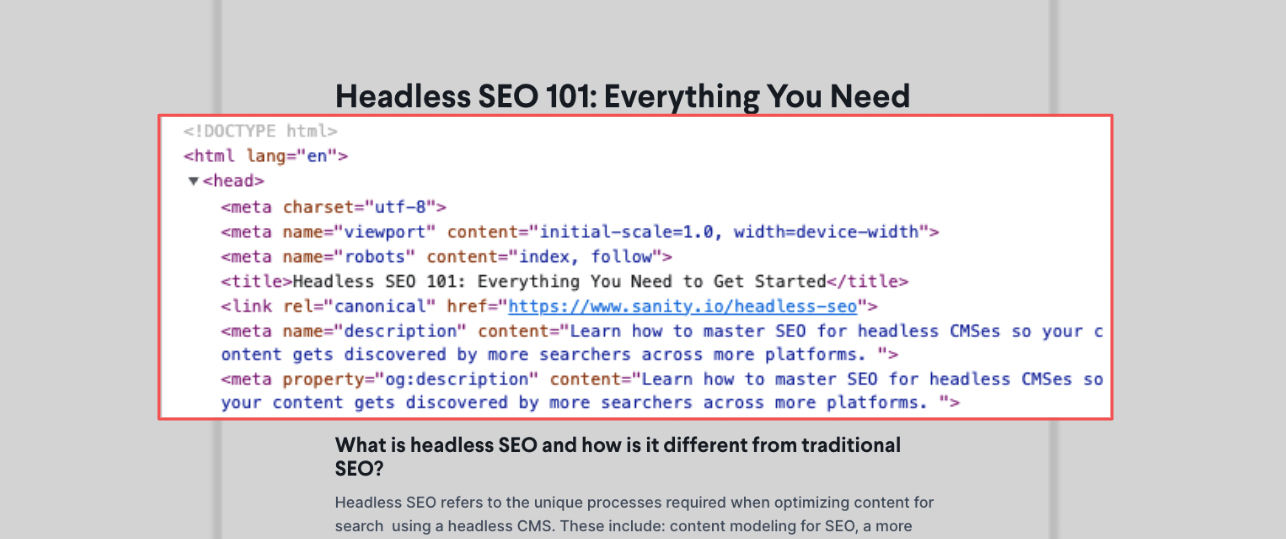
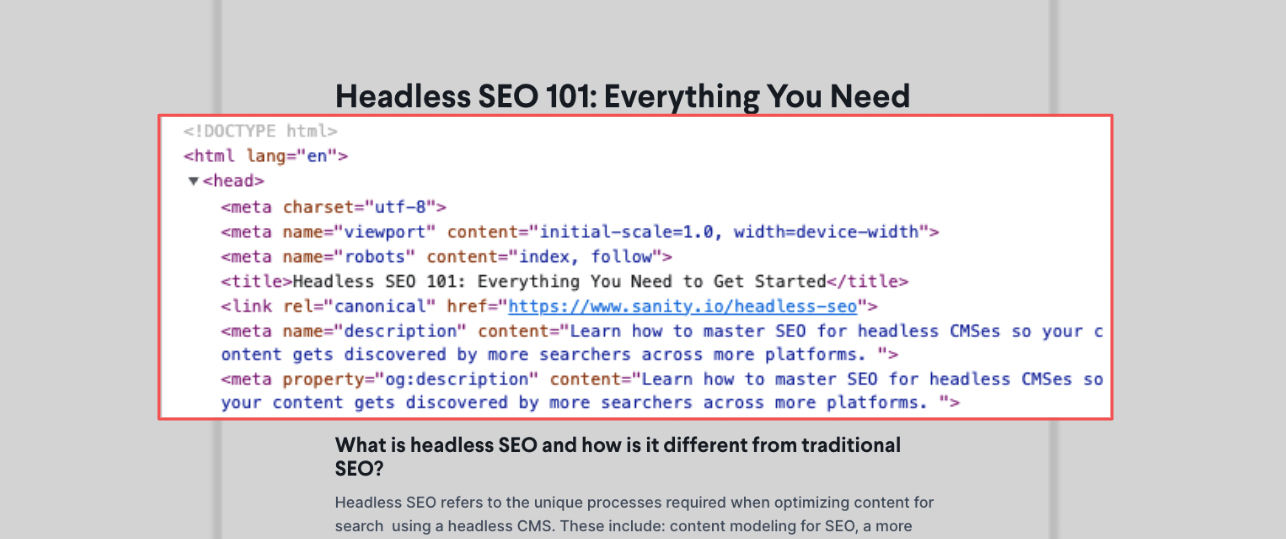
1. Examine All The Important Meta Tags
Whereas these are often within the remit of front-end builders, they are going to influence your Web optimization efficiency, so it’s key to audit them as a part of your launch.
 Picture from Sanity.io, November 2023
Picture from Sanity.io, November 2023
Whereas there are a lot of completely different ones, listed here are the fundamentals for a sound headless Web optimization implementation:
- Title – Examine the way it’s generated throughout the location. On some pages, it would be best to have a selected discipline in your CMS to edit these. For different pages, similar to classes, tags, or archives, you need to implement guidelines on the best way to auto-generate these. You possibly can even implement validation guidelines inside your CMS that drive you to remain inside a sure character restrict.
- Meta description – Like with the title, it would be best to have a discipline inside your CMS that allows you to edit it immediately on most pages. For some, you’ll have to implement guidelines to auto-generate them. Some headless CMSs mean you can combine AI capabilities that can assist you with this. You too can incorporate validation guidelines within the CMS to maintain your meta descriptions beneath 160 characters.
- Meta robots – Relying in your chosen indexation administration methodology, you’ll have to test whether or not this tag is current in your HTML head and if it’s behaving accurately. I’ll dive into indexation administration a bit of bit later within the article.
- Content material sort – This meta tag is used to inform the browser what sort of content material is on the web page and the character set and encoding that’s getting used. That is particularly related when working in a world context and helps be certain that particular characters, similar to accent marks and umlauts, are displayed accurately. Once more, you may embrace validation guidelines in order that the content material of this meta tag all the time matches the ISO requirements required.
- Viewport – The viewport tag tells browsers the best way to handle the scale of a web page, and it’s important for responsive design. Your job right here is to test that the meta tag is accurately applied and to test that the location is mobile-friendly, in response to Google.
- Language tag – This meta tag is used to declare the language that the content material might be in. In a world setup, you need to guarantee that that is appropriate throughout all pages so that you could create an accurate hreflang markup by querying the lang attribute of every doc. Once more, you may arrange validation guidelines to maintain this tag ISO-compliant.
- Open graph tags – Whereas these should not Web optimization-related, we’ve got turn into form of the guardians of those tags over time. You’ll need to be certain that all the fundamental ones (
og:title,og:sort,og:picture, andog:url) are applied accurately. Most of those merely pull content material from different fields, so that you gained’t all the time have to have a discipline inside your CMS to vary these, however you would possibly need to create distinctive title guidelines or create a discipline to override your description and picture.
2. Indexing Administration
You possibly can handle whether or not you permit search engines like google to index your web page via the meta robots tag, as we lined above, or you are able to do it via the x-robots-tag on the HTTP header response.
The x-robots-tag is finest for PDFs and different information, however for web page administration, the robots meta tag is less complicated to handle and diagnose.
You’ll want to have a discipline inside your CMS that lets you management indexation on a page-by-page foundation. A toggle with a transparent description of what it means to permit search engines like google to index the web page is one of the best answer.
When constructing on a headless CMS, you need to collaborate together with your improvement crew to determine one of the best method to indexing administration.
There could be conflicting priorities or advanced integrations that preserve you from getting the setup you need. It is advisable to assessment these together with your improvement crew to discover a pleased answer.
3. Guarantee URL Slugs Are Editable
With out direct enter out of your Web optimization crew, you would possibly find yourself with a CMS implementation that makes use of random strings of numbers and letters as URLs or a replica of the title.
Guarantee your improvement crew contains an editable discipline on your URL slug for the best pages.
As a result of retaining a steady URL construction is crucial, you won’t need to give everybody enhancing permissions on the URL slug.
You possibly can tailor your CMS solely to permit enhancing URLs after a web page is revealed by a member of the Web optimization crew. You possibly can even construct an automation that creates a redirect mechanically when the URL is modified.
4. Set up Canonical URL Guidelines
Canonical URLs point out to search engines like google what’s the principle model of the content material and enable you to handle potential duplicate content material points.
Listed below are some fundamental directions to share together with your improvement crew and take into account throughout your audit:
- Outline your canonicals within the head of the web page or the HTTP header.
- Use absolute URLs, together with the protocol and subdomain, similar to https://www.google.com.
- Outline just one canonical per web page.
- The pages that you simply need to be listed should be self-canonicalized. That’s, they need to level at their very own URL throughout the canonical tag.
Ecommerce websites have some further layers of complexity in terms of canonicalization, as they typically should handle bigger duplicate content material points regarding classes and filters.
On this case, it’s finest to work together with your improvement crew to seek out the easiest way to outline canonicalization guidelines for your online business.
5. Outline Your XML Sitemap Setup
Whereas that is apparent for any Web optimization, sitemaps are dynamic information, and so they should be up to date at particular intervals or when triggered by some motion. It’s vital to agree on how your sitemap might be up to date together with your improvement crew.
Your sitemap ought to include solely indexable canonical URLs with a 200 HTTP response code.
It ought to reside within the root listing of your web site, but when for any cause that’s not attainable, you may point out it in your robots.txt file like this:
Sitemap: https://www.instance.com/sitemap.xml
Relying on the particular wants of your web site, it’s a must to think about when you’d like to separate your sitemap by content material sort and if you wish to have a sitemap for photos, movies, or information articles.
6. Request Your Schema Markup
Schema markup presents search engines like google a richer understanding of your content material.
With out Web optimization plugins doing the heavy lifting for you, you’ll should request the best markup on your sort of content material and web site. This ought to be added to the HTML head as a script. The code will look one thing like this:
<script sort="software/ld+json">
In a headless setup, you may make the most of the way in which content material is structured to boost and automate schema markup.
You need to use the completely different fields in your writer profile pages to boost their Writer Schema or mechanically determine headings that finish in a query mark and the paragraph under as questions and solutions on your FAQ Schema.
You can even request a free-form discipline to put in writing your individual JSON-LD within the CMS so that you could experiment with several types of optimization.
7. Keep A Structured Heading Hierarchy
Headings assist customers skim your content material to seek out what they want quicker, however they’re additionally important for visually impaired customers who’re accessing your content material in display screen readers.
Sustaining an accurate heading hierarchy is fundamental for accessibility, not only for Web optimization.
Due to the decoupling of content material and presentation that comes with a headless CMS, retaining a straight hierarchy all through your web site can turn into sophisticated.
Should you’re constructing your web site utilizing modular content material, the reuse of content material modules can simply break the headings hierarchy. This isn’t a simple downside to resolve.
You possibly can attempt to have heading hierarchy errors prevented via some improvement magic within the front-end implementation, request content material modules which have editable heading tags, or be very cautious with how you intend any content material reuse.
8. Conduct A JavaScript Parity Audit Pre-Launch
Headless CMSs are sometimes reliant on Jamstack frameworks. The Jamstack is a sort of internet structure that depends closely on JavaScript, which implies that, typically, your headless CMS web site might be very JavaScript-heavy.
As with every JavaScript-heavy web site, you need to carry out a parity audit to make sure you’re displaying search engines like google precisely what you need.
Keep in mind that Google doesn’t scroll or click on, so all of your key content material and hyperlinks ought to be current within the rendered supply.
You have to be checking for any disparities between your rendered and unrendered web site, particularly in terms of meta tags, canonicals, and content material.
Navigating A Headless Future
Since headless CMSes are on the rise, it’s fairly seemingly that SEOs might want to flex their technical muscle mass much more typically and begin excited about content material from a distinct perspective.
Making certain a stable technical Web optimization setup on the entrance finish is important, however headless additionally presents the potential for making modifications to the CMS to enhance workflows.
Following the 8-step guidelines ought to enable you to put the guardrails again on to your Web optimization set-up.
The way forward for Web optimization is as much as the trade’s creativity and the way we select to make use of the decoupling of content material from presentation to our benefit.
With the present shift in search conduct and procuring habits internationally, altering how we take into consideration content material could be our greatest aggressive benefit.
Extra sources:
Featured Picture: Ashan Randika/Shutterstock