This put up was sponsored by DebugBear. The opinions expressed on this article are the sponsor’s personal.
What do it’s worthwhile to do to rank excessive on Google?
The simple reply: create high-quality content material that serves your readers.
However Google additionally seems at how good your web site expertise is as soon as guests arrive.
Over the previous couple of years, Google has overhauled which web page expertise alerts are collected and used as a rating issue.
After introducing the Core Net Metrics, Google steadily tweaked how they’re measured in order that they higher mirror actual consumer expertise.
Nonetheless, with the introduction of the Interplay to Subsequent Paint (INP) metric, Google has now introduced the largest Core Net Vitals replace since its unique rollout.
What do it’s worthwhile to do earlier than INP turns into a rating sign?
This information explains Google’s new metric and how one can optimize it.
What Are Core Net Vitals & What’s Altering?
Core Net Vitals (CWV) are a set of three consumer expertise metrics that turned a rating sign in June 2021.
The three CWV metrics are:
- Largest Contentful Paint: How shortly does the principle web page content material present up?
- Cumulative Format Shift: Is the web page format secure after loading?
- First Enter Delay: How shortly does the web page reply to consumer enter?
Nonetheless, in March 2024, Interplay to Subsequent Paint (INP) will substitute First Enter Delay.
What Is Interplay To Subsequent Paint?
The Interplay to Subsequent Paint (INP) metric tells you what interplay delays guests’ expertise when utilizing your web site.
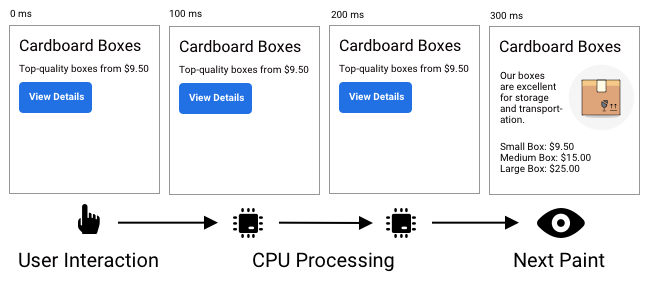
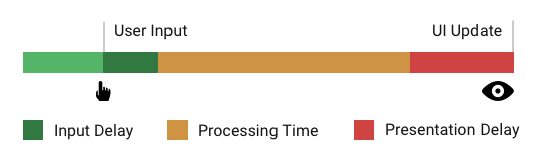
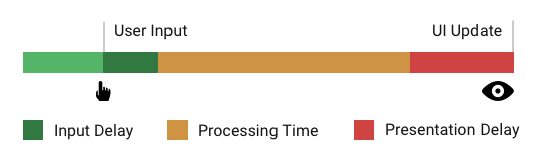
INP measures how a lot time elapses between a consumer interplay (like a click on or contact enter) and the “subsequent paint” that visually updates the web site.
For instance, if a consumer clicks a button after which the web page hangs for half a second earlier than updating, the INP worth can be 500 milliseconds.
The browser spends that point operating web site code and rendering the up to date web page.
-
A picture created by DebugBear.com, August 2023

Why Did Google Change First Enter Delay To Interplay To Subsequent Paint?
The outdated First Enter Delay metric usually didn’t establish poor consumer experiences after they occurred.
Interplay to Subsequent Paint (INP) improves on First Enter Delay in two methods:
- INP considers the entire time between the consumer interplay and the subsequent visible replace on the web page. First Enter Delay solely considers a fraction of the general delay.
- INP considers all web page interactions and normally reviews the one with the most important delay. First Enter Delay solely seems on the first interplay.
What Ought to My Interplay To Subsequent Paint Be?
To supply expertise and meet Google’s Core Net Vitals standards your INP must be under 200 milliseconds.
Most websites discovered assembly the First Enter Delay threshold pretty simple, with 93% of cell websites offering expertise.
In distinction, solely 64% of websites are at present doing nicely on the Interplay to Subsequent Paint metric.
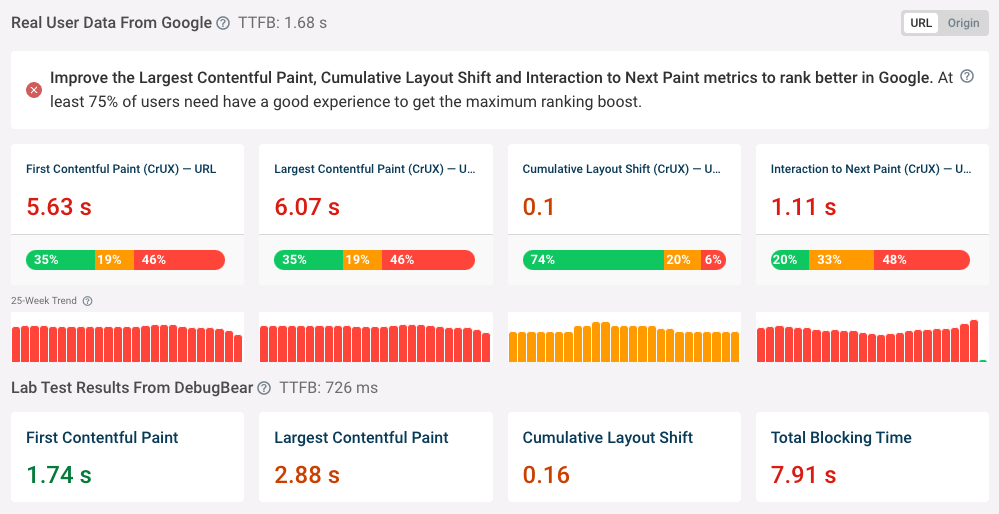
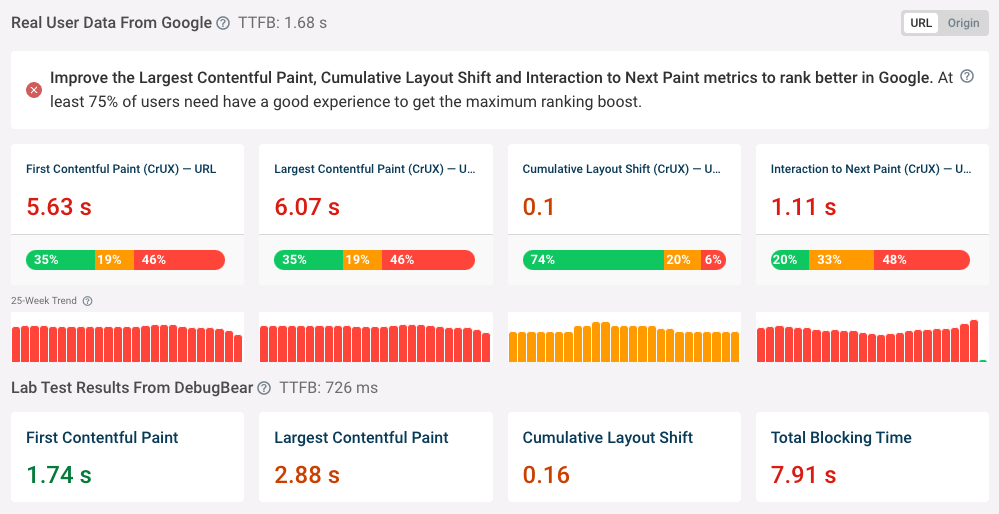
You should utilize a free instrument like PageSpeed Insights or DebugBear to see how nicely your web site does. The DebugBear “Net Vitals” tab additionally exhibits you a historical past of how your INP rating has modified over time.
-
 A screenshot from DebugBear.com, August 2023
A screenshot from DebugBear.com, August 2023
What Causes Sluggish Interplay To Subsequent Paint (INP) Scores?
Ongoing CPU processing on the web page that forestalls the browser from exhibiting up to date web page content material is what causes sluggish INP scores.
So, let’s break down the place it is best to search for potential INP points.
The general INP worth is made up of three totally different elements that add as much as the general rating:
- Enter Delay.
- Processing Time.
- Presentation Delay.
-
 A picture created by DebugBear.com, August 2023
A picture created by DebugBear.com, August 2023
Enter Delay
Enter delay is the delay between your consumer clicking a button and the consumer getting a response from that button.
On this instance, you could use JavaScript to dynamically show new web page content material as quickly as a consumer clicks a “Present Extra” button.
Nonetheless, the brand new web page content material can solely load if the browser isn’t already busy operating different code in your web site.
If the browser remains to be operating different code in your web site, it has to attend for this code to complete operating earlier than it will probably reply to the consumer’s click on.
This delay between the consumer interplay and operating your occasion handler code is named the Enter Delay.
The Whole Blocking Time metric can provide you a sign of what different code is operating in your web site and may delay occasion handler code.
Processing Time
Processing Time is the time spent operating your code in response to a consumer interplay. This usually accounts for the largest chunk of the general interplay delay.
In case your code merely makes some small modifications to the web page (like making hidden content material seen) this processing can occur in just some milliseconds.
Nonetheless, if you must re-render a fancy utility exhibiting loads of knowledge this may increasingly take lots of of milliseconds or extra.
Presentation Delay
Presentation Delay is the time your browser spends calculating the place and the way new content material ought to seem. This could embody something from colours to location to fonts.
When you’ve got a easy web site, there shouldn’t be a lot of a delay.
Nonetheless, in case your web site consists of 10s of 1000’s of particular person parts with advanced styling then these calculations can contribute to interplay delays in your web site.
How To Optimize Interplay To Subsequent Paint
In case you’re unsure what pages in your web site have to be optimized, place to start out is the Core Net Vitals report in Google Search Console. Right here you possibly can see particular URLs which can be sluggish.
As soon as you understand what pages to optimize there are a number of approaches to figuring out sluggish interactions in your web site:
- Utilizing the INP Debugger
- Testing manually in Chrome DevTools
- Creating consumer flows in Lighthouse
- Utilizing actual consumer monitoring (RUM)
We’ll check out these 4 approaches in addition to their execs and cons.
1. Use An INP Debugger To Uncover What Is Inflicting INP Delays
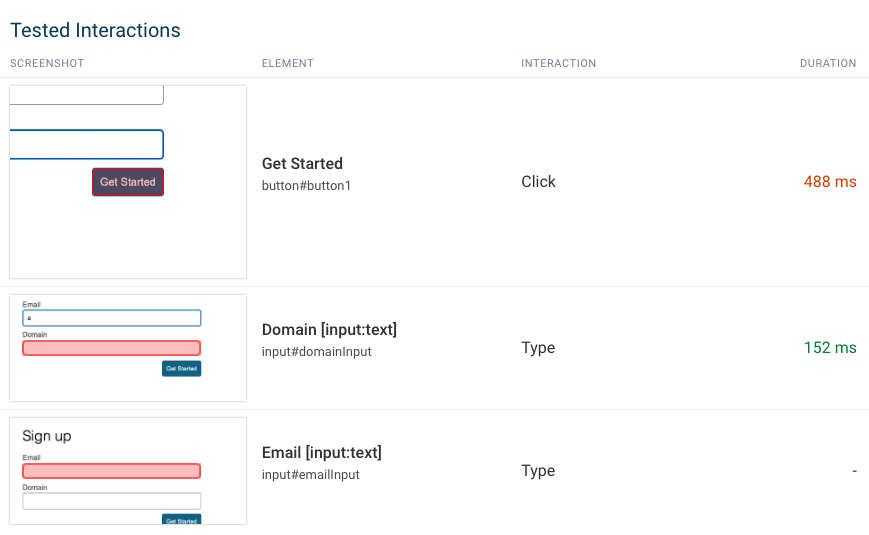
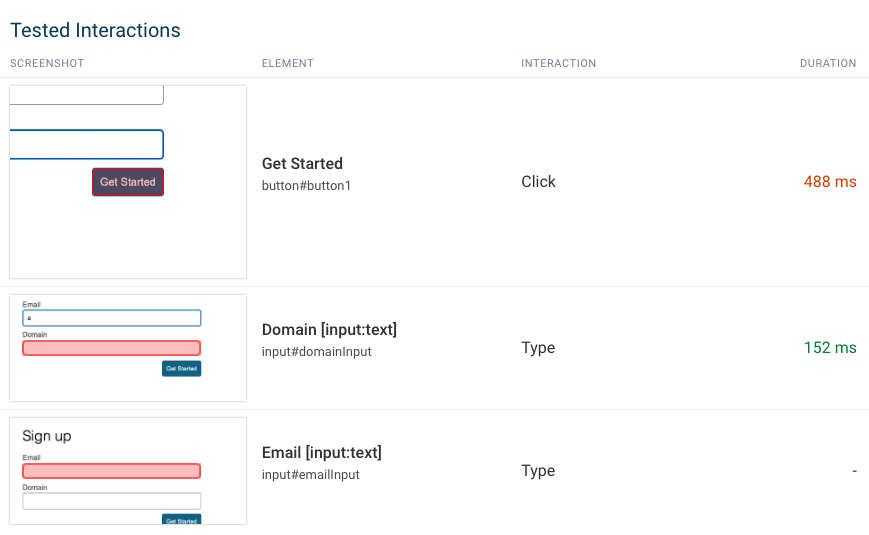
The INP Debugger by DebugBear is a free instrument that routinely identifies sluggish interactions on a web site.
- Enter your web site URL.
- The debugger will attempt to discover buttons, enter fields, and different web page parts that will trigger interplay delays.
- If a sluggish interplay has occurred, the related UI aspect is then proven within the take a look at outcome, together with its Interplay to Subsequent Paint worth.
-
 A screenshot by DebugBear.com, August 2023
A screenshot by DebugBear.com, August 2023
The INP Debugger makes it simple to run a take a look at and establish sluggish parts.
Nonetheless, it doesn’t work nicely for advanced flows.
For instance, if a consumer first provides a component to their procuring cart and encounters poor efficiency through the checkout move this received’t be detected.
2. Observe Up With Chrome DevTools To Uncover Complicated INP Points
The developer instruments in Google Chrome present loads of details about what’s taking place in your web page.
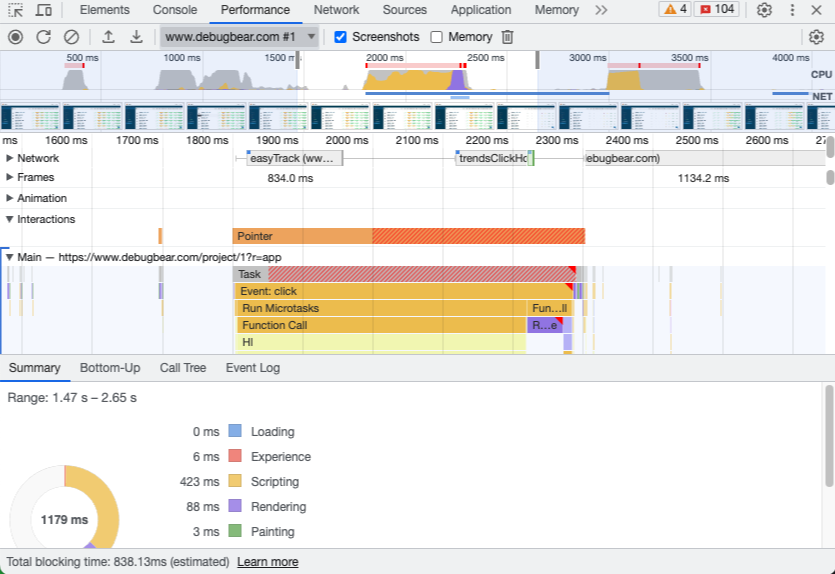
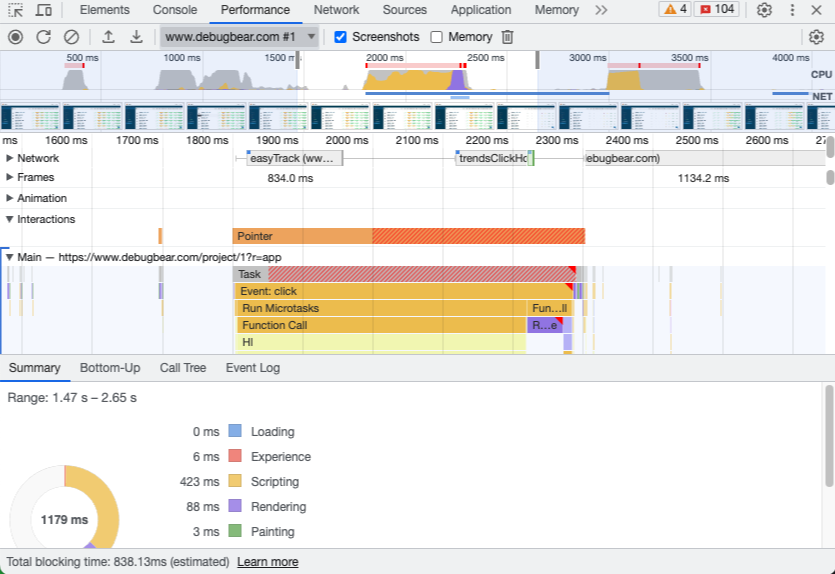
The DevTools “Efficiency” tab permits you to create a recording of an interplay after which analyze it.
- Open the DevTools Efficiency tab.
- Click on the Begin Recording button.
- Click on on a UI aspect on the web page.
- Cease the recording.
- Open the “Interactions” lane of the efficiency profile.
- Overview the “Foremost” lane to see the CPU work that was executed, together with the particular duties which can be chargeable for the delay.
Any ongoing work on the principle thread is what is obstructing the subsequent paint.
-
 A screenshot of Chrome DevTools, August 2023
A screenshot of Chrome DevTools, August 2023
The DevTools knowledge is extremely detailed and offers you all the knowledge it’s worthwhile to optimize that interplay.
It really works for each easy pages and sophisticated consumer flows or pages that require login.
Subsequent, it’s worthwhile to acquire the information manually and use trial and error to establish what UI parts to work together with.
3. Drill Down To Extra Concise Interplay Delays With Lighthouse Consumer Flows
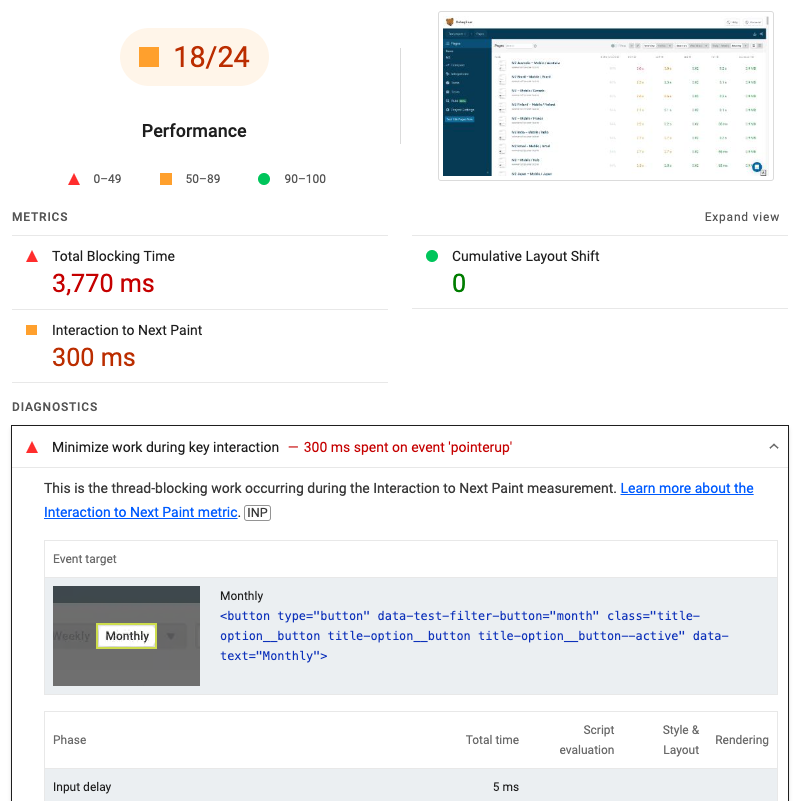
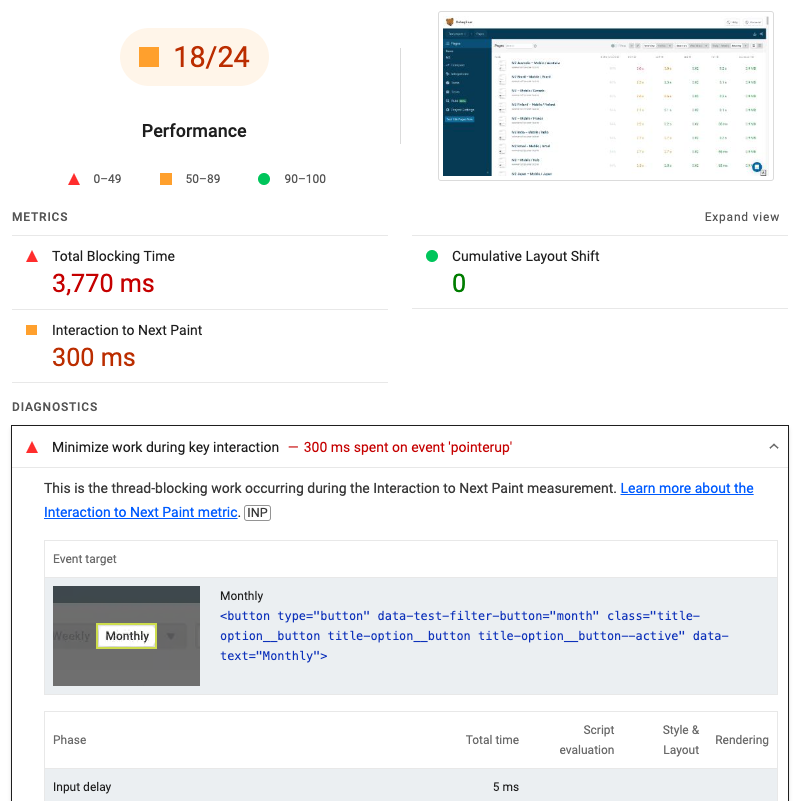
Now that you just’ve manually recognized web page parts, it’s time to leverage Google’s Lighthouse instrument, which additionally helps testing consumer flows and measuring INP.
Lighthouse offers a extra concise evaluation of interplay delays than the DevTools Efficiency tab.
You’ll be able to run Lighthouse from Chrome DevTools and manually work together with web page parts, or write code to automate the interactions to make it simple to retest your web site later.
-
 A screenshot of Lighthouse, August 2023
A screenshot of Lighthouse, August 2023
4. Repair Interplay To Subsequent Paint Points
After figuring out the interplay that causes a delay you possibly can replicate it in DevTools and acquire a efficiency profile with particulars on what precisely must be fastened.
You’ll must work along with your growth group or web site platform supplier to get these points fastened.
Widespread INP points embody third-party code might be blocking the CPU, or the efficiency of a customized slider or menu might have to be optimized.
How an INP concern might be fastened closely relies on the character of the difficulty.
The Simple Means: Actual Consumer Monitoring (RUM)
With actual consumer monitoring, you possibly can acquire detailed knowledge and see precisely what particular web page interactions resulted in interplay delays.
In real-time.
To simply scale back INP scores:
- Use RUM to routinely uncover sluggish web page parts.
- Shortly see the web page parts that mostly lead to sluggish interactions.
- Make your modifications.
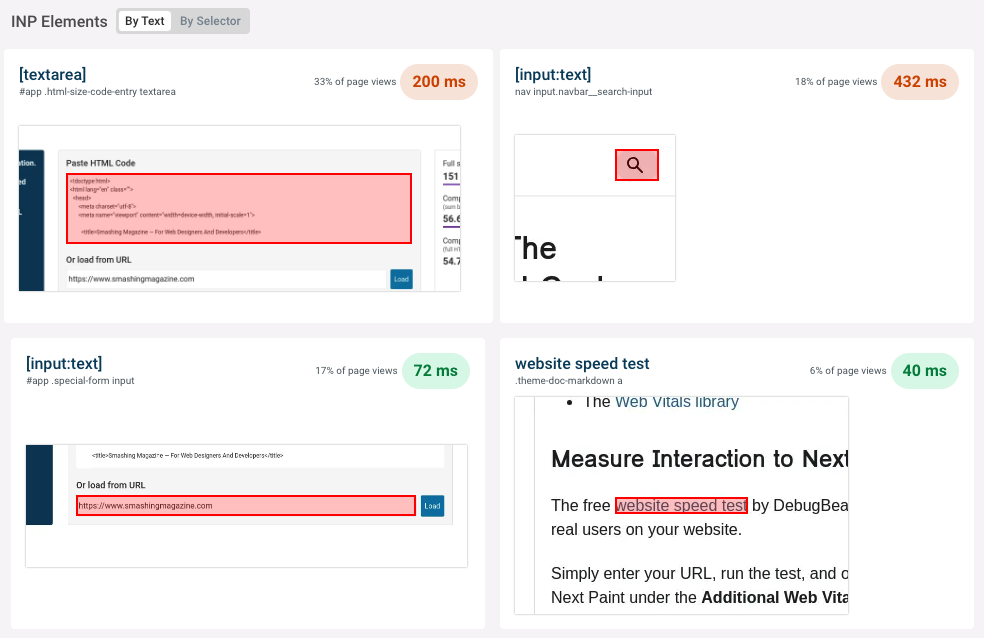
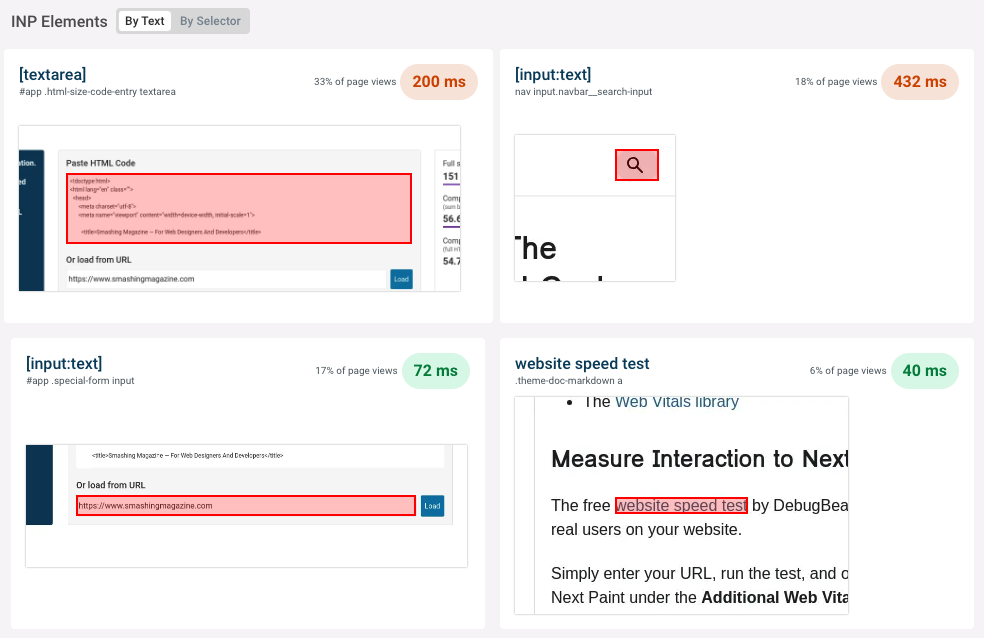
This screenshot of the DebugBear RUM product exhibits how totally different customers work together with totally different web page parts, and the way they expertise totally different quantities of enter delay because of this.
-
 A screenshot from DebugBear.com, August 2023
A screenshot from DebugBear.com, August 2023
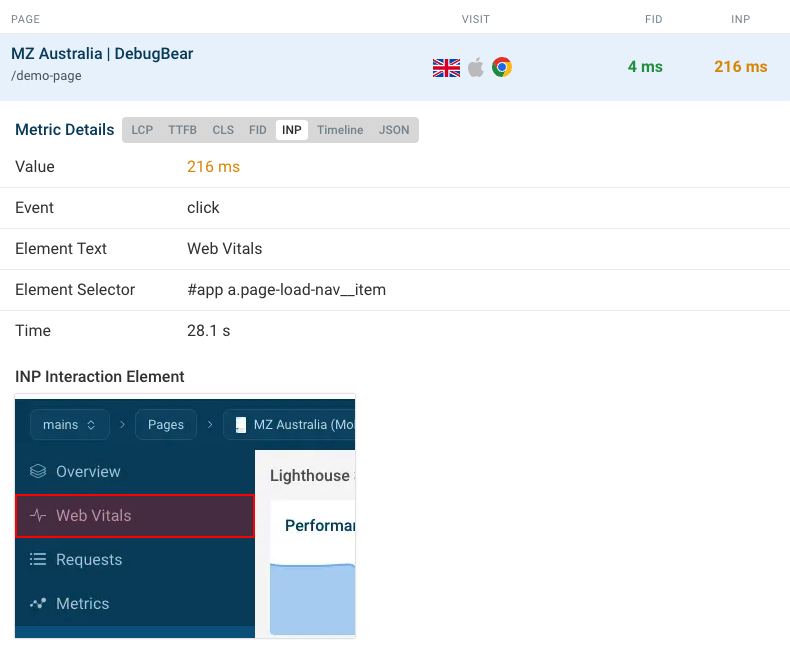
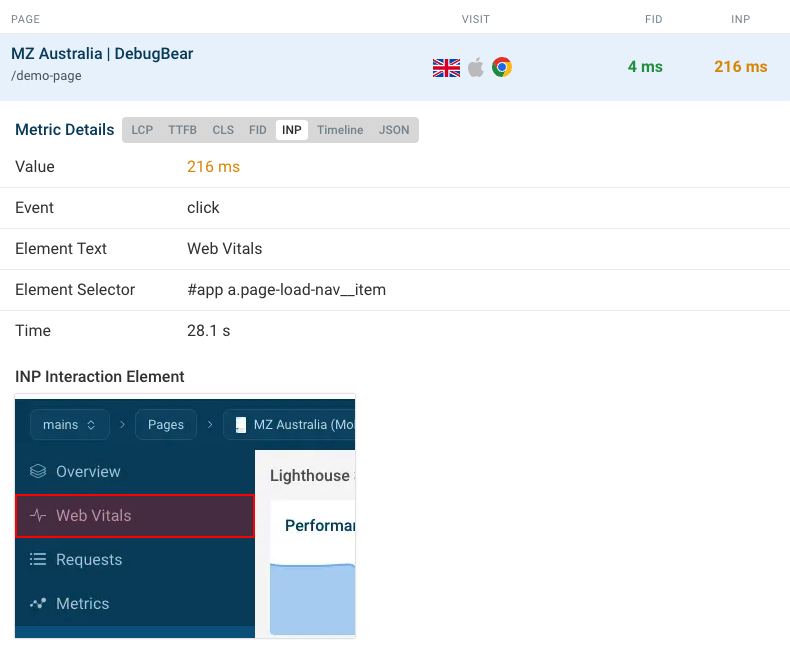
Actual consumer monitoring instruments additionally present particulars on particular cases of sluggish consumer experiences.
This can assist you perceive the context of the place the delay occurred and makes it simpler to duplicate and repair the difficulty.
For instance, some UI parts might solely be seen on particular display sizes or sure interactions might solely be sluggish in some browsers.
-
 A screenshot from DebugBear.com, August 2023
A screenshot from DebugBear.com, August 2023
Actual consumer monitoring offers detailed knowledge about sluggish interactions in your web site.
It’s additionally closest to Google knowledge since Google additionally collects its metrics from actual customers. Complicated consumer journeys and logged-in experiences might be tracked.
Nonetheless, actual consumer monitoring instruments normally require paid instruments and it’s worthwhile to set up a snippet in your web site.
You’ll be able to attempt DebugBear totally free for 14 days.
Simply & Constantly Monitor Interplay To Subsequent Paint
Begin gathering actual consumer knowledge on INP and different Core Net Vitals by signing up for a free 14-day trial of DebugBear.
With this free trial, you possibly can:
- Instantly see the influence of your optimizations, as an alternative of ready 28 days for Google.
- Monitor efficiency throughout your total web site.
- Determine high-traffic pages the place customers expertise sluggish interactions.
- See how efficiency varies the world over, throughout gadgets, and throughout several types of pages in your web site.
Picture Credit
Featured Picture: Picture by DebugBear. Used with permission.