This submit was sponsored by DebugBear. The opinions expressed on this article are the sponsor’s personal.
From a person’s perspective, a gradual web site might be extremely irritating, making a poor expertise. However the affect of sluggish load instances goes deeper than simply person frustration.
Poor web page efficiency impacts search rankings, total web site engagement, E-E-A-T, and conversion charges that leads to deserted classes, misplaced gross sales, and broken belief.
Even when Google’s Core Internet Vitals (CWV) Report is all inexperienced.
Positive, Chrome UX (CrUX) and Google’s CWV studies can point out there’s a problem, however that’s it. They don’t give you sufficient particulars to determine, troubleshoot, and repair the difficulty.
And fixing these points are very important to your digital success.
This text explores why gradual web sites are dangerous for person expertise (UX), the challenges that trigger them, and the way superior web page efficiency instruments will help repair these points in ways in which primary instruments can’t.
UX, Model Notion & Past
Whereas usually on the backside of a technical search engine optimisation guidelines, web site pace is important for UX. Websites that load in as soon as second convert 2.5 to three instances extra than websites that require 5 seconds to load.
And but, right now, an estimated 14% of B2C ecommerce web sites require 5 seconds or extra to load.
These numbers develop into much more pronounced for cell customers, for whom pages load 70.9% slower. Cellular customers have 31% fewer pageviews and a median of 4.8% larger bounce charge per session.
Based on a latest Google research, 53% of cell customers will abandon a web page if it takes greater than three seconds to load.
Poor web page expertise can negatively different points of your web site, too:
- Search Rankings – Google consists of web page expertise, of which CWV and web page efficiency is an element, when rating internet pages.
- Consumer Belief – Poor performing pages fail to fulfill a possible buyer’s expectations. They’re usually perceived by customers because the model inconveniencing them, introducing stress, damaging feelings, and a lack of a way of management to the shopping for course of. Slower pages also can trigger customers to overlook info gained from earlier pages, lowering the effectiveness of promoting, copy, and branding campaigns between clicks.
- Consumer Retention – Web site guests who expertise gradual load instances might by no means return, lowering retention charges and buyer loyalty.
Why Fundamental Web page Efficiency Instruments Don’t Absolutely Remedy The Downside
Instruments like Google PageSpeed Insights or Lighthouse give useful insights into how your web site performs, however they will usually be restricted. They let you know that there’s a problem however usually fall wanting explaining what brought about it or repair it.
Google’s Chrome Consumer Expertise Report (CrUX) and Core Internet Vitals have develop into important in monitoring web site efficiency and person expertise.
These metrics—Largest Contentful Paint (LCP), First Enter Delay (FID), and Cumulative Structure Shift (CLS)—supply useful insights into how customers understand a web site’s pace and stability.
Nevertheless, CrUX and Core Internet Vitals solely inform a part of the story. They point out that an issue exists however don’t present the foundation trigger or supply an instantaneous path for enchancment.
As an example, your LCP is likely to be poor, however with out deeper web page pace evaluation, you wouldn’t know whether or not it’s as a consequence of an unoptimized picture, a gradual server response, or third-party scripts.
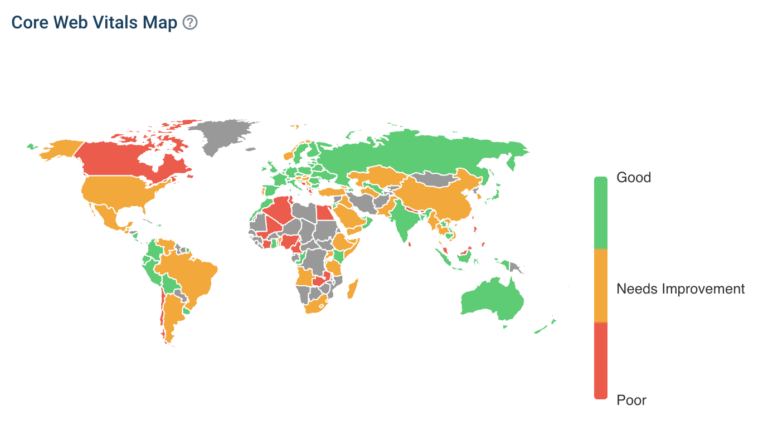
 Picture from DebugBear, October 2024
Picture from DebugBear, October 2024Right here’s the place DebugBear stands out. DebugBear digs deeper, providing extra granular knowledge and distinctive options that primary instruments don’t present.
Steady Monitoring and Historic Knowledge – Many pace testing instruments solely supply snapshots of efficiency knowledge. DebugBear, alternatively, permits for steady monitoring over time, offering an ongoing view of your web site’s efficiency. That is essential for detecting points that crop up unexpectedly or monitoring the effectiveness of your optimizations.
Granular Breakdown by Machine, Location, and Browser – Fundamental instruments usually present aggregated knowledge, which hides the variations between person experiences throughout numerous units, nations, and community situations. DebugBear allows you to drill right down to see how efficiency varies, permitting you to optimize for particular person segments.
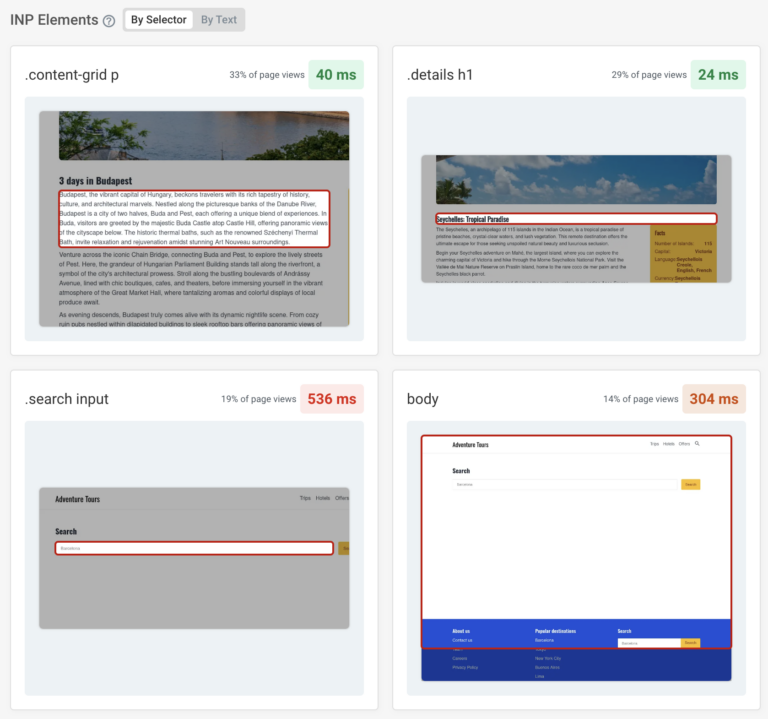
Pinpointing Content material Components Inflicting Delays – One in all DebugBear’s standout options is its means to indicate precisely which content material parts—pictures, scripts, or third-party code—are slowing down your web site. Somewhat than losing hours digging via code and experimenting with trial and error, DebugBear highlights the precise parts inflicting delays, permitting for focused, environment friendly fixes.
Why You Want Steady Web page Velocity Testing
One of many largest pitfalls in internet efficiency optimization is counting on single-point pace checks.
 Picture from DebugBear, October 2024
Picture from DebugBear, October 2024Working a one-time take a look at might offer you a snapshot of efficiency at that second, but it surely doesn’t account for fluctuations brought on by various factors, corresponding to visitors spikes, various person units, or modifications to web site content material.
With out steady testing, you threat spending hours (and even days) making an attempt to determine the foundation reason for efficiency points.
DebugBear solves this drawback by repeatedly monitoring web page pace throughout completely different units and geographies, providing detailed studies that may be simply shared with group members or stakeholders.
If a efficiency dip happens, DebugBear gives the info essential to rapidly determine and rectify the difficulty, saving you from the countless trial-and-error technique of guide debugging.
With out instruments like DebugBear, you’re left with solely a high-level view of your web site’s efficiency.
This implies hours of making an attempt to guess the underlying points based mostly on broad metrics, with no actual perception into what’s dragging a web site down.
Completely different Customers Expertise Efficiency In a different way
Not all customers expertise your web site’s efficiency in the identical approach.
Machine kind, geographic location, and community pace can considerably have an effect on load instances and interplay delays.
For instance, a person on a quick fiberoptic connection within the U.S. might have a very completely different expertise than somebody on a slower cell community in India.
This variance in person expertise might be hidden in combination knowledge, main you to imagine your web site is performing effectively when a good portion of your viewers is definitely battling gradual speeds.
Right here’s why breaking down efficiency knowledge by gadget, nation, and browser issues:
- Machine-Particular Optimizations – Some parts, like giant pictures or animations, might carry out effectively on desktop however drag down speeds on cell.
- Geographic Efficiency Variations – Worldwide customers might expertise slower speeds as a consequence of server location or community situations. DebugBear can spotlight these variations and enable you optimize your content material supply community (CDN) technique.
- Browser Variations – Completely different browsers might deal with parts like JavaScript and CSS in numerous methods, impacting efficiency. DebugBear’s breakdown by browser ensures you’re not overlooking these subtleties.
With out this granular perception, you threat alienating segments of your viewers and overlooking key areas for optimization.
And troubleshooting these points turns into and costly nightmare.
Simply ask SiteCare.
WordPress internet improvement and optimization service supplier SiteCare makes use of DebugBear to rapidly troubleshoot a full vary of WordPress websites, resolve efficiency points quicker, and monitor them for modifications, offering prime quality service to its shoppers, saving 1000’s of hours and {dollars} yearly.
DebugBear affords these breakdowns, offering a transparent view of how your web site performs for all customers, not only a choose few.
Actual Consumer Monitoring: The Key To Correct Efficiency Insights
Along with artificial testing (which mimics person interactions), actual person monitoring (RUM) is one other highly effective characteristic technical SEOs and advertising and marketing groups will discover useful.
Whereas artificial checks supply useful managed insights, they don’t all the time replicate the real-world experiences of your customers.
RUM captures knowledge from precise customers as they work together along with your web site, offering real-time, correct insights into what’s working and what isn’t.
As an example, actual person monitoring will help you:
- Determine efficiency points distinctive to particular person segments.
- Detect traits that will not be seen in artificial checks, corresponding to community points or gradual third-party scripts.
- Measure the precise expertise customers are having in your web site, not simply the theoretical one.
With out actual person monitoring, you would possibly miss important points that solely floor underneath particular situations, like a heavy person load or gradual cell networks.
Should you’re not utilizing steady web page pace testing and in-depth studies, you’re flying blind.
You might even see an total decline in efficiency with out understanding why, or you possibly can miss alternatives for optimization that solely reveal themselves underneath particular situations.
The outcome?
Wasted time, annoyed customers, misplaced conversions, and a web site that doesn’t carry out as much as its potential.
DebugBear solves this by providing each steady monitoring and granular breakdowns, making it simpler to troubleshoot points rapidly and precisely.
With detailed studies, you’ll know precisely what to repair and the place to focus your optimization efforts, considerably reducing down on the time spent looking for issues.
Picture Credit
Featured Picture: Picture by Shutterstock. Used with permission.
In-Submit Pictures: Pictures by DebugBear. Used with permission.

