This submit was sponsored by DebugBear. The opinions expressed on this article are the sponsor’s personal.
Having a quick web site is vital not simply to offer a terrific expertise for guests, but in addition as an web optimization rating issue.
You’ve most likely heard of Google’s PageSpeed Insights instrument earlier than.
However have you learnt easy methods to get probably the most out of PageSpeed Insights? We’ll take a look at 6 key ideas that will help you optimize your web site efficiency.
What Is PageSpeed Insights (PSI)?
Web site efficiency has lengthy impacted Google rankings. Accordingly, Google first launched its free PageSpeed Insights instrument again in 2010.
PSI is constructed to assist web site operators examine how briskly their web site is in addition to present suggestions for easy methods to enhance it.
Why Does Web page Velocity Matter For web optimization?
In 2021, Google launched a brand new set of web site efficiency metrics, known as the Core Net Vitals. The three metrics are:
- Largest Contentful Paint: how briskly does your web site load?
- Cumulative Format Shift: do web page parts transfer round unexpectedly?
- Interplay to Subsequent Paint: does the web page reply to consumer enter shortly?
A great web page expertise is rewarded in Google rankings. There’s a “Good” score threshold for every metric that it is advisable to attain.
How To Check Your Web site With PageSpeed Insights
Operating a efficiency take a look at with PageSpeed Insights is straightforward:
- Open PageSpeed Insights
- Enter your web site URL
- Click on “Analyze”
Check outcomes will seem in only a few seconds. There’s a variety of knowledge, however we’ll clarify what all of it means subsequent.
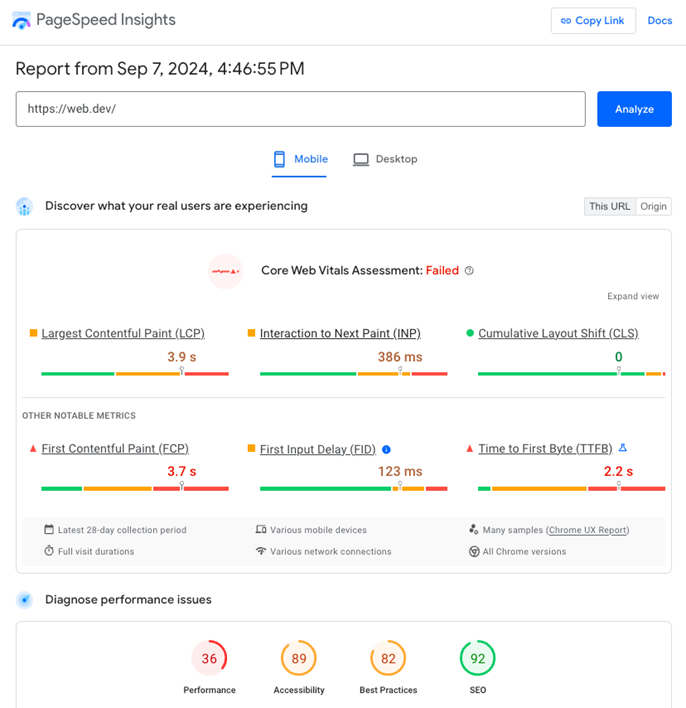
 Screenshot of take a look at outcome on PageSpeed Insights, September 2024
Screenshot of take a look at outcome on PageSpeed Insights, September 2024
1. Perceive The place PageSpeed Insights Knowledge Comes From
Every take a look at outcome on PageSpeed Insights consists of two key sections: “Uncover what actual customers are experiencing” and “Diagnose efficiency points”. Every part exhibits a distinct kind of web page pace knowledge.
What Is The Actual Person Knowledge In PageSpeed Insights?
The true consumer knowledge in PSI comes from the Chrome Person Expertise Report (CrUX).
This knowledge is collected from Chrome customers on desktop gadgets and on cell gadgets working Android. To contribute to the CrUX report, customers have to:
- Be logged into their Google account
- Have opted into browser historical past synchronization
- Have enabled utilization statistics reporting
Questioning in case your experiences are included on this actual consumer knowledge? Open the chrome://ukm URL in your Chrome browser and examine if metrics assortment is enabled.
The true consumer tells you how briskly your web site is for precise guests and the way it’s impacting your web optimization.
Nonetheless, the CrUX report additionally comes with some limitations:
- Knowledge is at all times aggregated over a 28-day interval, so that you received’t instantly see in case your web site is getting worse
- You’ll be able to see how briskly your web site is, however CrUX doesn’t inform provide you with any diagnostic knowledge to hurry it up
- Not each web page in your web site may have CrUX knowledge, at least variety of recorded visits needs to be reached earlier than Google publishes the info.
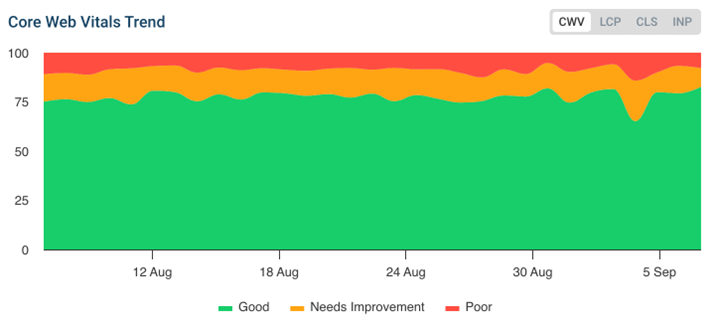
You should utilize an actual consumer monitoring (RUM) instrument to get round these limitations. RUM knowledge has a number of benefits over CrUX knowledge, like instantaneous updates and detailed diagnostics.
 Screenshot of a Core Net Vitals trendline in DebugBear actual consumer monitoring, September 2024
Screenshot of a Core Net Vitals trendline in DebugBear actual consumer monitoring, September 2024
What Is The Diagnostic Knowledge In PageSpeed Insights?
Whereas the true consumer knowledge tells you the way properly your web site is doing, the diagnostic knowledge offers you perception into easy methods to optimize it.
PageSpeed Insights makes use of Google’s open supply Lighthouse instrument to check your web site and supply an in depth evaluation. A Lighthouse take a look at is run in a managed lab atmosphere, which may signifies that much more info info might be collected in comparison with actual consumer knowledge.
The lab-test can also be run on-demand, and isn’t topic to the 28-day delay that applies to CrUX knowledge.
On the prime of the Lighthouse report Google’s exhibits an general Efficiency rating between 0 and 100. This rating doesn’t instantly influence rankings – Google makes use of CrUX knowledge for that. Nonetheless, a superb Lighthouse rating often signifies that your web site can also be loading shortly for actual customers.
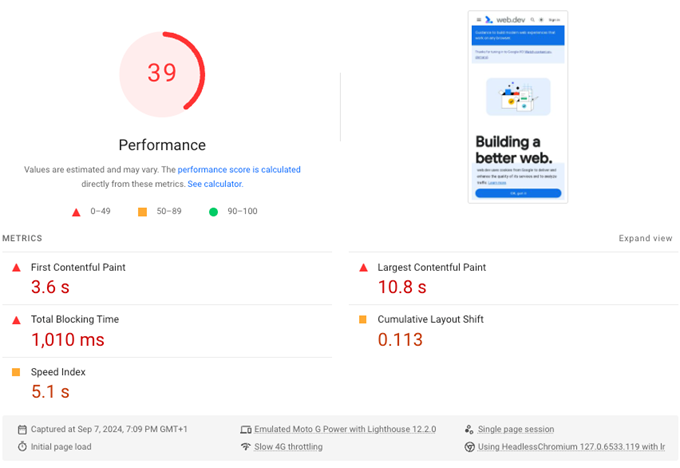
The Lighthouse rating itself decided primarily based on 5 efficiency metrics:
- First Contentful Paint: how shortly does the web page begin loading?
- Largest Contentful Paint: when does the primary web page content material present up?
- Complete Blocking Time: are consumer interactions blocked by CPU processing?
- Cumulative Format Shift: does content material transfer round after it seems?
- Velocity Index: how shortly does the web page content material render general?
 Screenshot of efficiency metrics in PageSpeed Insights, September 2024
Screenshot of efficiency metrics in PageSpeed Insights, September 2024
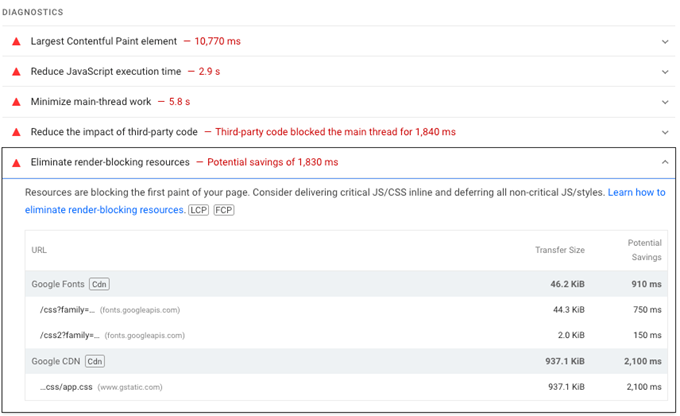
Beneath the general Lighthouse evaluation you could find diagnostic perception that implies concrete modifications you can also make to optimize your web site.
Every row audits one specific side of your efficiency. For instance, when you remove render-blocking sources then it’s going to take much less time for web page content material in your web site to turn out to be seen.
 Screenshot of efficiency diagnostics in PageSpeed Insights, September 2024
Screenshot of efficiency diagnostics in PageSpeed Insights, September 2024
2. Use The Rating Calculator To See What’s Dragging Your Rating Down
If you wish to enhance your Efficiency rating on PageSpeed Insights, the place do you begin?
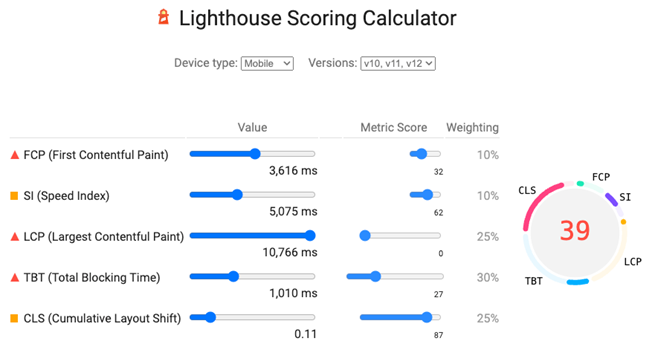
Each Lighthouse report features a “View Calculator” hyperlink that takes you to the Lighthouse Scoring Calculator. This instrument tells you the way a lot of the 5 metrics that Google has measured is contributing to the general rating.
For instance, right here we are able to see that the web page we’ve examined has a superb Cumulative Format Shift rating, whereas the Largest Contentful Paint receives a poor score.
We will additionally see that every metric is assigned a weight. For instance, 30% of the Efficiency rating is decided by the subscore for the Complete Blocking Time metric.
 Screenshot of the Lighthouse Scoring Calculator, September 2024
Screenshot of the Lighthouse Scoring Calculator, September 2024
3. Evaluate Section Knowledge For The Largest Contentful Paint (LCP) Metric
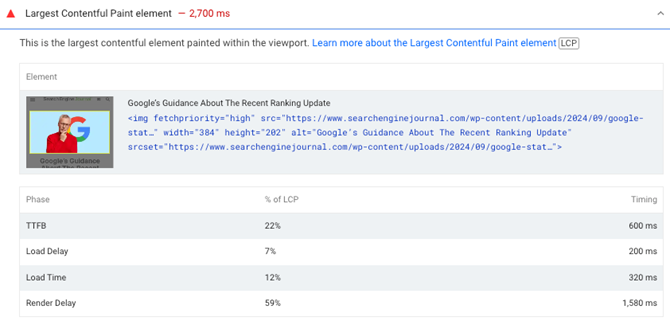
Some of the insightful audits is usually the “Largest Contentful Paint ingredient.”
This audit exhibits you the biggest content material ingredient on the web page. The LCP metric measures how lengthy it takes after opening the web page for this ingredient to turn out to be seen. The biggest content material ingredient might be any kind of web page content material, for instance, a heading or a picture.
That’s very helpful, however Lighthouse really supplies further perception by breaking the LCP metric down into 4 phases (additionally known as subparts):
- Time to First Byte (TTFB): how shortly does the web site server present the HTML doc?
- Load Delay: How quickly after loading the doc does the LCP picture begin downloading
- Load Time: How lengthy does it take to obtain the LCP picture?
- Render Delay: How quickly after loading the LCP useful resource does the LCP ingredient turn out to be seen?
This info will let you know the place it is advisable to focus in your optimization.
For instance, within the screenshot under, we are able to see that the LCP picture loaded shortly however then wasn’t rendered immediately by the browser. That could possibly be as a result of different sources on the web page have been blocking the web page from rendering.
 Screenshot of the Lighthouse Largest Contentful Paint ingredient audit, September 2024
Screenshot of the Lighthouse Largest Contentful Paint ingredient audit, September 2024
Google not too long ago ran an evaluation to seek out out what LCP subparts contribute probably the most to the general metric worth. They discovered that server response time and picture load delay are the largest elements in LCP optimization for many web sites.
Whereas many web site efficiency suggestions have centered on utilizing compact trendy picture codecs, picture load time was discovered to be a minor issue on most gradual web sites.
Nonetheless, you need to nonetheless examine the info to your web site to see what optimizations can have probably the most influence.
4. Efficiency Rating Variability Between Exams: What Does It Imply?
We’ve already seen that the true consumer CrUX knowledge is aggregated over a 28-day interval. Accordingly, its worth is steady and solely modifications very steadily.
However the identical can’t be mentioned concerning the Efficiency rating and different metrics measured within the lab. Testing the identical web page twice will hardly ever lead to the very same measurements, and sometimes will present excessive variation. And when you run Lighthouse with different instruments like Chrome DevTools you’re prone to see even larger variations.
There are various causes for variations between Lighthouse exams, for instance:
- Variations in server response time
- Variation in content material, for instance as a consequence of A/B exams or commercials
- Variations throughout take a look at gadgets and take a look at areas
- Inaccuracies throughout knowledge assortment
Google has written an in depth information on Lighthouse variability. You’ll be able to run exams a number of occasions and take a look at the typical to get a extra constant evaluation.
Knowledge Accuracy: Noticed Vs Simulated Knowledge
One widespread motive for discrepancies between web page pace testing instruments is the way in which the info is collected. In a lab take a look at the community is throttled to a set pace, sometimes to match a slower cell knowledge connection. The way in which this throttling is achieved can influence your measurements.
PageSpeed Insights makes use of an strategy known as simulated throttling. Measurements are collected on a quick community connection. After that, a simulation of a gradual 4G connection is utilized to estimate how the web page might need loaded on a cell machine.
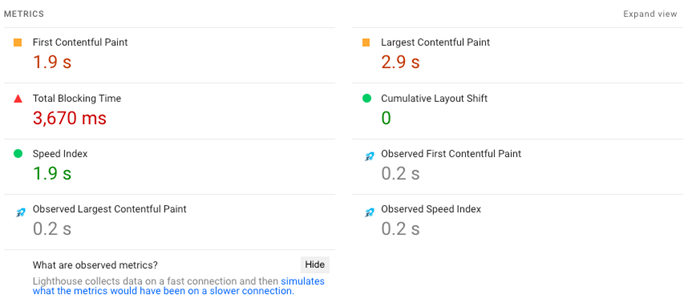
You’ll be able to set up the Website Velocity Chrome extension to view the unique noticed metrics when working a take a look at on PageSpeed Insights.
 Screenshot of Lighthouse reported and noticed metrics, September 2024
Screenshot of Lighthouse reported and noticed metrics, September 2024
Simulated knowledge can typically be unreliable, because the Lighthouse simulation doesn’t deal with all actual life edge circumstances that may occur when opening a web site.
For instance, on this take a look at we are able to see that the Largest Contentful Paint metric is reported as one second worse than the values noticed when opening the web page in Chrome.
Nonetheless, the unique values for the First Continental Paint and for the Largest Contentful Paint metrics have been equivalent. This implies that the simulated metrics might doubtlessly not match what actual customers expertise.
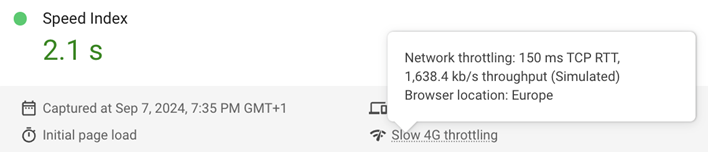
You’ll be able to examine the settings part of the Lighthouse report back to see if the metrics have been measured as reported or if a simulation has been utilized.
 Screenshot of Lighthouse settings, September 2024
Screenshot of Lighthouse settings, September 2024
If you wish to get dependable web page pace knowledge, the free DebugBear web page pace take a look at is constructed to offer probably the most correct perception. Gathering actual measurements takes a bit longer than working a simulation, however it’s going to additionally enable you to make the most effective choices when optimizing your web site pace.
Why Des The Actual Person Knowledge Not Match The Lighthouse Check Rresults?
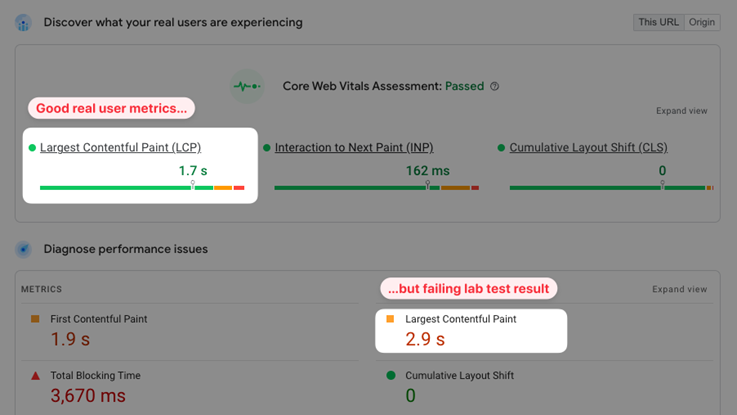
When testing your web site on PageSpeed Insights you’ll typically discover that the true consumer metrics are a lot better than these reported by the artificial Lighthouse take a look at. Why is that?
That’s as a result of the Lighthouse take a look at makes use of a really gradual community connection. The CrUX Core Net Vitals knowledge seems on the slowest 25% of consumer experiences in your web site, however sometimes, even these visits come from a tool that has a good community connection.
So, a foul Lighthouse efficiency rating doesn’t essentially imply that you just’ll fail Google’s Core Net Vitals evaluation. However it may point out that some customers are having a poor expertise and that there’s extra room for enchancment.
 Screenshot of actual consumer and lab-based efficiency metrics in PageSpeed Insights, September 2024
Screenshot of actual consumer and lab-based efficiency metrics in PageSpeed Insights, September 20245. Use The PSI API To Automate Efficiency Testing
Received a variety of pages in your web site you need to take a look at? You should utilize the PageSpeed Insights API to routinely run web site exams in bulk.
The API supplies extra detailed efficiency metrics and particulars on every Lighthouse audit. For instance, you should use the API to see the most typical efficiency suggestions throughout your web site.
There’s even a method to entry PageSpeed Insights knowledge instantly in Google Sheets.
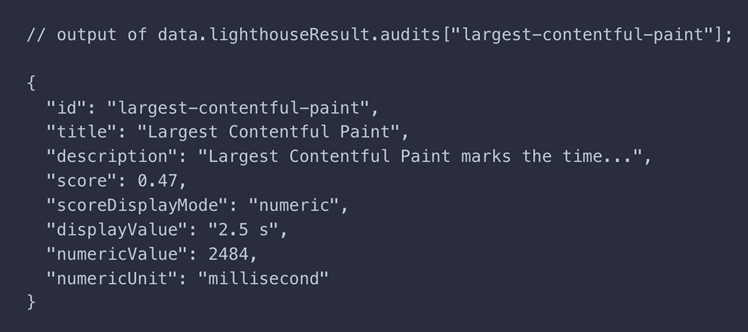
 JSON web page pace knowledge reported by the PageSpeed Insights API, September 2024
JSON web page pace knowledge reported by the PageSpeed Insights API, September 20246. Know When To Attain For A Completely different Device
PageSpeed Insights is a superb instrument to run a fast efficiency for a particular URL in your web site. Nonetheless, as we’ve seen above, this knowledge comes with some limitations.
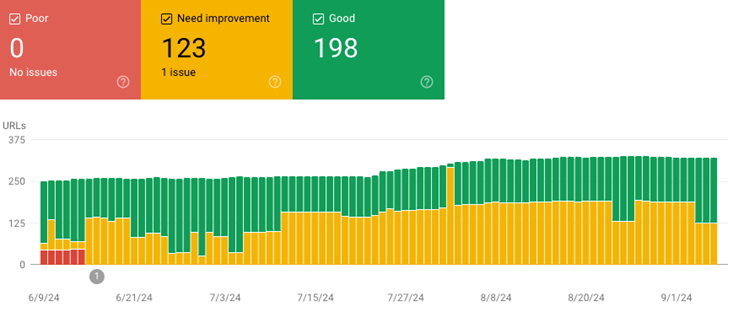
When you simply need to get a site-wide overview of Core Net Vitals in your web site, the quickest method to discover this knowledge is utilizing Google Search Console.
Search Console will present you precisely what number of pages in your web site are gradual or have to be improved.
 Screenshot of Core Net Vitals knowledge in Google Search Console, September 2024
Screenshot of Core Net Vitals knowledge in Google Search Console, September 2024
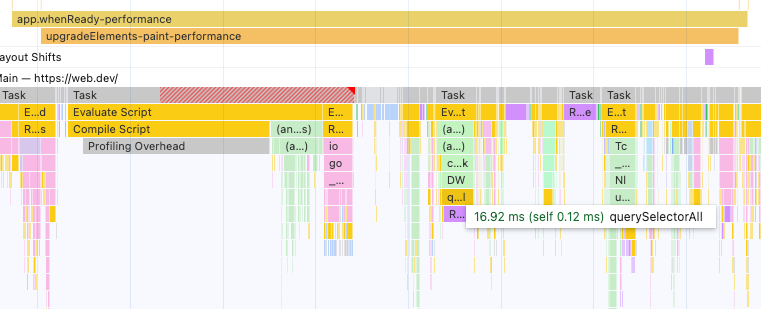
Have to dive deep into CPU efficiency, for instance to optimize the brand new Interplay to Subsequent Paint metric?
The Efficiency tab in Chrome’s developer instruments supplies an in depth evaluation of all types of CPU processing that occurs in your web site.
 Screenshot of a web site efficiency profile in Chrome DevTools, September 2024
Screenshot of a web site efficiency profile in Chrome DevTools, September 2024
Lastly, if you wish to optimize how totally different sources are loaded in your web site, the DebugBear web site pace take a look at might be invaluable.
This take a look at can present an in depth report on what sources are loaded by your web site, once they load, and the way they influence rendering.
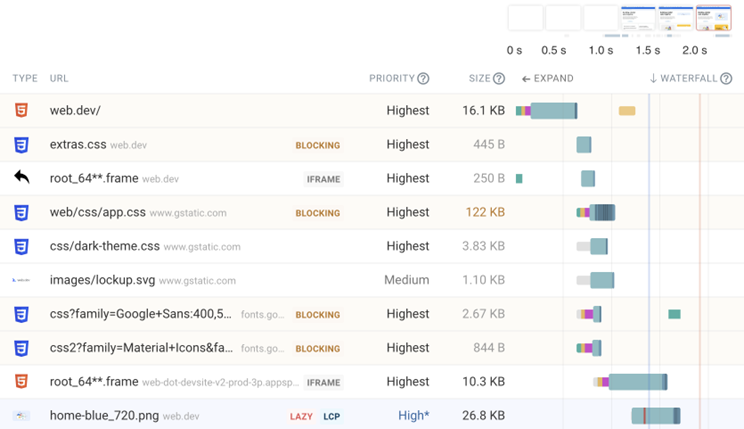
 Screenshot of a web site request waterfall in DebugBear, September 2024
Screenshot of a web site request waterfall in DebugBear, September 2024
How To At all times Keep Forward Of Your Web site Velocity
PageSpeed Insights and different efficiency exams are a terrific place to begin for optimizing your web site. Nonetheless, with out steady monitoring, you threat reintroducing issues with out noticing.
DebugBear is a monitoring platform for Core Net Vitals that allows you to constantly take a look at each your individual web site and people of your opponents.
 Screenshot of the DebugBear efficiency dashboard, September 2024
Screenshot of the DebugBear efficiency dashboard, September 2024
Along with scheduled lab testing, DebugBear additionally retains observe of Google CrUX knowledge and collects actual consumer analytics instantly in your web site.
The true consumer knowledge supplies a variety of perception to not simply enable you to preserve observe of efficiency however actively enhance it:
- See what LCP subpart is inflicting the largest delay to your guests
- Discover particular interactions and scripts that trigger a poor Interplay to Subsequent Paint rating
- Determine particular nations or gadgets the place efficiency is worse than regular
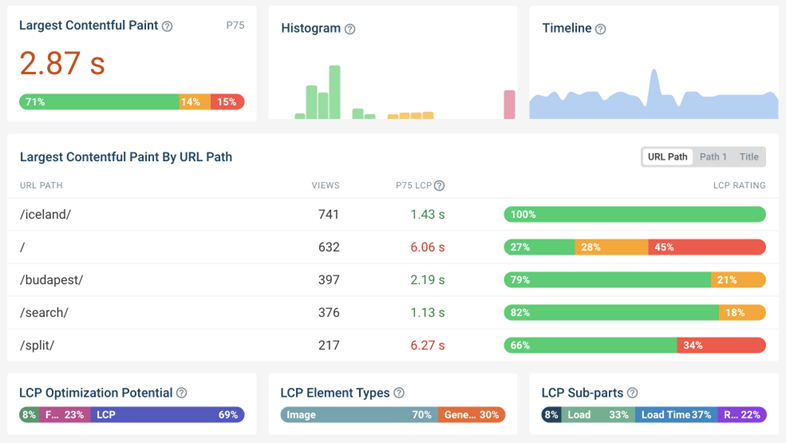
 Screenshot of actual consumer monitoring knowledge in DebugBear, September 2024
Screenshot of actual consumer monitoring knowledge in DebugBear, September 2024Ship A Nice Person Expertise
PageSpeed Insights is a useful instrument for any web site proprietor, not simply telling you how briskly your web site is in the true world, but in addition supplying you with concrete recommendation on easy methods to optimize it.
Nonetheless, when you’d prefer to transcend the info PSI supplies and take a look at your web site constantly, you may join a free 14-day DebugBear trial.
This text has been sponsored by DebugBear, and the views offered herein characterize the sponsor’s perspective.
Prepared to begin optimizing your web site? Join DebugBear and get the info it is advisable to ship nice consumer experiences.
Picture Credit
Featured Picture: Picture by DebugBear. Used with permission.

