This put up was sponsored by DebugBear. The opinions expressed on this article are the sponsor’s personal.
Need to make your web site quick?
Fortunately, many strategies and guides exist that can assist you velocity up your web site.
In truth, simply within the final 12 months, a number of new browser options have been launched that provide:
- New methods to optimize your web site.
- New methods to establish causes of sluggish efficiency.
All inside your browser.
So, this text appears to be like at these new browser search engine optimisation options and the way you need to use them to cross Google’s Core Internet Vitals evaluation.
Why Web site Efficiency Is Key For Person Expertise & search engine optimisation
Having a quick web site will make your customers happier and improve conversion charges.
However efficiency can be a Google rating issue.
Google has outlined three consumer expertise metrics, known as the Core Internet Vitals:
- Largest Contentful Paint: how rapidly does web page content material seem?
- Cumulative Structure Shift: does content material transfer round after loading?
- Interplay to Subsequent Paint: how responsive is the web page to consumer enter?
For every of those metrics there’s a most threshold that shouldn’t be exceeded to cross the online vitals evaluation.
-
Metric thresholds for Google Core Internet Vitals, October 2024
1. Add On the spot Navigation With “Hypothesis Guidelines”
New Key Definitions:
When web sites are sluggish to load that’s often as a result of varied assets need to be loaded from the web site server. However what if there was a technique to obtain prompt navigations, the place guests don’t have to attend?
This 12 months Chrome launched a brand new characteristic known as hypothesis guidelines, which may obtain simply that. After loading the preliminary web page on an internet site, different pages might be preloaded within the background. Then, when the customer clicks on a hyperlink, the brand new web page seems immediately.
Better of all, this characteristic is simple to implement simply by including a tag to the web site. You may then:
- Routinely pre-render total pages that the consumer is prone to go to subsequent
- Preload web page content material when a consumer hovers over a hyperlink
- Partially preload a web page, to stability useful resource consumption and navigation velocity
The subsequent web page will then load far more rapidly, leading to an incredible consumer expertise and a low Largest Contentful Paint rating.
2. Optimize Interplay To Subsequent Paint With The New Lengthy Animation Frames API
New Key Definition:
Interplay to Subsequent Paint (INP) grew to become a Core Internet Vitals metrics in March 2024. Gradual interactions are sometimes attributable to JavaScript code operating on the web page. Nonetheless, it might probably typically be tough to establish what interactions are sluggish, and what scripts are inflicting delays.
That’s why Google added the Lengthy Animation Frames API to Chrome. It could attribute rendering delays to particular scripts operating in your web site, telling you what you must repair to enhance your INP rating.
Utilizing the API instantly is a bit sophisticated, however you need to use Google’s web-vitals.js library or a business device like DebugBear to gather the info.
-
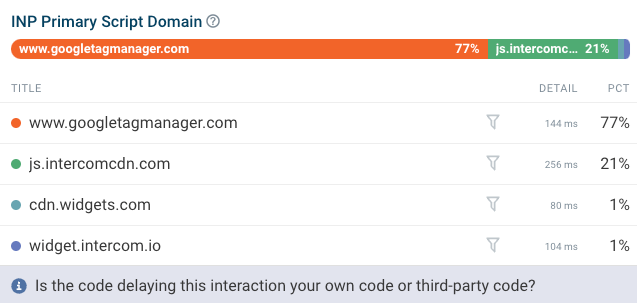
 DebugBear screenshot exhibiting scripts inflicting poor INP, October 2024
DebugBear screenshot exhibiting scripts inflicting poor INP, October 2024
With the Lengthy Animation Frames characteristic you’ll find out:
- What particular scripts are slowing down your web site
- Why the code is operating (for instance in response to a consumer interplay or as a result of a background job that’s operating on the web page)
- How the processing time is spent (for instance operating code or updating the web page format)
3. View Core Internet Vitals Metrics In The New DevTools Efficiency Tab
New Key Definition:
Chrome DevTools has lengthy been an incredible device for deep technical efficiency evaluation. Nonetheless, it didn’t at all times present a superb high-level overview of your Core Internet Vitals information.
That’s modified now with the brand new DevTools Efficiency tab. Now you can simply see:
- An outline of the Core Internet Vitals on the present web page
- An inventory of web page interactions and format shifts
- Actual consumer information from Google’s Chrome Person Expertise (CrUX) report
-
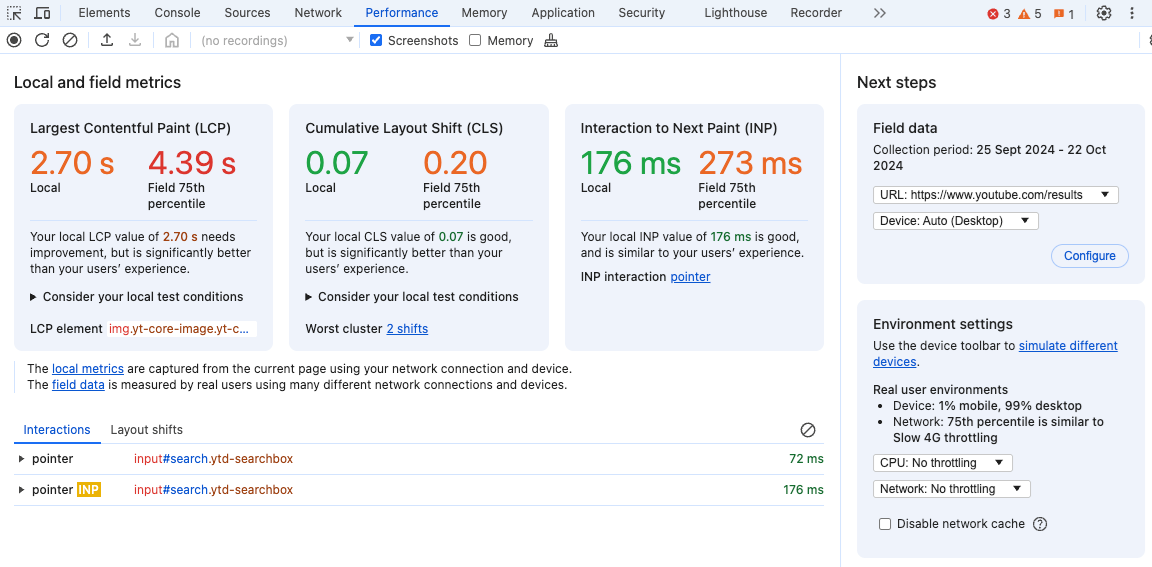
 Screenshot of Chrome DevTools, October 2024
Screenshot of Chrome DevTools, October 2024
The checklist of consumer interactions is very helpful for debugging poor INP scores, as you now not have to report a full efficiency profile to examine how briskly an interplay is.
4. Analyze Largest Contentful Paint Elements
There are loads of components impacting your Largest Contentful Paint rating, whether or not that’s server response time, time spent downloading a picture, or ready for the content material to point out up.
Google has now revealed a brand new article explaining which of those parts have the largest affect based mostly on actual consumer information.
-
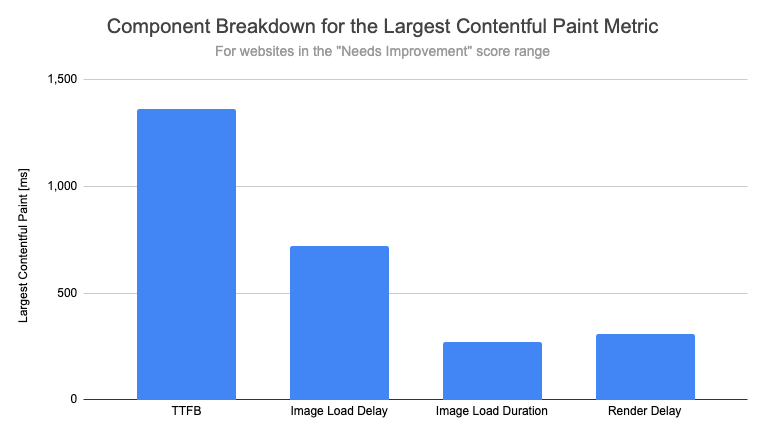
 Chart exhibiting parts of the Largest Contentful Paint metric, October 2024
Chart exhibiting parts of the Largest Contentful Paint metric, October 2024
Apparently, whereas loads of emphasis has been placed on optimizing photographs to make them load quicker, Google discovered that loading an LCP picture truly solely accounts for about 10% of the general LCP metric worth. We’re web sites with a median LCP score right here, however this discovering is according to different web site classes.
In concept, the primary web page picture might be loaded instantly after the server has offered the HTML doc to the browser. However it seems that there’s typically a giant delay till the picture truly begins loading, as proven by the “Picture Load Delay” part which makes up 27% of general LCP rating within the chart above.
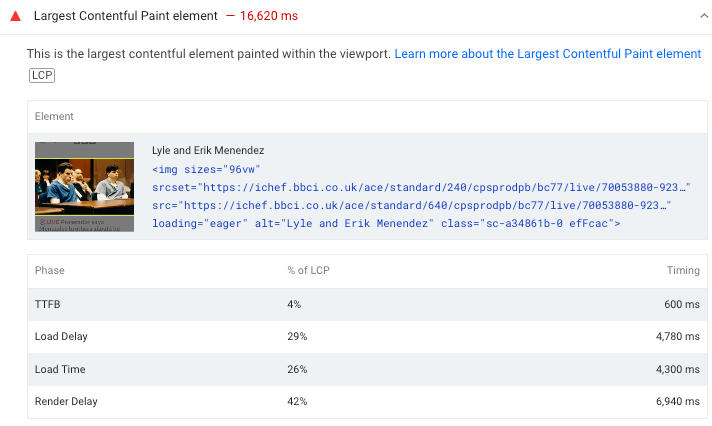
These findings can’t be generalized and utilized to any particular web site. As a substitute you’ll be able to run a Lighthouse check utilizing a device like PageSpeed Insights. The breakdown might be discovered below the Largest Contentful Paint Aspect audit.
-
 Lighthouse audit on PageSpeed Insights exhibiting an LCP part breakdown, October 2024
Lighthouse audit on PageSpeed Insights exhibiting an LCP part breakdown, October 2024
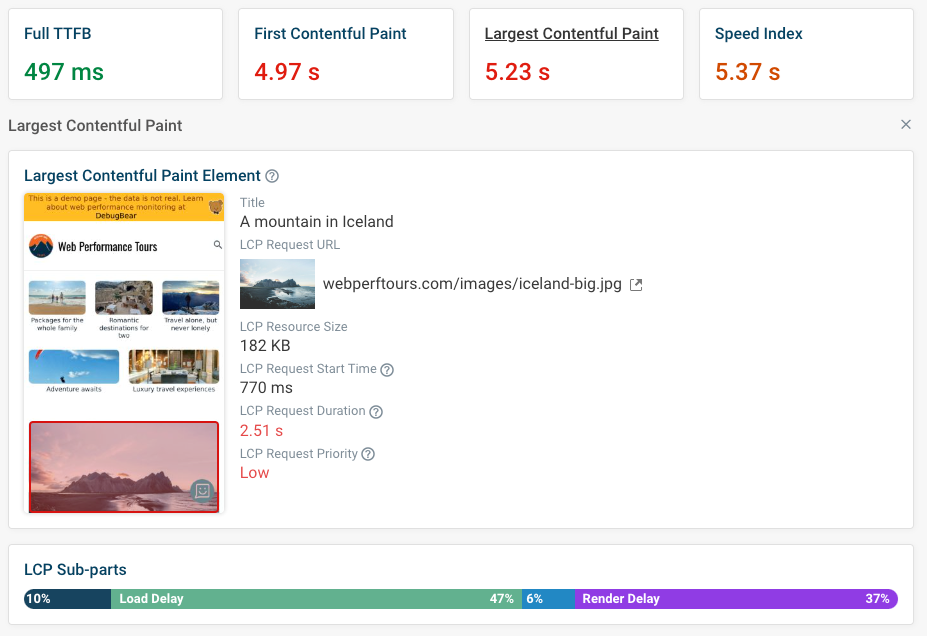
You may also use DebugBear’s free web site velocity check to view the LCP part breakdown and get extra perception into what you are able to do to optimize the metric.
Click on on the Largest Contentful Paint metric to view extra debug information just like the picture URL, load period, and request precedence.
-
 DebugBear check outcome with LCP debug information, October 2024
DebugBear check outcome with LCP debug information, October 2024
How To Go Google’s Core Internet Vitals Assessement
On this article we’ve checked out a few of the new diagnostic instruments you need to use to research web page velocity points in your web site, in addition to new browser applied sciences that may enable you obtain a quicker web site.
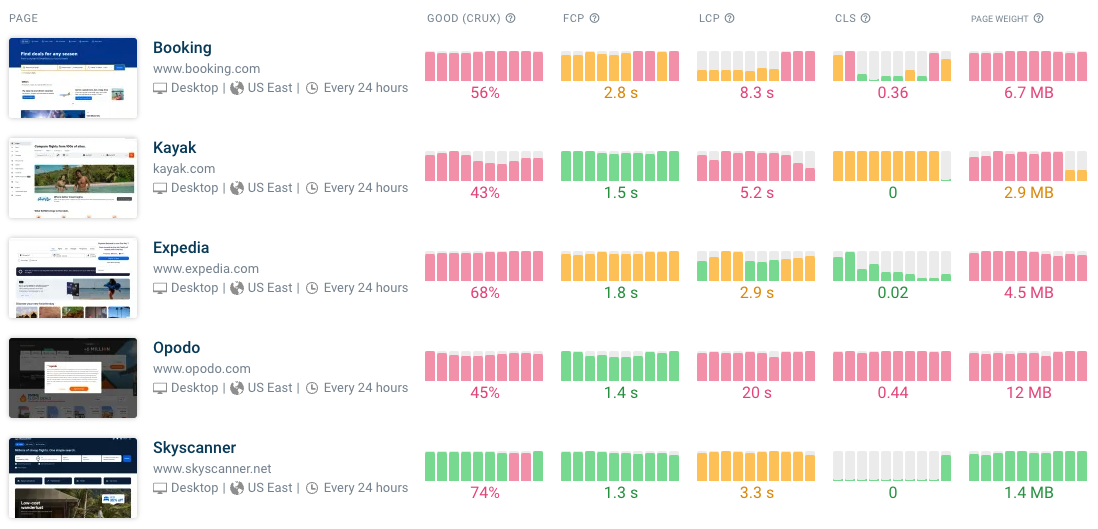
To maintain observe of your optimizations and keep on prime of your Core Internet Vitals metrics you need to use an internet site efficiency monitoring device like DebugBear. Determine potential optimizations by yourself web site and benchmark your web site in opposition to the competitors to ship a best-in-class expertise.
-
 DebugBear web site efficiency dashboard, October 2024
DebugBear web site efficiency dashboard, October 2024
Monitoring instruments enable you spot long-term developments, double-check that the modifications you’ve made have a constructive affect, and make sure you rapidly discover out when new issues are launched.
DebugBear delivers three sorts of web page velocity information that can assist you actually perceive and optimize your web page velocity:
Begin a free trial to see what you are able to do to ship the very best experiences in your web site.
This text has been sponsored by DebugBear, and the views introduced herein characterize the sponsor’s perspective.
Prepared to start out optimizing your web site? Join DebugBear and get the info you must ship nice consumer experiences.
Picture Credit
Featured Picture: Picture by DebugBear. Used with permission.