This submit was sponsored by DebugBear. The opinions expressed on this article are the sponsor’s personal.
Would you like a web site that ranks excessive in Google and converts effectively?
Ensuring your pages load shortly is vital to offering a great consumer expertise.
And the three Core Internet Vitals metrics that Google launched have been a rating sign for a number of years now.
Undecided strategy optimizing your Core Internet Vitals? This text provides 10 recommendations on strategy web page pace optimization and what you are able to do to deal with a few of the most typical points.
1. Use Google Search Console To Test If Web page Velocity Is Impacting Your website positioning
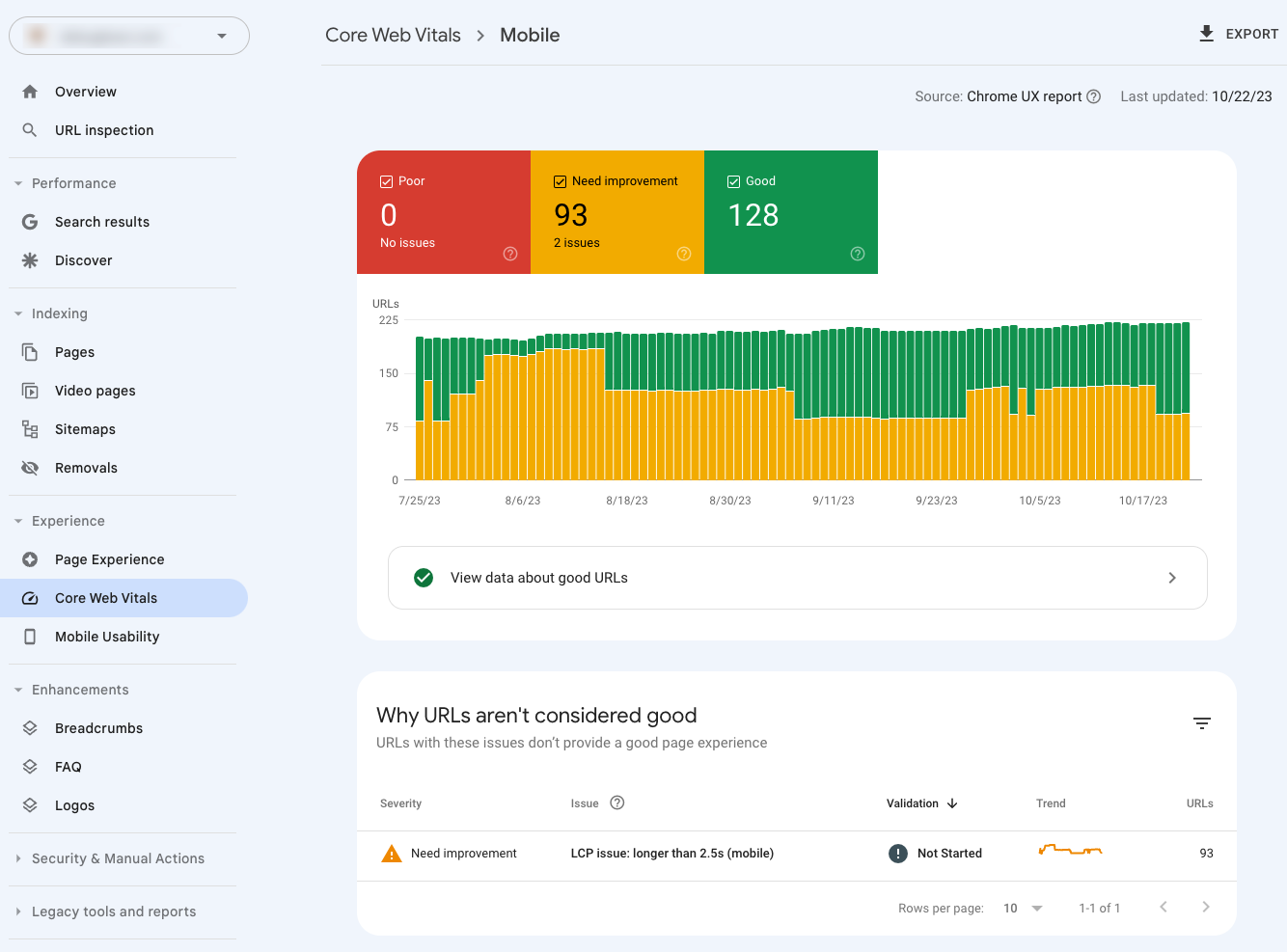
Google Search Console features a high-level Core Internet Vitals report that tells you whether or not there are pages in your web site that have to be optimized for pace. Google collects this web page pace knowledge from actual Chrome customers.

You possibly can click on on the person points within the “Why URLs aren’t thought-about good” part and discover out what pages are affected by the difficulty.
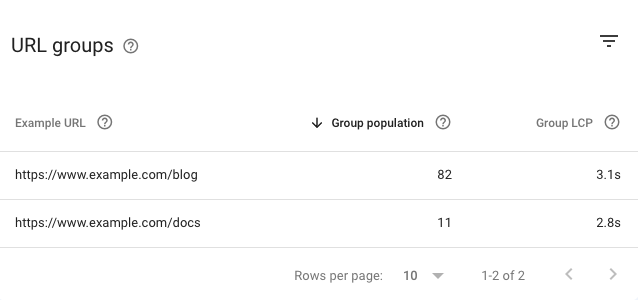
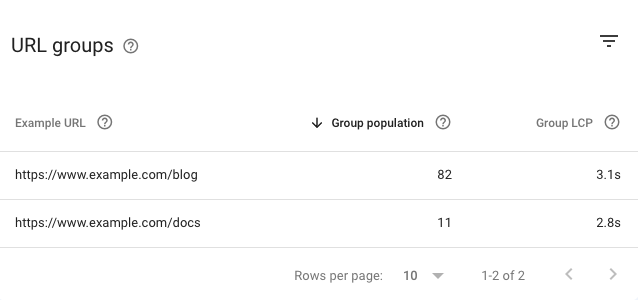
Be aware that Search Console teams related pages collectively, so for instance the Largest Contentful Paint (LCP) worth for the “Instance URL” doesn’t essentially match the general “Group LCP” worth.
 Screenshot of Google Search Console’s URL teams for failed Core Internet Vitals assessments, October 2023
Screenshot of Google Search Console’s URL teams for failed Core Internet Vitals assessments, October 2023
2. Run A Free Web page Velocity Take a look at
Working a web based web site pace check tells you how briskly your web site hundreds, helps you perceive your web page pace, and supplies suggestions on enhance it. Merely enter your web site URL to generate a report.
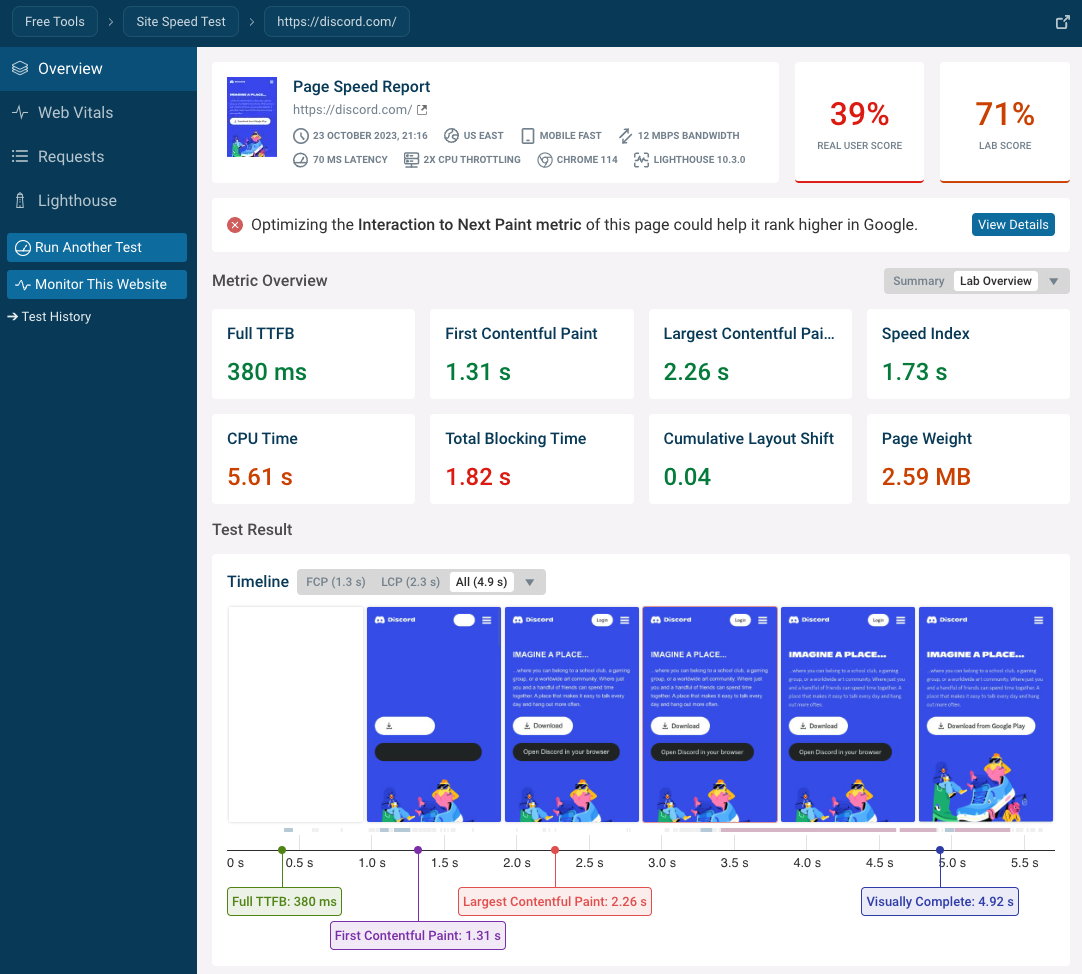
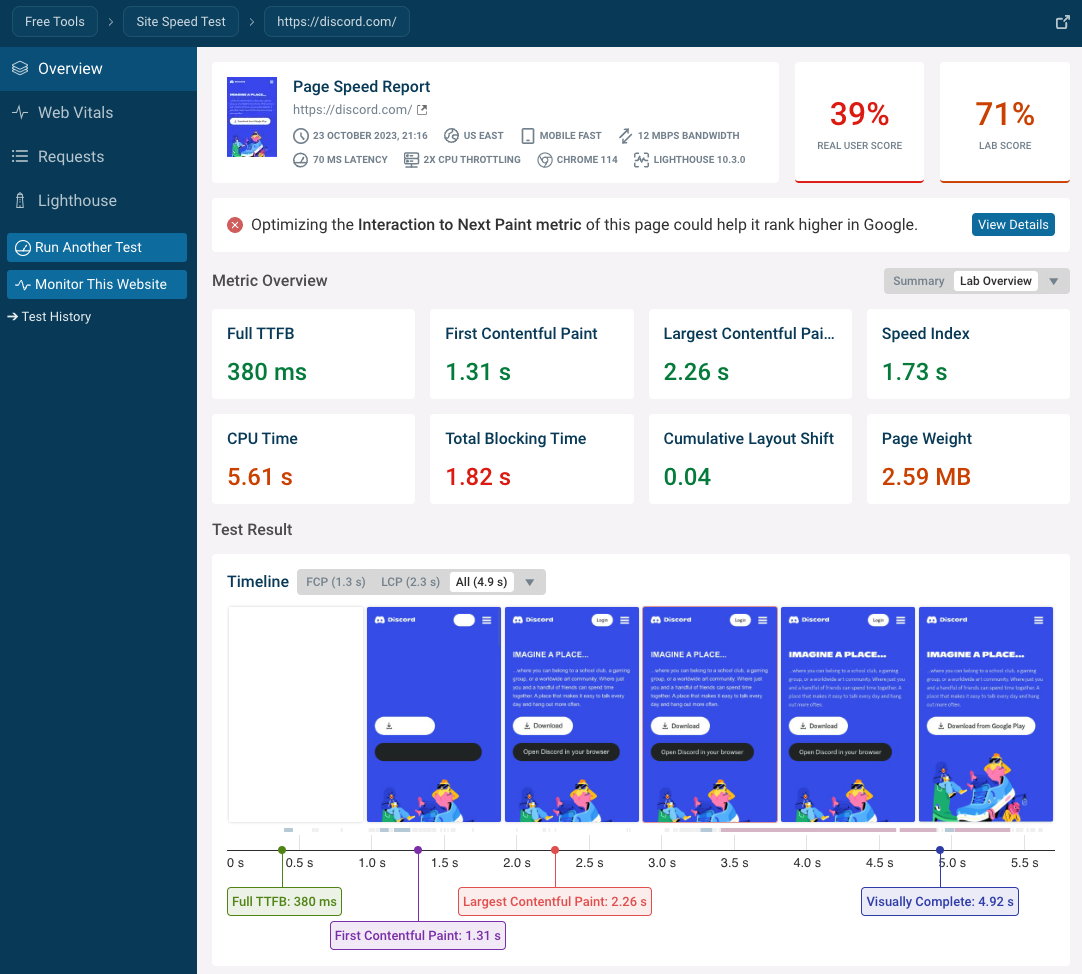
 Screenshot of a DebugBear web page pace check outcome, October 2023
Screenshot of a DebugBear web page pace check outcome, October 2023
You possibly can click on on every metric to study extra about what elements are influencing the metric worth. For instance, many web page load milestones will be defined by taking a look at a request waterfall visualization that exhibits when completely different web page assets begin and end loading.
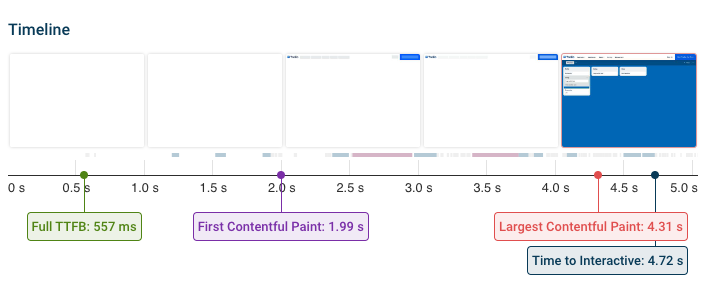
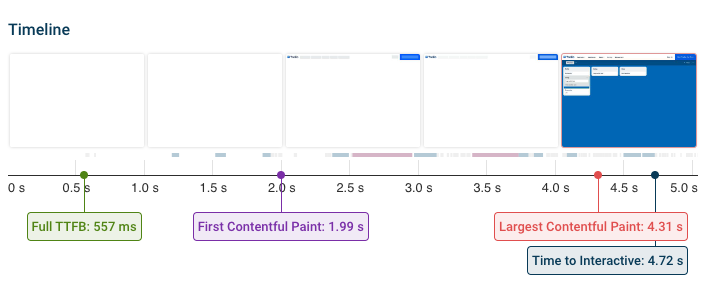
The filmstrip view on the high of the waterfall helps you to correlate what occurs on the community with what your guests can see.
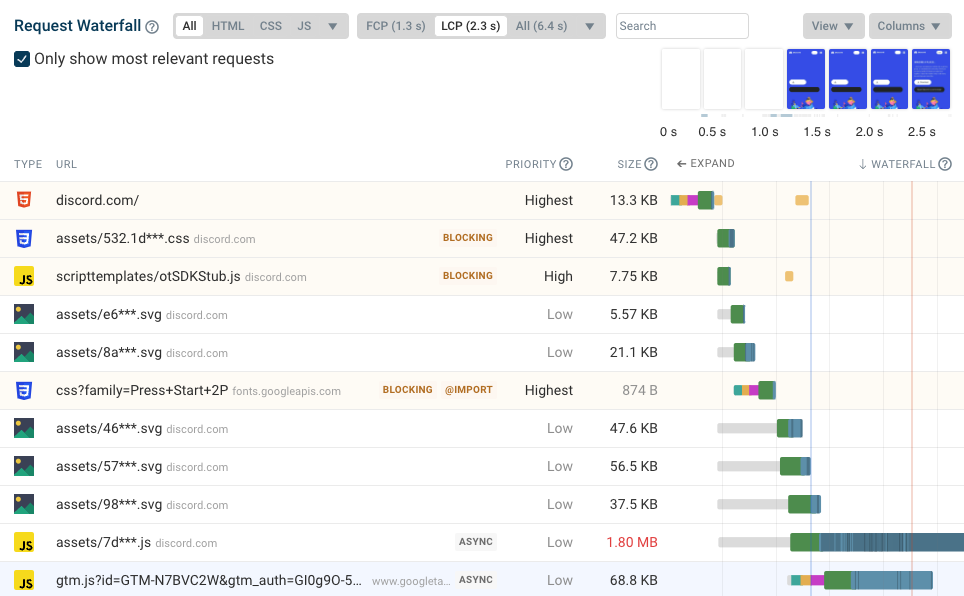
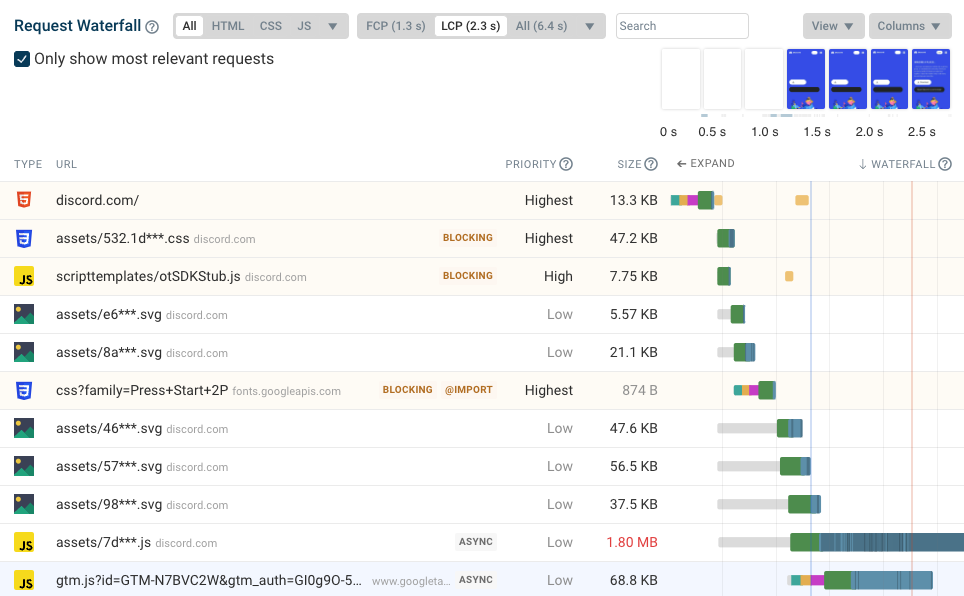
 Screenshot of a waterfall visualization exhibiting requests and web page load progress, October 2023
Screenshot of a waterfall visualization exhibiting requests and web page load progress, October 2023
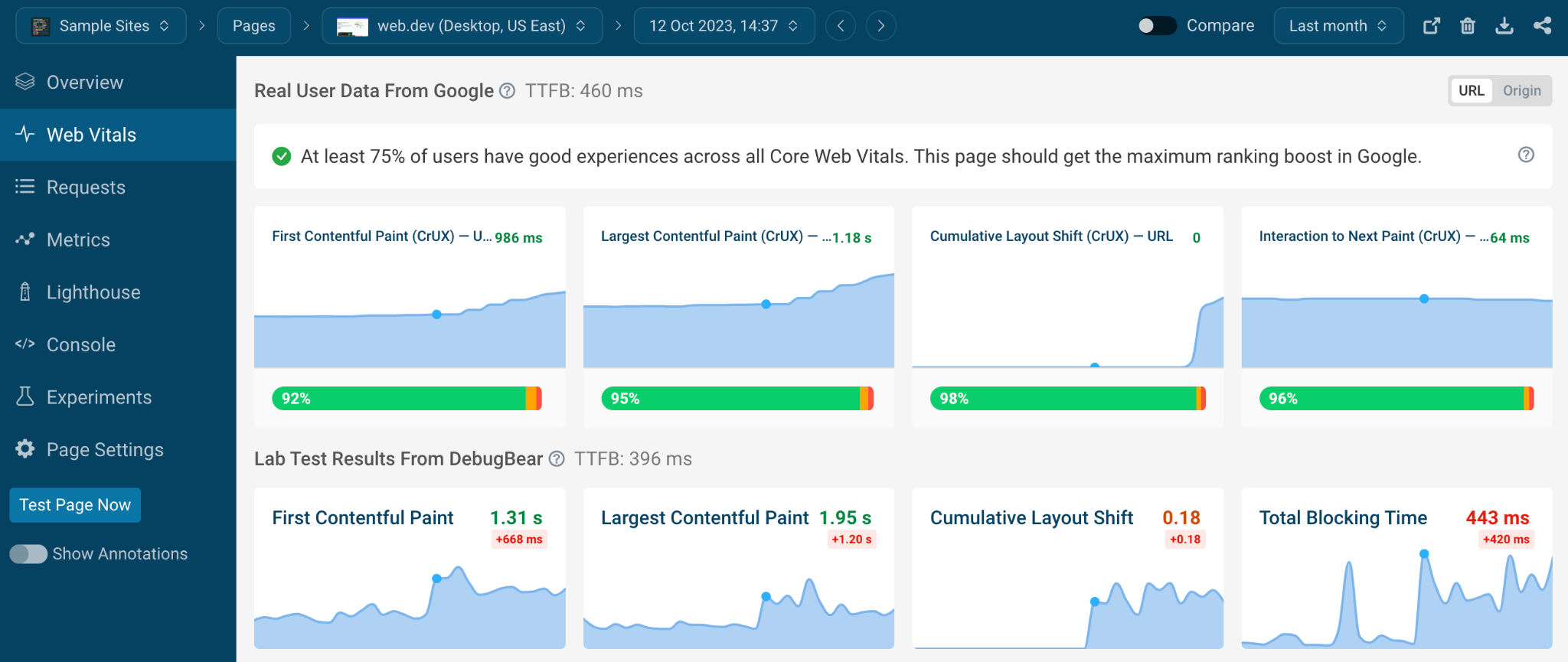
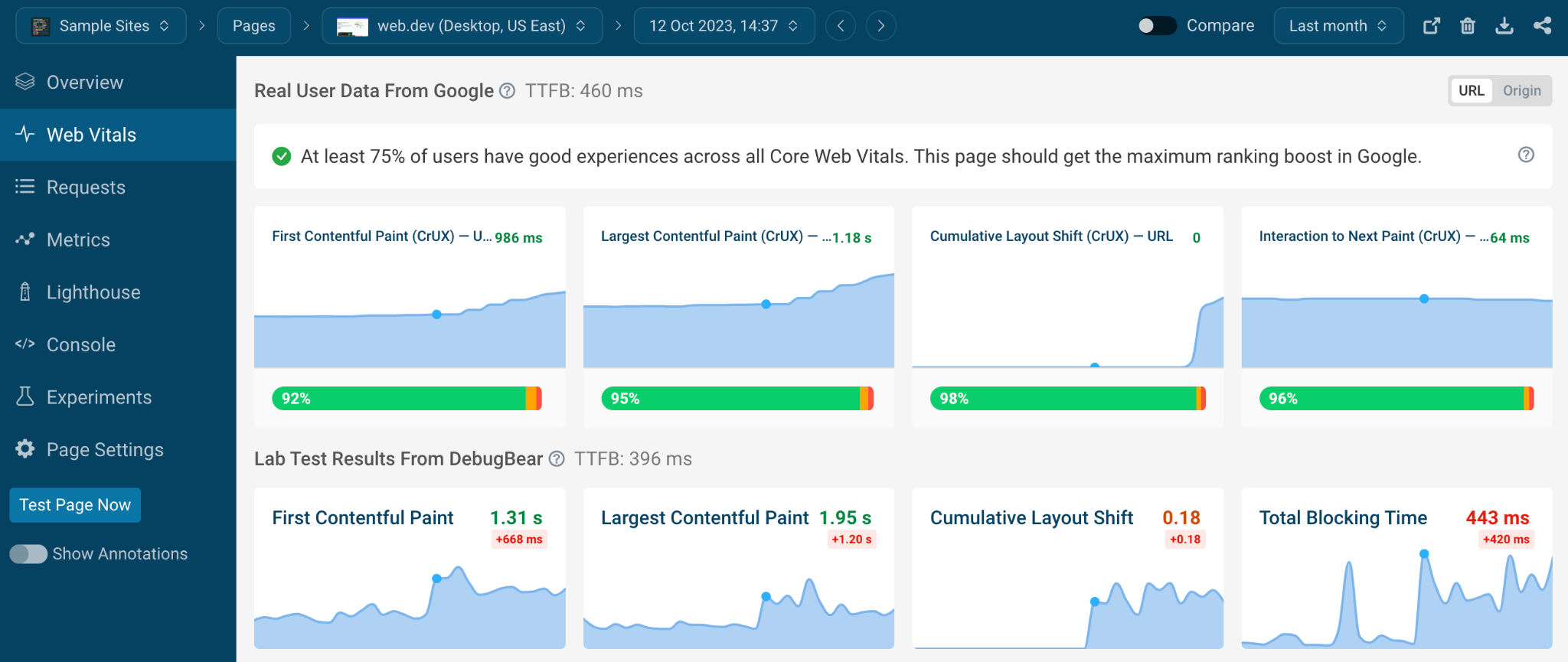
You too can see how your web site is doing in the true consumer Chrome Consumer Expertise Report (CrUX) knowledge. That is the information that Google makes use of as a rating sign.
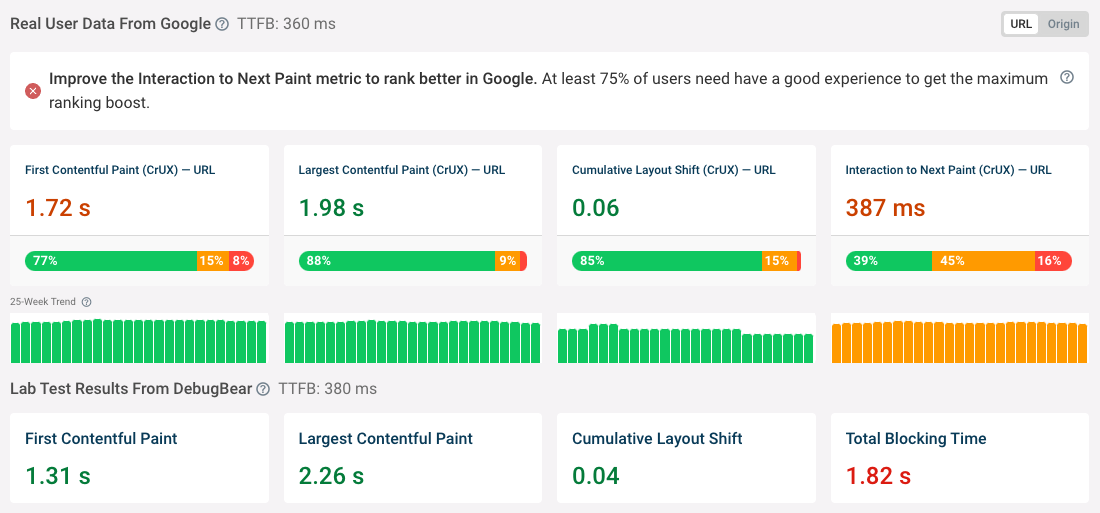
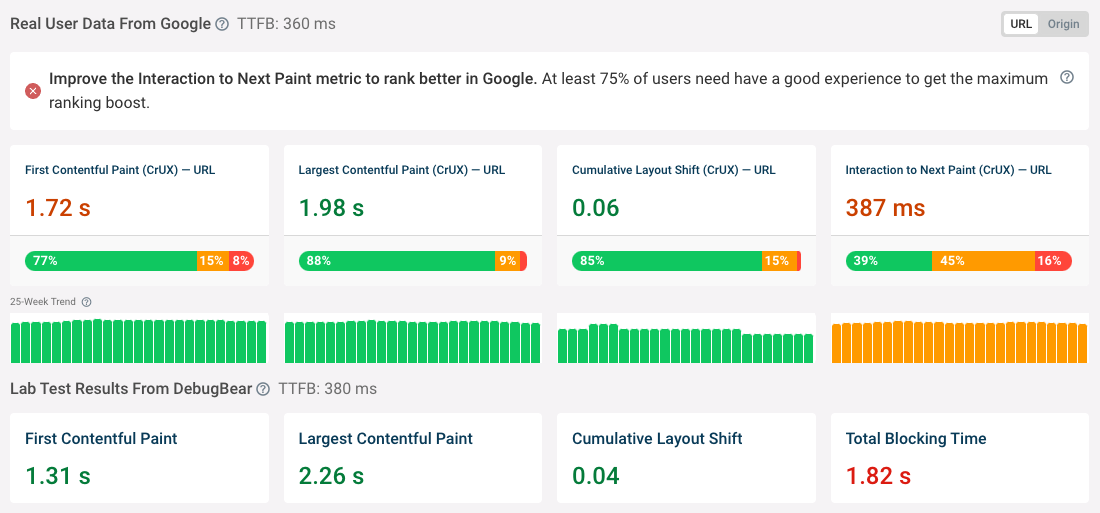
 Screenshot of Google internet vitals developments and pace check outcomes, October 2023
Screenshot of Google internet vitals developments and pace check outcomes, October 2023
Lastly, you’ll find web page pace suggestions particular to your web site on the backside of the “Overview” tab.
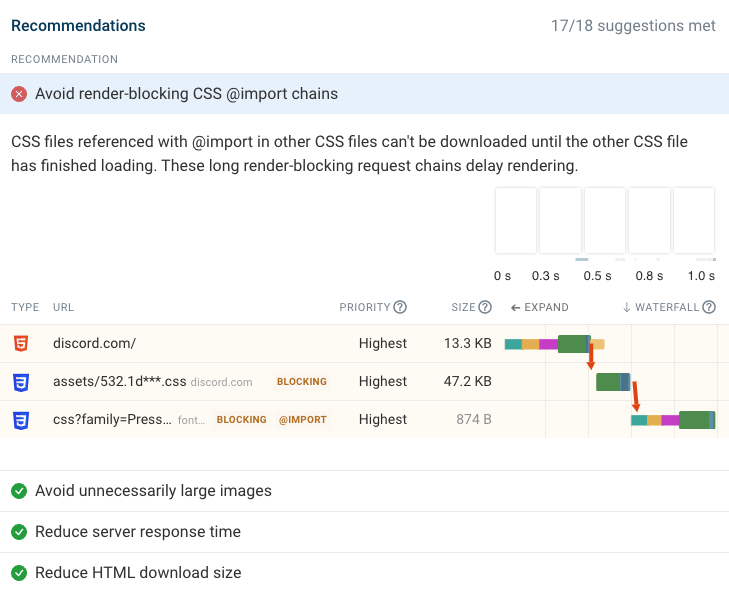
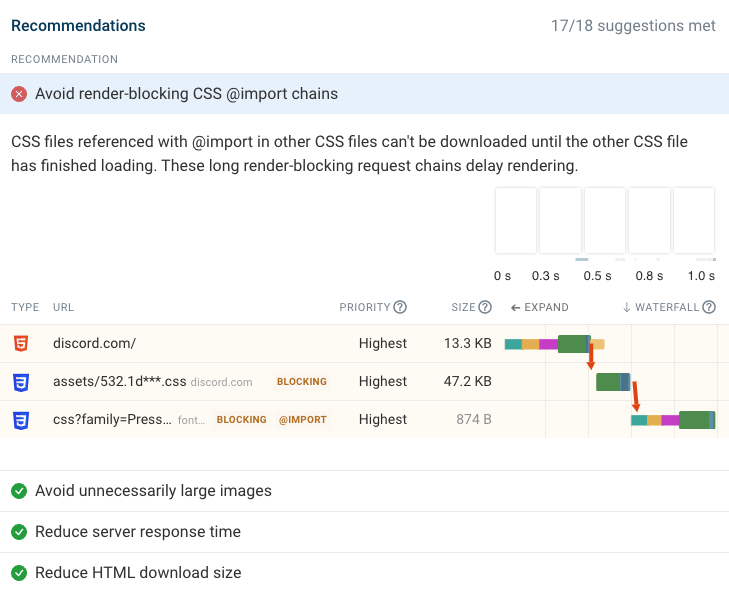
 Screenshot of a web page pace suggestion in DebugBear, October 2023
Screenshot of a web page pace suggestion in DebugBear, October 2023
3. Watch Your Web site Render Body By Body
When loading your web site on a quick community connection it in all probability hundreds in a second or two. Too fast to actually see what’s occurring step-by-step.
Utilizing community throttling in Chrome DevTools means that you can see how your web site hundreds on a slower connection. You possibly can watch content material seem progressively and use that understanding of the loading course of throughout your optimization efforts.
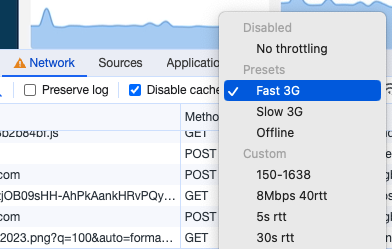
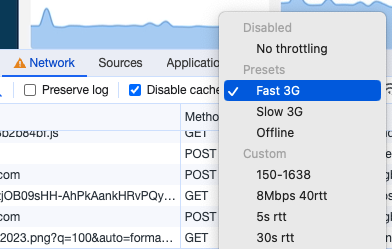
Observe these steps to load your web site utilizing a slower connection:
- Proper-click the web page and click on “Examine”.
- Open the “Community” tab.
- Open the “No throttling” dropdown and choose “Quick 3G”.
- Reload the web page.
 Screenshot of Chrome DevTools request throttling dropdown, October 2023
Screenshot of Chrome DevTools request throttling dropdown, October 2023
Within the instance beneath you possibly can see that:
- The web page begins rendering with a static background earlier than the background picture seems.
- A fallback font is used initially till the online font has loaded.
- The picture within the middle seems final.
Video recording of the rendering strategy of a web site in DebugBear, October 2023
You too can use the free DebugBear check to step by means of the rendering course of body by body. Or obtain the recording as an MP4 with a paid DebugBear subscription.
Video recording of the rendering strategy of a web site in DebugBear, October 2023
4. Focus On Core Internet Vitals As a substitute Of Your Lighthouse Rating
Google’s Lighthouse device is extensively used to check web site efficiency. It’s simple to run and delivers a set of actionable suggestions to enhance your web site.
Nevertheless, the Lighthouse Efficiency rating shouldn’t be an website positioning rating sign. Many websites have a poor or common Lighthouse rating however do effectively throughout all three Core Internet Vitals metrics in the true consumer knowledge that impression rankings.
Lighthouse is nice for testing your web site in a hard and fast atmosphere and allows you to run earlier than and after checks in your web site earlier than up to date actual consumer knowledge is obtainable. However what in the end counts is how your precise guests expertise your web site.
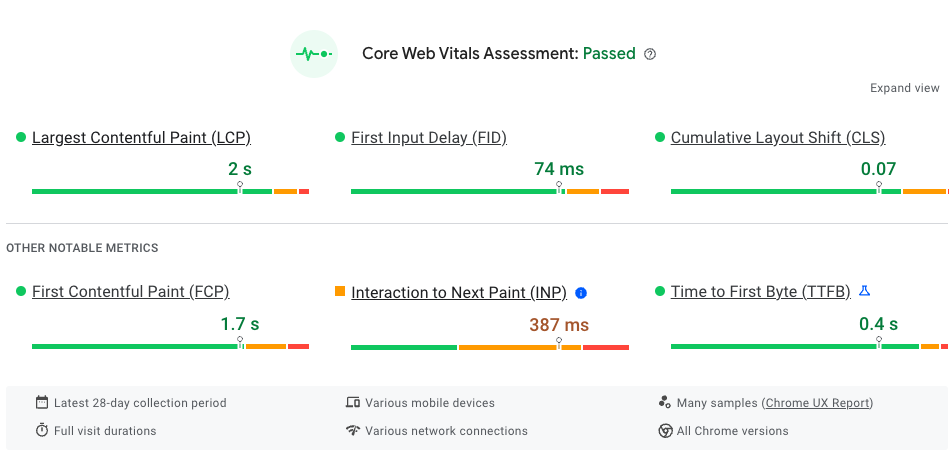
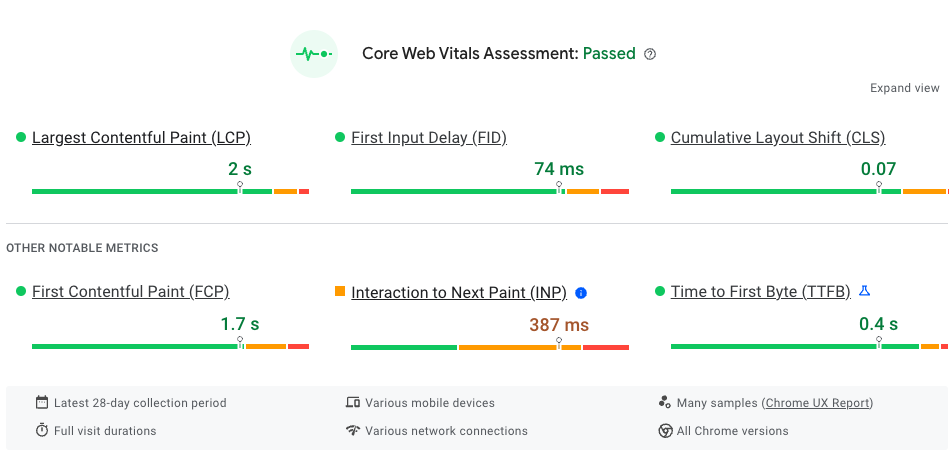
 Screenshot of actual consumer Core Internet Vitals knowledge in PageSpeed Insights, October 2023
Screenshot of actual consumer Core Internet Vitals knowledge in PageSpeed Insights, October 2023
5. Optimize Render-Blocking Sources
Render-blocking assets are information that have to be loaded in your web site earlier than browsers can present any content material to the consumer. CSS and JavaScript information within the web page <head> typically block rendering.
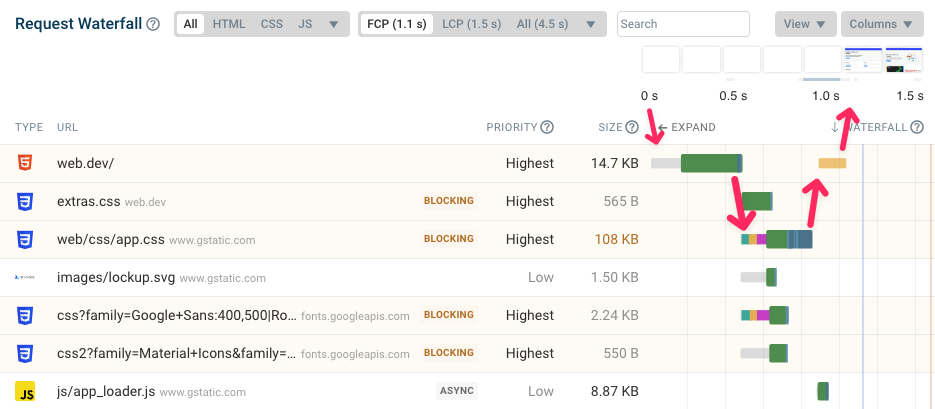
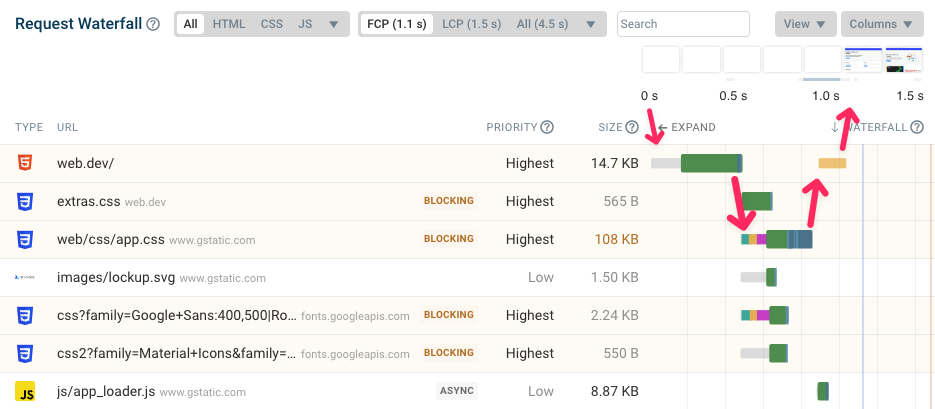
Right here’s an instance request waterfall exhibiting how render-blocking information impression the rendering strategy of your web site.
- The browser begins with a clean web page.
- The HTML doc is loaded.
- A number of render-blocking assets are loaded (we’ll deal with app.css as the biggest and slowest file).
- As soon as app.css is loaded the web page renders (as indicated by the orange CPU activity within the waterfall).
- Lastly, the web page content material begins changing into seen within the filmstrip view.
 Screenshot of DebugBear’s waterfall visualization exhibiting render-blocking requests, October 2023
Screenshot of DebugBear’s waterfall visualization exhibiting render-blocking requests, October 2023
Loading many render-blocking assets will make web page content material seem extra slowly and can damage your Largest Contentful Paint rating.
Enhance Server Response Time
Loading the preliminary HTML doc is step one for loading a web site. The Time to First Byte (TTFB) metric measures how shortly your internet server responds to a request for this useful resource.
Scale back The Quantity Of Render-Blocking Requests
One of the best ways to make your web site load extra shortly is to cut back the variety of assets that block rendering. If a file isn’t obligatory to begin rendering content material then it shouldn’t block rendering.
For instance, the defer and async key phrases on the script tag inform the browser {that a} JavaScript file ought to be loaded however that the web page can begin rendering earlier than that.
<script src="https://www.searchenginejournal.com/10-top-tips-to-improve-your-website-speed-spa/499273/app.js" async>Load Render-Blocking Sources Extra Rapidly
To maintain the period of time that rendering is blocked as quick as doable you possibly can scale back the dimensions of render-blocking information to hurry up the obtain.
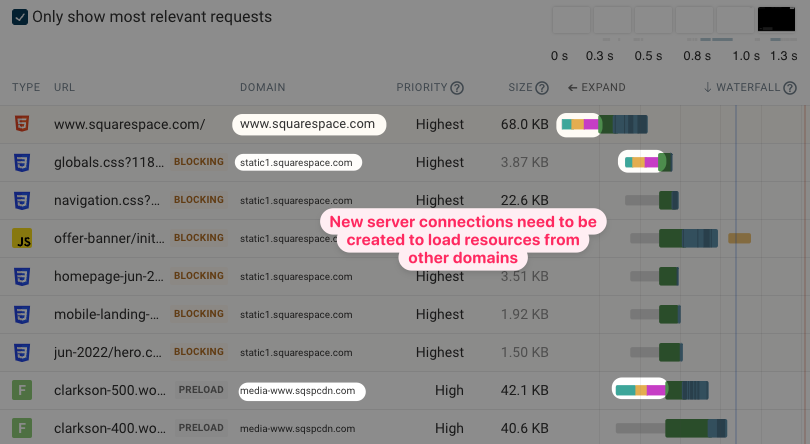
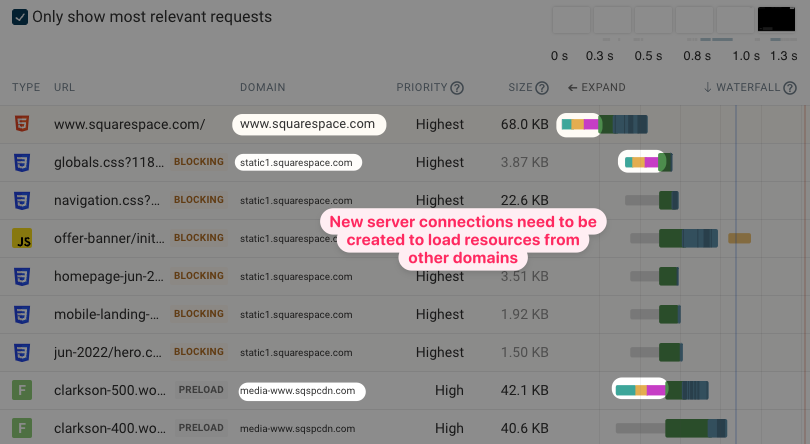
Loading these assets from the identical web site area because the HTML doc additionally hurries up these requests, as no further internet server connections are wanted.
 Screenshot of DebugBear’s waterfall exhibiting completely different server connections, October 2023
Screenshot of DebugBear’s waterfall exhibiting completely different server connections, October 2023
6. Load Photos With The Proper Precedence
Some web page assets are important for the web page to load, and others can load afterward within the web page’s lifecycle. There’s solely a restricted quantity of bandwidth obtainable on a community connection, so that you need to give browsers applicable hints about whether or not a useful resource is vital or can wait till later.
That is very true for pictures in your web site. When taking a look at simply the HTML browsers can’t inform if an image seems as a hero picture or as a small icon within the web site footer. Solely when the browser begins displaying content material does it notice which pictures are vital.
For vital pictures, you need to use the fetchpriority attribute to inform the browser to begin loading a picture early:
<img src="https://www.searchenginejournal.com/10-top-tips-to-improve-your-website-speed-spa/499273/hero.jpg" fetchpriority="excessive">Conversely, pictures additional down on the web page will be deprioritized by telling the browser to solely begin loading them when they’re near showing within the viewport. The img loading attribute makes this simple to implement:
<img src="https://www.searchenginejournal.com/10-top-tips-to-improve-your-website-speed-spa/499273/icon.png" loading="lazy">7. Decrease Web page Weight
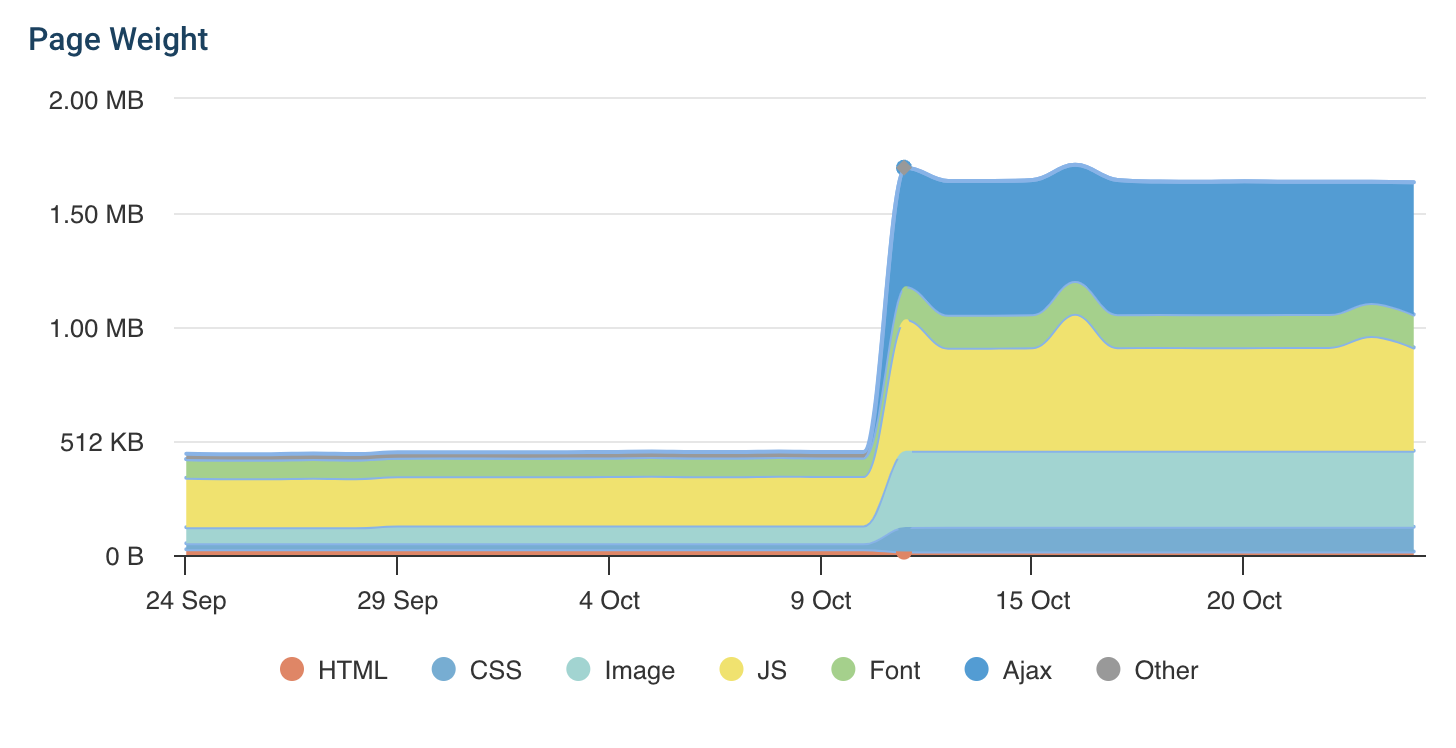
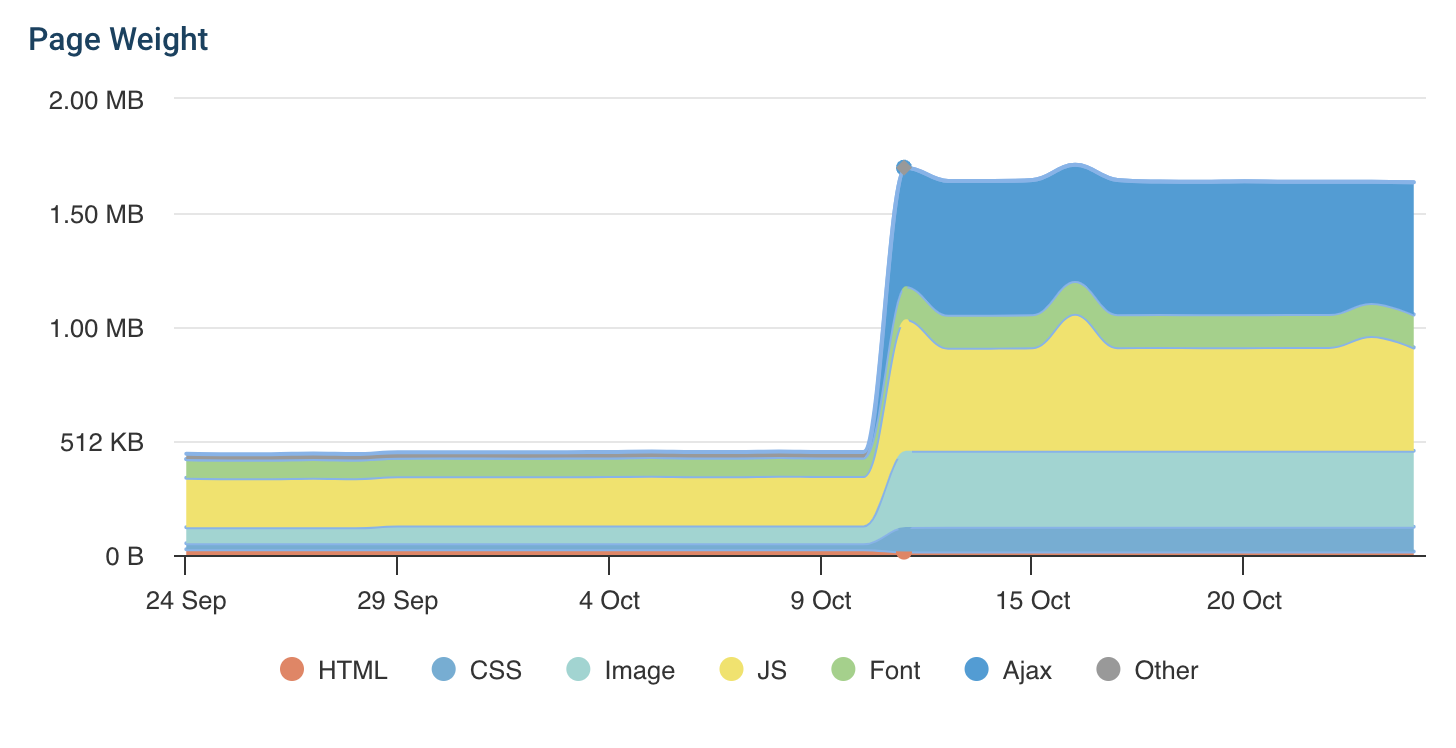
Web page weight measures what number of bytes of information have to be downloaded as a way to load an online web page. The extra knowledge must be transferred, the longer the obtain will take. One of the best ways to cut back web page weight depends upon the kind of assets that contribute most to the general metric.
To cut back the dimensions of pictures you need to use fashionable picture codecs like WebP or Avif. These codecs use much less area to retailer the identical content material than PNG or JPEG information.
If textual content information like HTML paperwork, CSS stylesheet, or JavaScript code are contributing to your web page weight, examine when you’re utilizing HTTP compression algorithms like Brotli.
 Screenshot of DebugBear’s web page weight chart exhibiting a rise in web page weight, October 2023
Screenshot of DebugBear’s web page weight chart exhibiting a rise in web page weight, October 2023
8. Perceive Community Request Chains
To load vital assets shortly you need to begin loading them as early as doable. The browser shortly wants to find the useful resource early on, which implies it ought to be referenced within the HTML doc.
Nevertheless, generally longer sequential request chains kind when loading a web site. Within the instance beneath, the background picture is just referenced from inside a CSS stylesheet. Accordingly, the community request for the picture solely begins after the stylesheet has completed downloading.
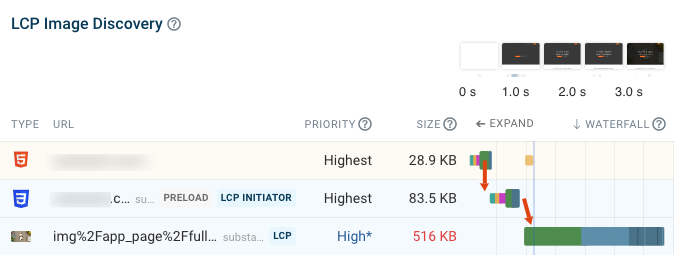
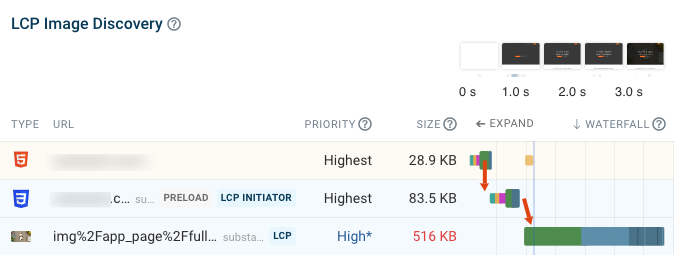
 Screenshot of DebugBear’s request waterfall exhibiting a sequential community request chain, October 2023
Screenshot of DebugBear’s request waterfall exhibiting a sequential community request chain, October 2023
In these instances, preloads hints within the HTML doc can inform the browser to load assets earlier than they might in any other case be found. For instance:
<hyperlink rel="preload" href="https://www.searchenginejournal.com/10-top-tips-to-improve-your-website-speed-spa/499273/background.png" as="picture" />9. Use Server-Facet Rendering For Single-Web page Apps
Single-page apps are web sites the place the web page content material is generated by JavaScript code within the browser. They’re typically constructed utilizing coding frameworks like React, Vue, or Angular.
The benefit of single-page purposes is that web page transitions occur with out utterly reloading all web page contents. As soon as a web page is loaded navigations to a special URL on the web site are sometimes quick.
Nevertheless, the preliminary web page load is commonly slower with single-page apps as utility code must be loaded and run to show the web page contents. Guests may see a spinner or content material placeholder initially whereas they await the web page to load absolutely.
 Screenshot of DebugBear’s filmstrip exhibiting the rendering strategy of a single-page utility, October 2023
Screenshot of DebugBear’s filmstrip exhibiting the rendering strategy of a single-page utility, October 2023
To deal with this situation, the preliminary web page content material ought to be rendered on the server, utilizing server-side rendering. That method the web page content material hundreds like a conventional HTML doc at first after which transitions to a client-side utility.
10. Repeatedly Monitor Your Web page Velocity
Working a pace check in your web site tells you how briskly your web site is at the moment and what you are able to do to enhance it.
Nevertheless, repeatedly monitoring your web site with DebugBear helps your crew keep on high of web site efficiency points and ensures you get alerted if there’s an issue. Having historical past obtainable over time helps you talk with administration and makes it simpler to research newly launched points.
Google Core Internet Vitals knowledge is aggregated over a 28-day interval, so when a regression happens it takes some time to indicate within the Google knowledge. Scheduling each day checks ensures you get notified of latest points earlier than they impression your rankings.
This screenshot exhibits an instance of a Largest Contentful Paint regression that first exhibits up within the lab knowledge after which progressively begins to push up the Google knowledge.
 Screenshot of DebugBear’s monitoring knowledge exhibiting a web page pace regression impacting Core Internet Vitals, October 2023
Screenshot of DebugBear’s monitoring knowledge exhibiting a web page pace regression impacting Core Internet Vitals, October 2023
DebugBear additionally supplies an Experiments function that permits you to check out web site pace enhancements with out having to deploy code. That method you possibly can go to your growth with concrete concepts and an estimate of the efficiency impression they’ll have.
You possibly can choose from over 20+ check areas, analyze pages that require login or are hosted on a staging server, and hold observe of your Lighthouse Efficiency, Accessibility, and website positioning scores.
Along with working scheduled lab checks DebugBear additionally provides real-user web page pace monitoring. By putting in an analytics snippet you possibly can see the place in your web site your guests are having a great expertise and what pages you should work on.
Whereas lab knowledge appears at a single constant sort of expertise, real-user knowledge higher captures the complete variety of customer experiences. Some guests shall be on sluggish cellular connections, use an older browser, or go to your web site from a location that’s far out of your web site server.
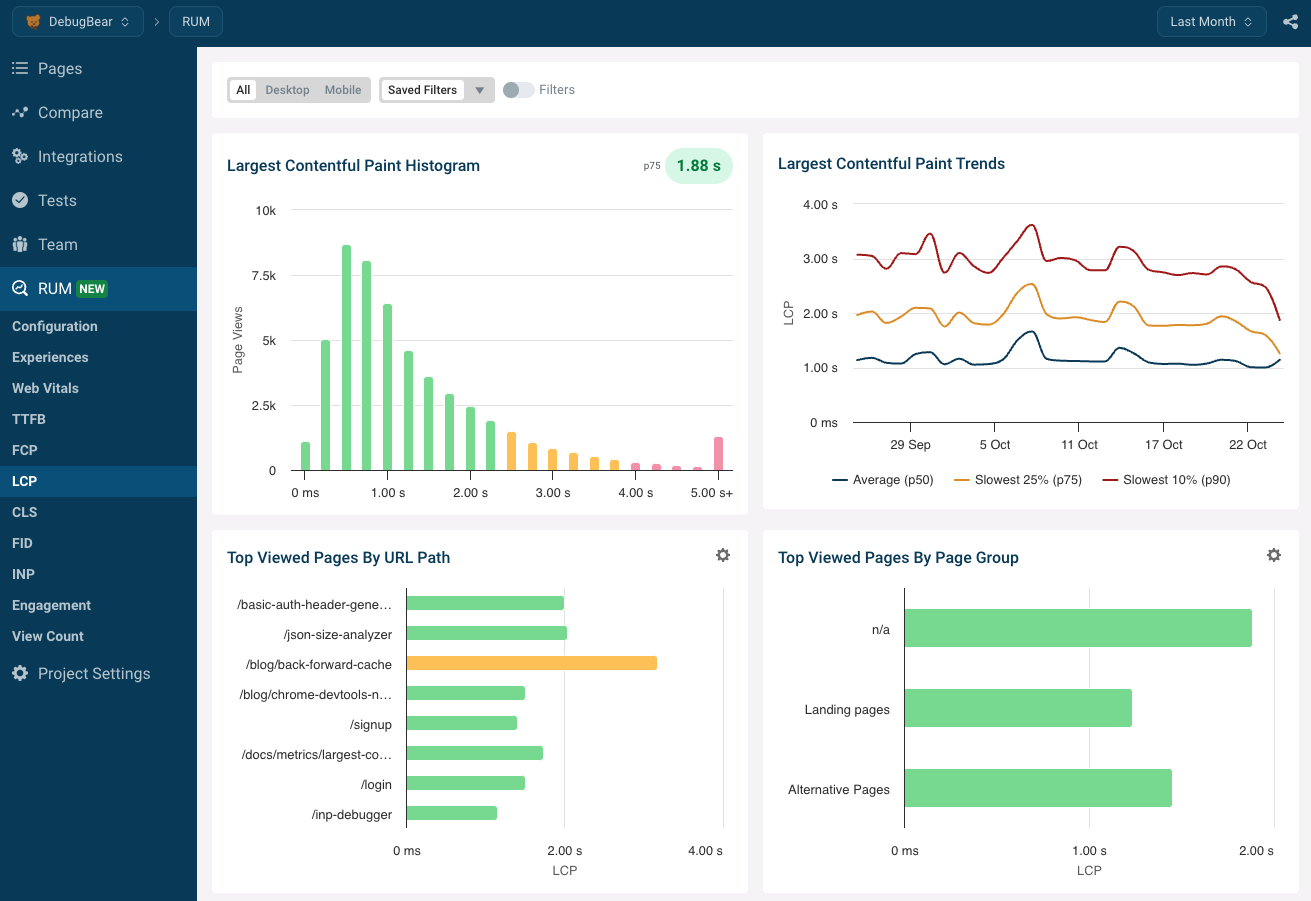
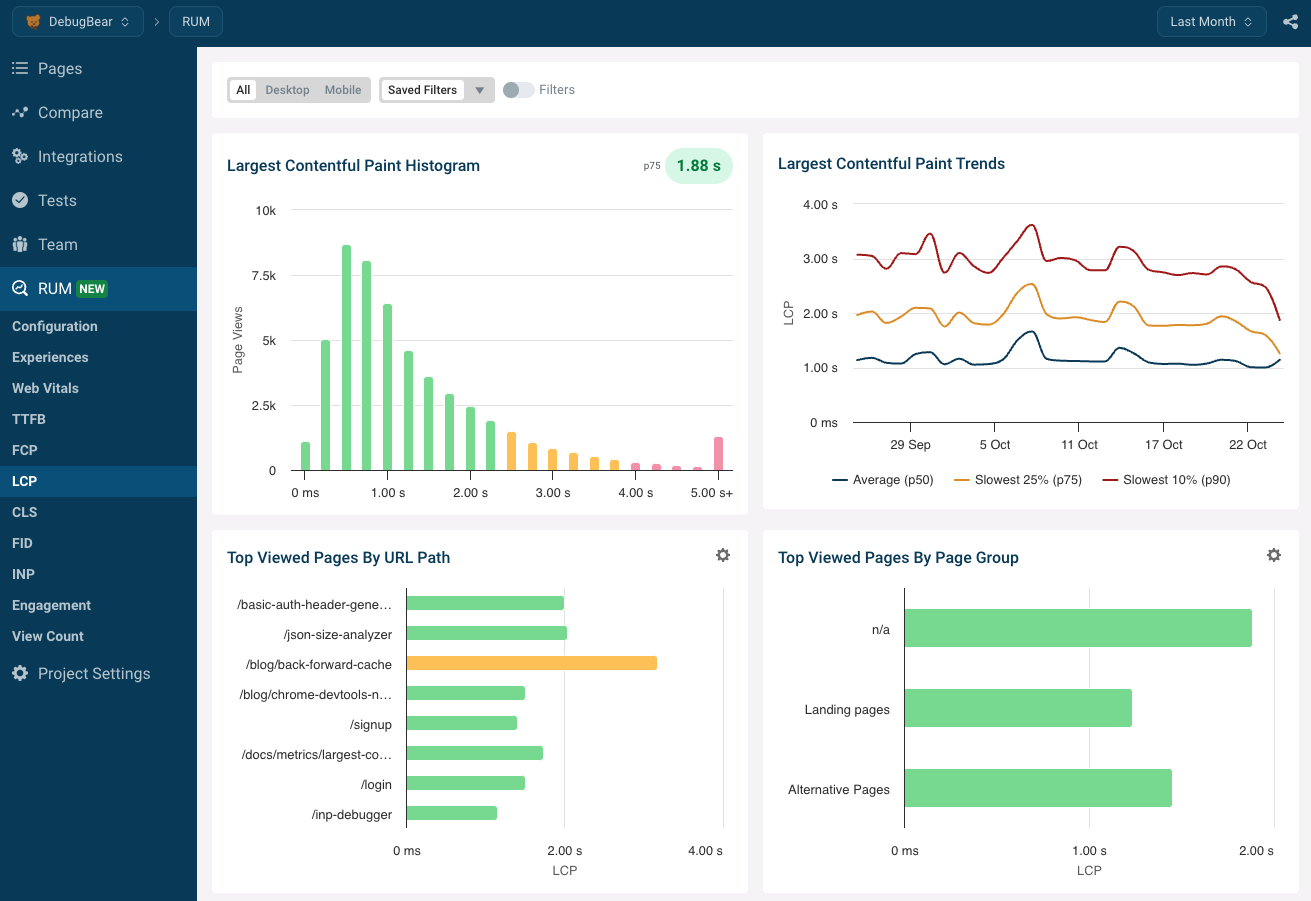
 Screenshot of DebugBear’s actual consumer dashboard for the Largest Contentful Paint, October 2023
Screenshot of DebugBear’s actual consumer dashboard for the Largest Contentful Paint, October 2023
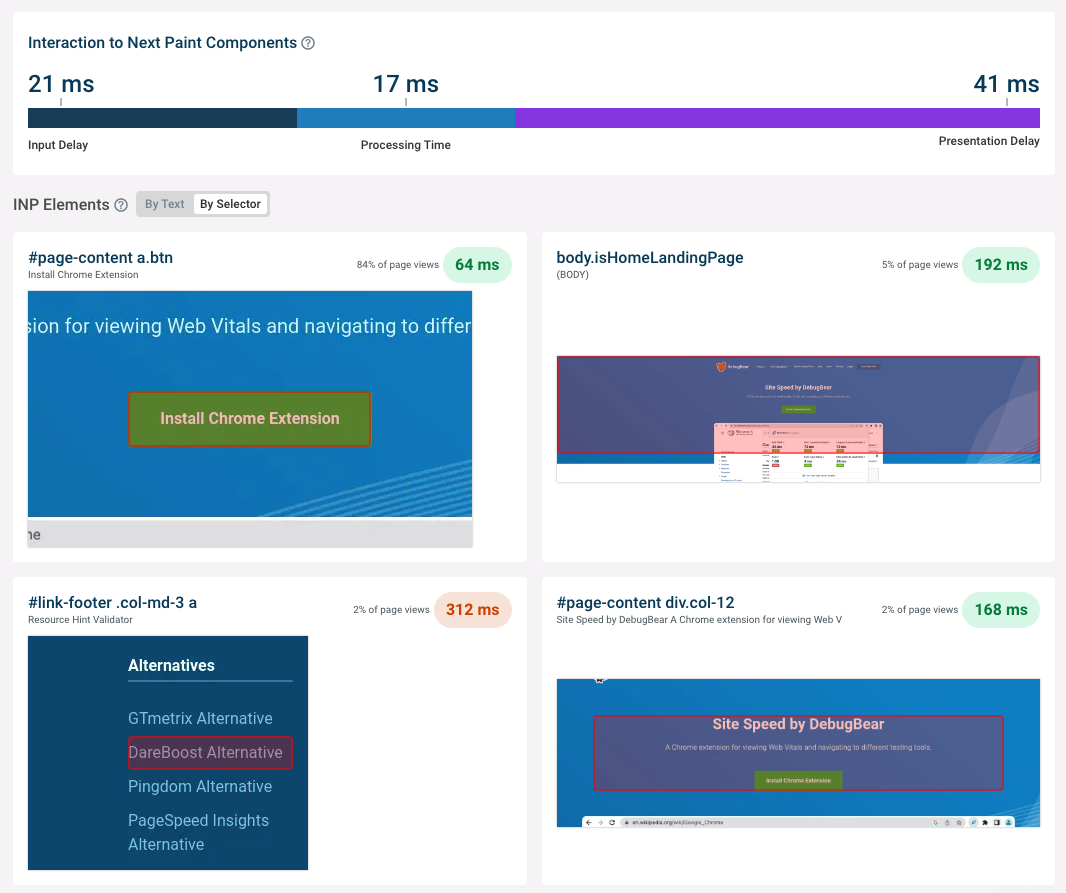
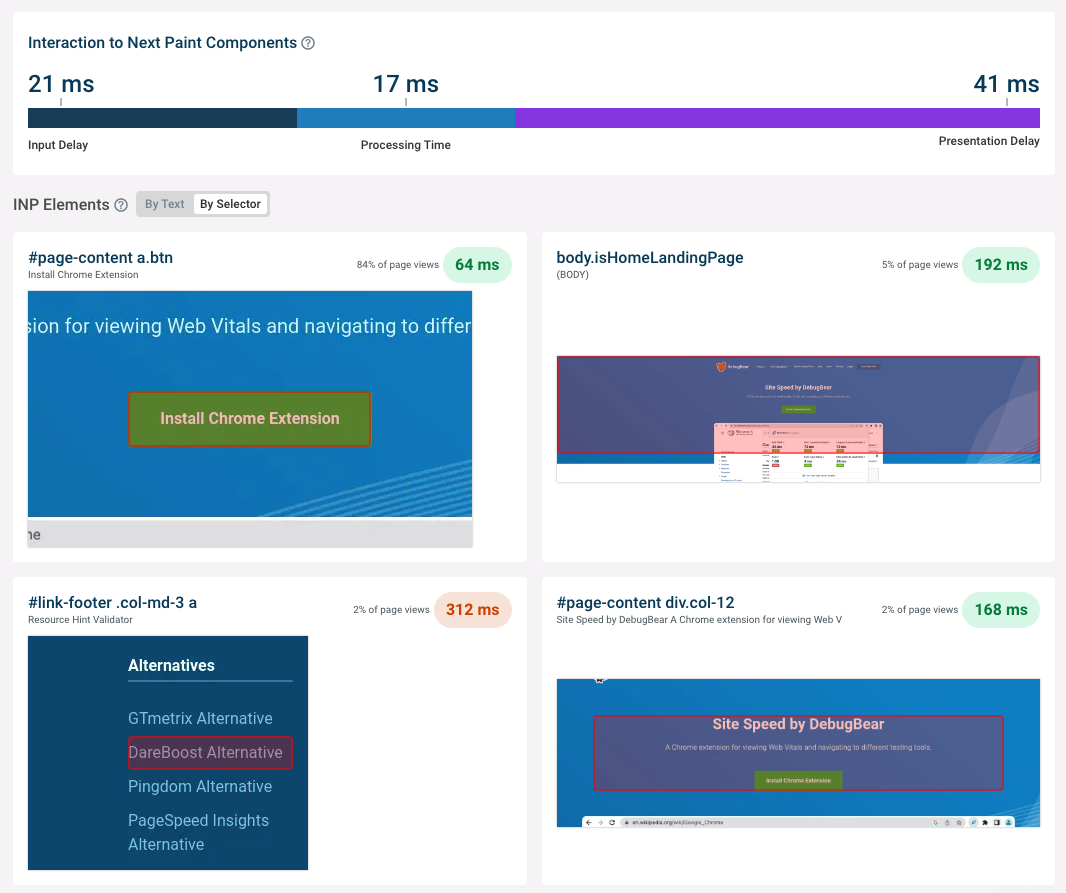
Actual consumer monitoring additionally means that you can debug the brand new Interplay to Subsequent Paint (INP) metric that turns into considered one of Google’s Core Internet Vitals in March 2024.
How responsive your web site is for a consumer relies upon rather a lot on what your web site is responding to: what web page component is the consumer making an attempt to work together with? DebugBear RUM retains observe of what UI components customers work together with most frequently and the way shortly these components are to consumer enter.
With this knowledge you recognize what interactions to deal with if you determine to optimize INP.
 Screenshot of DebugBear’s RUM dashboard exhibiting an Interplay to Subsequent Paint evaluation, October 2023
Screenshot of DebugBear’s RUM dashboard exhibiting an Interplay to Subsequent Paint evaluation, October 2023
DebugBear supplies a complete suite of web page pace monitoring options that empower your crew to ship nice experiences. Join a free trial at the moment!
Prepared to begin optimizing your web site? Join DebugBear and get the information you should ship nice consumer experiences.
Picture Credit
Featured Picture: Picture by DebugBear. Used with permission.