This put up was sponsored by Unbounce. The opinions expressed on this article are the sponsor’s personal.
Wish to improve sign-ups, gross sales, or demo requests out of your touchdown web page?
How will you guarantee your touchdown web page is optimized for conversions?
Touchdown pages could make or break your conversions.
A well-designed touchdown web page doesn’t simply look good; it additionally seamlessly guides guests towards motion, equivalent to signing up, buying, or reserving a demo.
A high-performing touchdown web page ought to align along with your targets:
- Capturing leads.
- Driving gross sales.
- Selling an occasion.
One of the best touchdown web page templates are designed with conversion in thoughts, that includes strategic layouts, persuasive copy, and clear calls to motion.
So, let’s take a look at a number of top-performing touchdown web page examples to find out about why they work and the way you need to implement them.
1 & 2. FreshGoods & Radiant Yoga Studio: Nice For A Clear & Compelling Distinctive Promoting Level
The key to beating the competitors is positioning your model so that you’re the one one in your particular house.
How? By honing in in your Distinctive Worth Proposition (UVP):
- What’s the one purpose to decide on you, your merchandise, or companies?
- The place does your competitors fall quick?
- How do you make your UVP stand out?
FreshGoods Touchdown Web page
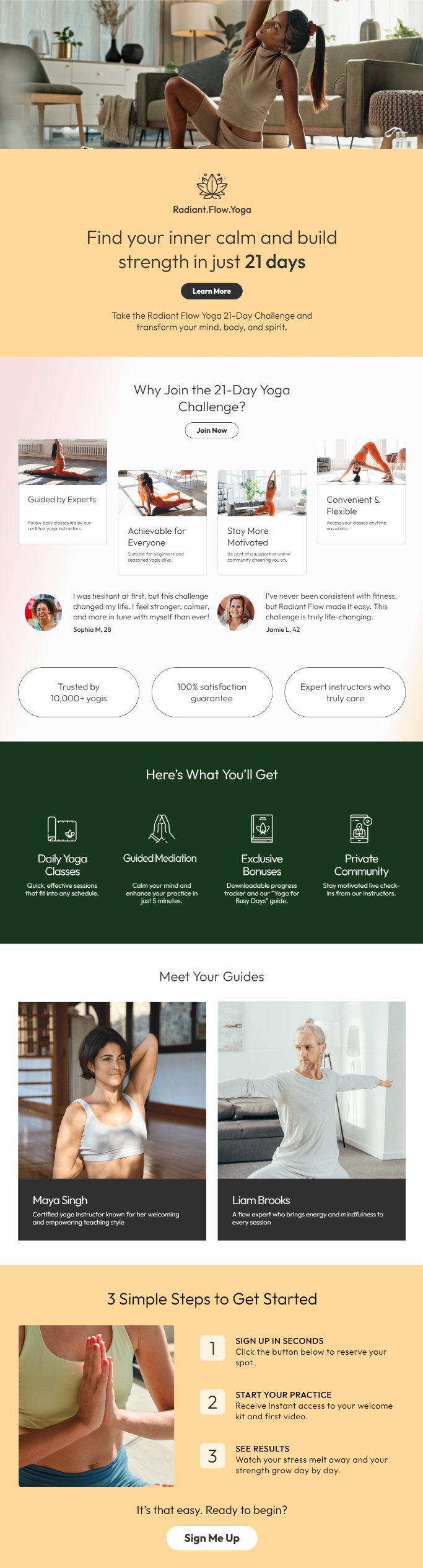
Radiant Yoga Touchdown Web page
 Picture by Unbounce, 2025
Picture by Unbounce, 2025Why They Work
These conversion-optimized touchdown web page templates successfully spotlight a USP all through the design.
- A transparent and daring headline that instantly communicates the core profit.
- The supporting subheadline permits manufacturers to strengthen the core USP message by increasing on the supply in a method that provides readability with out overwhelming guests.
- The strategic use of whitespace and robust typography ensures that the USP stays the point of interest, making it simple for guests to know the worth of the supply at a look.
How To Recreate These Touchdown Pages
Step 1: Outline Your Distinctive Promoting Proposition
A powerful USP makes guests really feel like they’ve discovered precisely what they want. As an alternative of mixing in with rivals, it positions your model because the solely selection.
- Ask your self: What’s the one purpose prospects ought to select you over others?
- Instance: FreshGoods & Radiant Yoga Studio’s touchdown pages showcase a crystal-clear UVP of their messaging and design.
Step 2: Craft a Compelling Headline & Supporting Headline
Your headline is your first impression, so it’s a must to make it rely. The supporting headline expands on that core message.
- Finest Practices:
- Be particular: As an alternative of “The Finest Advertising Device,” attempt “Flip Clicks into Prospects with AI-Powered Advertising in Minutes.”
- Reinforce worth: “No coding, no guesswork. Simply smarter campaigns that drive actual income.”
Step 3: Deal with Considerations with Reinforcing & Closing Statements
- A reinforcing assertion builds belief (“Trusted by over 10,000 companies…”).
- A closing assertion eliminates hesitation (“Each second you wait is a sale you’re dropping. Begin your free trial now.”)
3 & 4. Vita Well being & Orbit SaaS: Nice For Hero Photos & Visible Storytelling
Earlier than guests learn a single phrase, visuals will seize their consideration and convey that means.
A powerful hero picture isn’t simply ornament, it units the tone, builds belief, and immediately reinforces your message. The best imagery makes your supply really feel extra tangible, relatable, and fascinating.
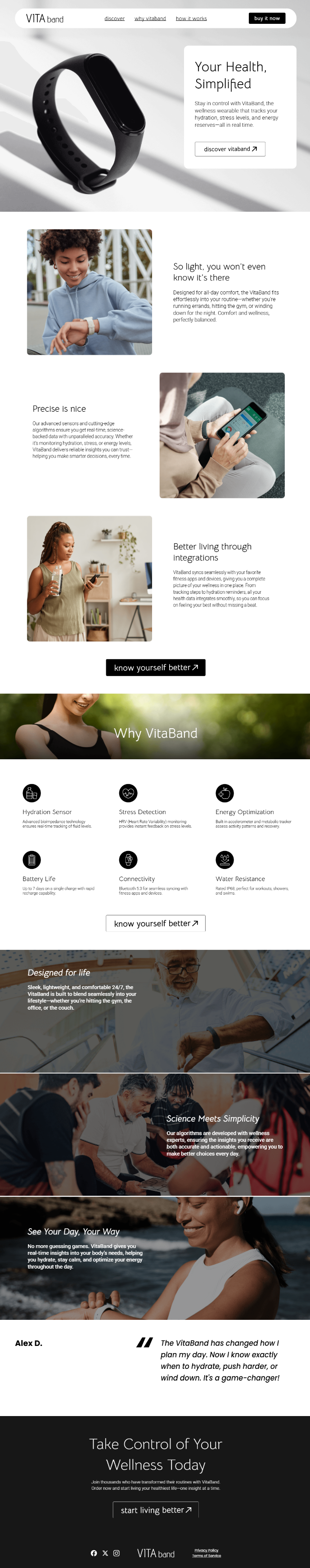
Vita Well being Touchdown Web page
 Picture by Unbounce, 2025
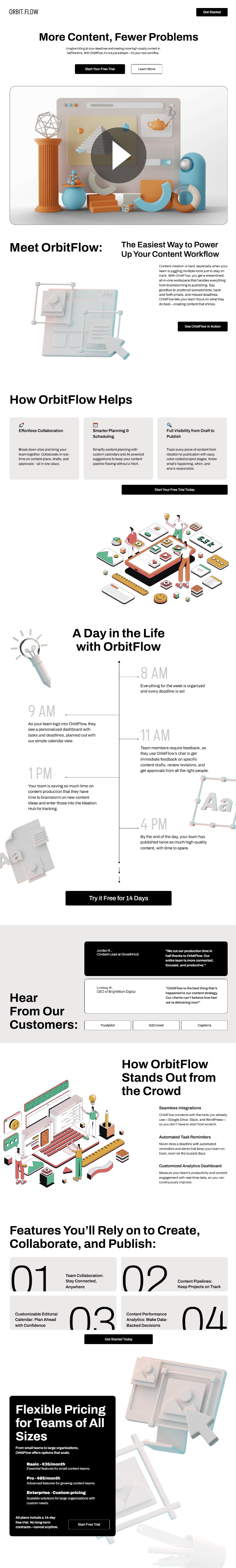
Picture by Unbounce, 2025Orbit Circulate Touchdown Web page
 Picture by Unbounce, 2025
Picture by Unbounce, 2025Why They Work
A touchdown web page’s imagery is a strategic device that helps talk your supply, construct belief, and nudge guests towards conversion. Select visuals that don’t simply look good however work arduous to promote.
A well-chosen visible:
- Helps the UVP.
- Evokes an emotion that drives motion
- Showcases the product, service, or consequence in motion
- Makes the web page really feel polished, skilled, and credible
Along with the visible, the complete touchdown web page advantages from:
- Sturdy hero picture placement
- A chance to strengthen the messaging conveyed with the hero picture all through the web page
- White house highlights supporting visuals
- Visible hierarchy guides web site guests down the web page to the elements that matter.
How To Recreate These Touchdown Pages
Step 1: Select the Proper Hero Picture
Earlier than guests learn a phrase, visuals seize consideration. An excellent hero picture ought to:
- Assist the USP
- Evoke emotion & drive motion
- Showcase the product, service, or consequence
Step 2: Information the Customer’s Eye
Strategic use of visuals can nudge guests towards your CTA:
- Eye gaze: Folks observe the place others are trying in a picture.
- Angles & positioning: Strains or arrows subtly direct consideration to the CTA.
- Distinction & shade: Key components ought to stand out.
Step 3: Reinforce Messaging with Supporting Imagery
Don’t depend on only one picture. Use:
- Icons & illustrations
- Graphs & charts
- Buyer pictures & testimonials
- Brief movies or GIFs
Bonus Tip:
Use A/B testing to search out the components for optimum affect.
The best picture could make or break conversions, so take a look at completely different choices. Some pictures resonate higher along with your viewers, drive extra engagement, or really feel extra aligned along with your model.
Some components to check embrace:
- Folks vs. product-focused visuals.
- Static pictures vs. movement (GIFs or movies).
- Shut-ups vs. wider perspective pictures.
- Totally different background colours or lighting.
5 & 6. Serene Vista & Digital Foundry: Nice For Clearly Conveying Advantages
Guests particularly care about what it does for them.
That’s why advantages ought to take heart stage on a conversion-optimized touchdown web page, not only a checklist of options.
Serene Vista
 Picture by Unbounce, 2025
Picture by Unbounce, 2025The Digital Foundry Touchdown Web page
 Picture by Unbounce, 2025
Picture by Unbounce, 2025Why They Work
- The advantages are concise and audience-focused
- Every function part is well-spaced to garner consideration
- Advantages are built-in effectively into the web page construction with the subheadings and pictures to assist guests scan
How To Recreate These Touchdown Pages
Step 1: Translate Options into Advantages
- Function: “AI-powered key phrase analysis device”
- Profit: “Discover high-converting key phrases in seconds—no guesswork wanted.”
Step 2: Deal with Urgent Considerations
- What ache factors does your viewers face?
- How does your product clear up them higher than rivals?
Step 3: Qualify Your Viewers
- Use benefit-driven copy that draws the suitable individuals:
- Instance: “Excellent for fast-growing groups who must scale with out the chaos.”
7 & 8. Revive Aesthetics & Smile Dental: Nice For Social Proof That Builds Belief
Not all social proof is created equal.
One of the best reinforces your UVP, addresses issues, and speaks on to your viewers.
See what we imply right here.
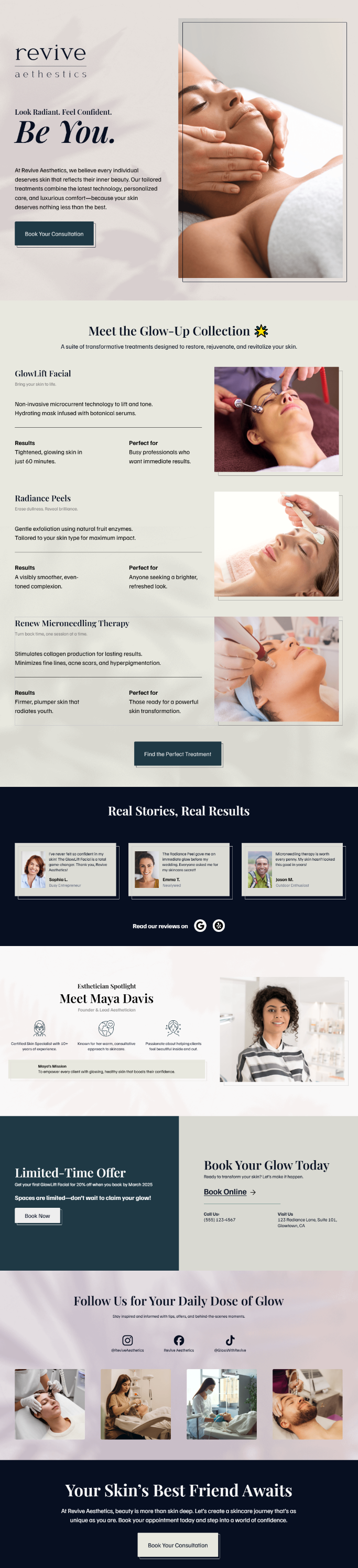
Revive Touchdown Web page
 Picture by Unbounce, 2025
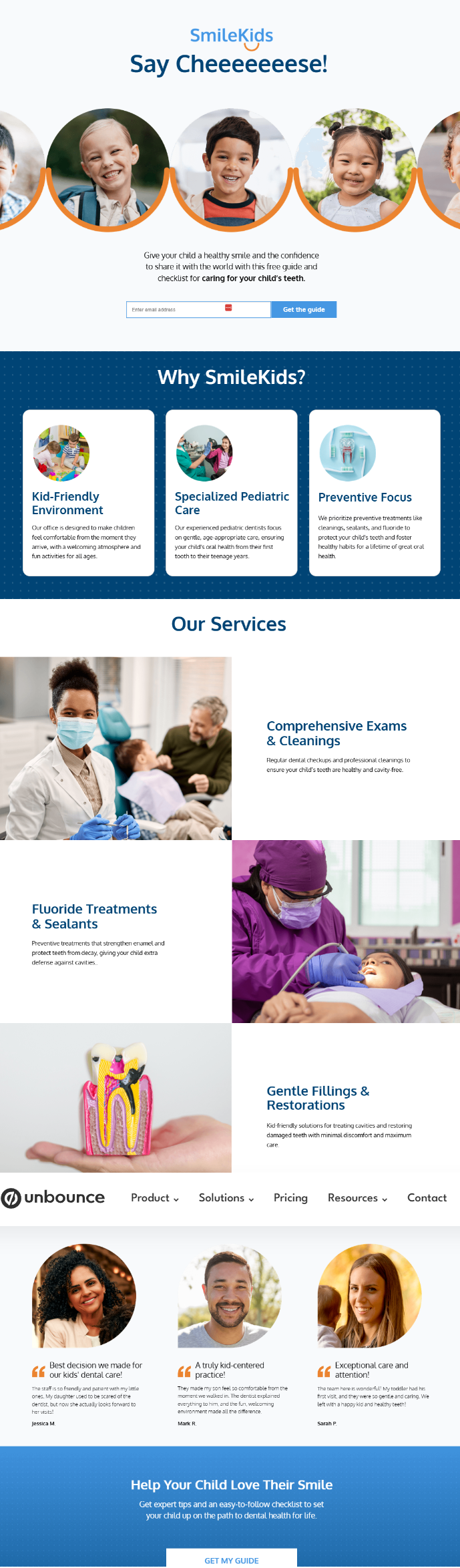
Picture by Unbounce, 2025Smile Youngsters Touchdown Web page
 Picture by Unbounce, 2025
Picture by Unbounce, 2025Why These Touchdown Web page Templates Work
- The headshots paired with the social proof improve trustworthiness and make a reference to web site guests as a result of they’ll see themselves within the experiences being described.
- The rounded form and contrasting colours make the social proof stand out.
- Positioned close to the purpose of conversion.
How To Create This Touchdown Web page
Step 1: Select the Proper Kind of Social Proof
- Buyer testimonials & opinions
- Case research & success tales
- Logos of recognizable manufacturers
- Rankings & overview scores
- Media mentions & awards
Step 2: Strategically Place Social Proof
- Close to the CTA: Reinforces belief earlier than motion.
- Halfway down the web page: Nudges hesitant guests.
- Within the hero part: Places endorsements entrance and heart.
9 & 10. Livewell Way of life & Inside Handyman: Nice For Turning Curiosity Into Conversions With Calls To Motion
A touchdown web page with out a robust CTA is sort of a roadmap with out a vacation spot.
Your CTA is the only most essential ingredient that tells guests what to do subsequent.
And if it’s unclear, compelling, and straightforward to search out, you’ll lose conversions.
A compelling CTA is a mixture of copy, design, and placement that removes hesitation and drives motion.
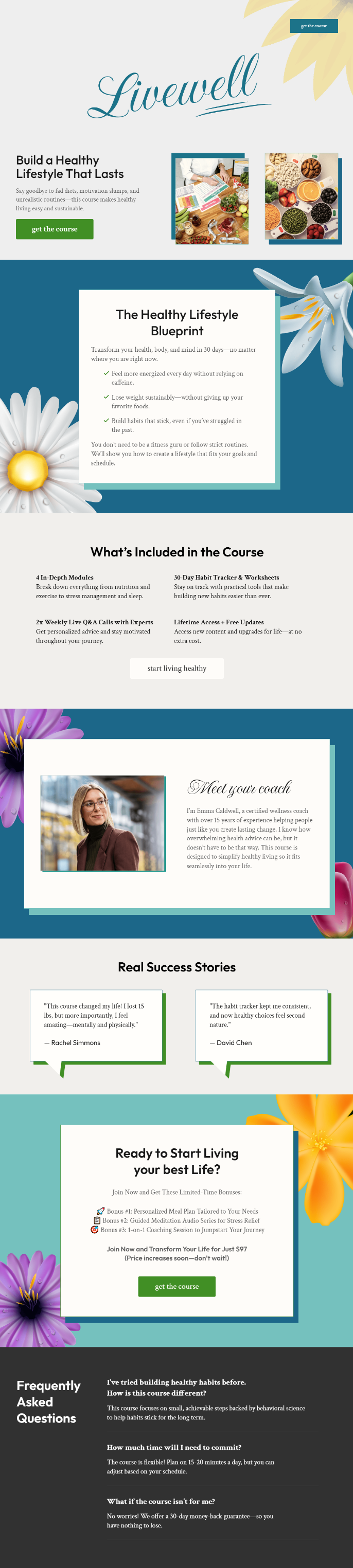
Livewell Touchdown Web page
 Picture by Unbounce, 2025
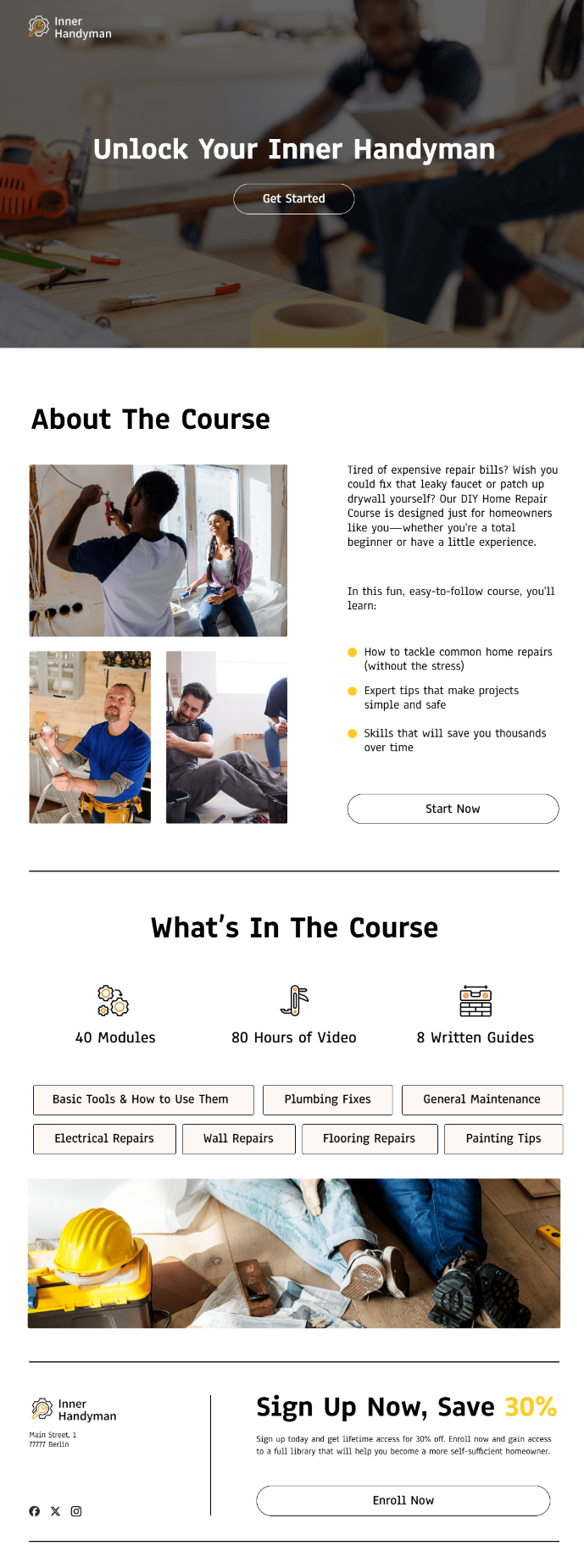
Picture by Unbounce, 2025Inside Handyman Touchdown Web page
 Picture by Unbounce, 2025
Picture by Unbounce, 2025Why They Work
- CTAs might be custom-made to face out and get consideration
- CTA sizing and positioning make them clear focal factors regardless of having a number of components on the web page. It ensures you get probably the most conversion energy in each pixel
- The CTA buttons are positioned the place it issues all through the web page, ensuring the web page makes an attempt the conversion when and the place it issues most
How To Recreate These Touchdown Pages
Step 1: Craft a Clear, Compelling CTA
A high-converting CTA ought to be:
- Motion-oriented: “Begin Rising At the moment” vs. “Submit”
- Profit-driven: “Unlock Unique Entry” vs. “Signal Up”
- Pressing (if acceptable): “Declare Your Spot At the moment”
Step 2: CTA Placement for Most Affect
- Above the fold: First CTA seen instantly.
- After key info: CTA follows worth clarification.
- Close to social proof or advantages: Reinforces belief.
- On the finish of the web page: Captures hesitant guests.
Step 3: CTA Design That Stands Out
- Shade distinction: The CTA ought to pop from the background.
- Dimension & positioning: Massive sufficient to be noticeable however not overwhelming.
- Whitespace & directional cues: Ensures the CTA is the point of interest.
Bonus Tip:
A/B take a look at your CTAs for higher conversions.
CTAs aren’t one-size-fits-all. Even small tweaks could make a big impact on conversions, so A/B testing completely different variations is important:
- Wording – Attempt “Get Began” vs. “Attempt It Free”
- Shade – A daring button shade vs. a softer, branded one
- Placement – Above the fold vs. halfway down the web page
- Dimension and form – Bigger buttons vs. compact ones
- Personalization – “Begin My Free Trial” vs. “Begin Your Free Trial”
Construct Excessive-Changing Touchdown Pages Quicker
An excellent touchdown web page isn’t nearly design.
It’s about technique.
Each ingredient, out of your USP and hero pictures to your social proof and CTAs, is essential in guiding guests towards conversion. When these components work collectively, your touchdown web page drives motion.
However constructing a high-converting touchdown web page from scratch might be time-consuming and sophisticated. That’s why utilizing confirmed, conversion-optimized templates may give you a head begin.
With Unbounce, you get entry to 100+ professionally designed touchdown web page templates constructed for optimum conversions. Whether or not capturing leads, selling a product, or operating a marketing campaign, these templates aid you launch quicker, take a look at smarter, and convert higher—while not having a developer.
Able to construct an optimized touchdown web page that converts?
Discover Unbounce’s best-performing templates and begin optimizing at the moment!
Picture Credit
Featured Picture: Picture by Shutterstock. Used with permission.

