HTML meta tags have been known as probably the most necessary points of Web optimization for fairly a very long time. And what? That is nonetheless true.
You might (and will) write good content material, entice backlinks, and do your greatest in web page format design. However the entire above is hardly helpful with out HTML tags.
Huh, similar to meta tags are ineffective if the web page itself is terrible…
Google’s John Mueller stated that Google makes use of HTML meta tags to kind SERP snippets, not for rankings. However on this assertion, he admits {that a} good search snippet makes individuals go to your web page. So, meta tags are positively what you should care about to get visitors.
HTML tags inform Google in regards to the web page’s content material in essentially the most digestible method, so it’s a essential part for Web optimization success.
As well as, Google can decrease your positions if you happen to misuse HTML meta tags – deliberately or not. That is yet one more signal that meta tags are important.
So, let’s dive in. Listed here are the highest 10 HTML meta tags so that you can use in your website. Learn rigorously and borrow greatest practices.
1. Title Tags
The title tag is your primary and most necessary anchor.
The <title> factor usually seems as a clickable headline in search engine outcomes pages (SERPs) and likewise exhibits up on social networks and in browsers.
For instance, if you happen to view the HTML for this text, you’ll see the title is:
<title>10 Most Essential Meta Tags You Have to Know for Web optimization</title>
Title tags are positioned within the <head> of your webpage and are supposed to present a transparent and complete concept of what the web page is all about.
However have they got a significant influence on rankings as they used to for a few years?
Over the previous few years, consumer conduct components have typically been mentioned as logical proof of relevance and thus a rating sign – even Google representatives admit its influence right here and there.
The web page’s title continues to be the very first thing a searcher sees in SERPs, and it helps them determine if the web page is more likely to reply the search intent.
A well-written one might improve the variety of clicks and visitors, which has at the least some influence on rankings.
A easy experiment may also present that Google not wants your title tag to incorporate an actual match key phrase to find out the subject the web page covers.
As an illustration, a few years in the past, a Google seek for [how to build brand awareness] would convey up 2 out of the highest 5 outcomes with titles precisely matching your question.
Right this moment, although, we see a special image:
Not a single actual match.
And but, not a single irrelevant end result both; each single one of many pages given right here explains the best way to construct consciousness, and the titles replicate that.
Engines like google are trying on the entire image, they usually have a tendency to guage a web page’s content material as an entire, however the cowl of a e book nonetheless issues – particularly on the subject of interplay with searchers.
Finest Practices
- Give every web page a novel title that describes the web page’s content material concisely and precisely.
- Preserve the titles as much as 50-60 characters lengthy (so they don’t get truncated within the SERPs). Do not forget that lengthy titles are shortened to about 600-700px on the SERP.
- Put necessary key phrases first, however in a pure method, as if you happen to write titles in your guests within the first place.
- Make use of your model title within the title. Even when it finally ends up not being proven on the SERPs, it’ll nonetheless make a distinction for the search engine.
Tip: Use Your Title To Entice Consideration
The title tag is valuable not solely as a result of it’s prime SERP actual property but additionally as a result of it capabilities as a tab title in your net browser.
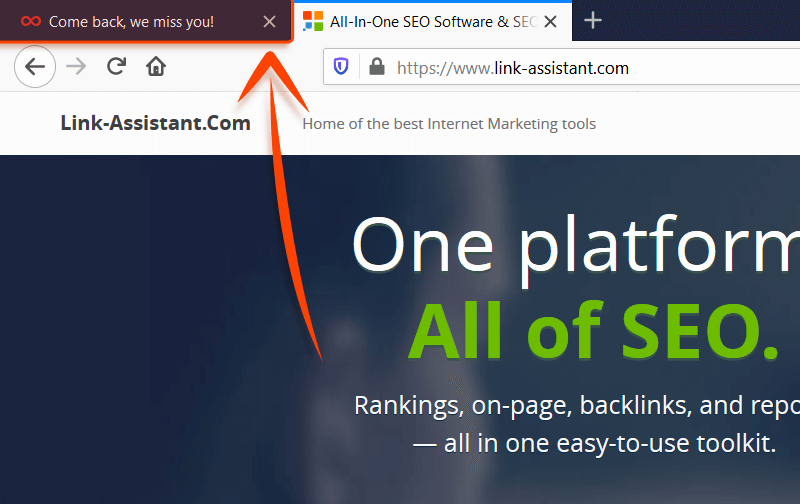
This can be utilized to draw a consumer’s consideration. For instance:
 Screenshot from creator, April 2024
Screenshot from creator, April 2024It’s the precise strategy utilized by Fb and LinkedIn to indicate you that you’ve notifications, and it may be used to fairly good impact.
2. Meta Description Tags
Meta description additionally resides within the <head> of a webpage and is often (although not at all times) displayed in a SERP snippet together with a title and web page URL.
For instance, that is the meta description for this text:
<meta title="description" content material="HTML tags are essential for Web optimization greater than ever earlier than. On this submit, I’m sharing the highest 10 HTML meta tags it's worthwhile to know."/>
Though meta description isn’t a direct rating issue, it requires your optimization effort to draw customers’ (and Google’s) consideration.
- The meta description is what individuals see within the search snippet along with the title, so it is without doubt one of the points that makes them determine in case your web page is value clicking.
- The outline impacts the variety of clicks you get and may enhance CTR and reduce bounce charges if the pages’ content material fulfills the guarantees. That’s why the outline should be as reasonable as it’s inviting and distinctly replicate the content material.
- In case your description incorporates the key phrases a searcher used of their search question, they are going to seem on the SERP in daring. This goes a good distance in serving to you stand out and inform the searcher precisely what they’ll discover in your web page.
- If Google considers your description to not match the content material of your web page, it may possibly generate its personal one in an appropriate method. So be sure your meta description incorporates the principle key phrase and is topically related.
There is no such thing as a strategy to put each key phrase you need to rank for within the meta description, and there’s no actual want for that – as a substitute, write a few cohesive sentences describing the gist of your web page, with some key phrases included.
A great way to determine what to write down in your meta description, what works greatest in your specific matter proper now, is to do some competitors analysis.
Search for how your top-ranking competitors fills out their very own descriptions to get a really feel for the perfect use circumstances in each specific case.
Finest Practices
- Give every web page a novel meta description that clearly displays what worth the web page carries.
- Google’s snippets usually max out round 150-160 characters (together with areas).
- Embody your most vital key phrases to allow them to get highlighted on the precise SERP, however watch out to keep away from key phrase stuffing. Don’t make your description only a mixture of key phrases you’re focusing on.
- Optionally, use an attention-grabbing call-to-action, a novel proposition you supply, or extra hints on what to anticipate – ‘Study,’ ‘Purchase’ constructions, and so on.
- Don’t use citation marks, as Google will reduce your snippet there.
Meta Tip
The meta description doesn’t must be only a sentence that repeats the primary paragraph of your web page’s textual content.
Be inventive — add name to motion (CTA) to encourage motion if related, use key phrase variations (i.e. not the key phrase you’ve used within the title), and preserve search intent in thoughts.
For instance, in case you have an informational web page about scallops, it’s a pleasant concept to make your meta description a definition of scallops. In case your web page tells you the best way to prepare dinner scallops, then assume up a tasty, crusty description in your recipe.
If you happen to’re a fishmonger promoting contemporary scallops, describe how contemporary they’re and encourage individuals to purchase them ASAP with some CTA.
3. Robots Meta Tag
A page-level robots meta tag with content material=“noindex” attribute instructs the various search engines to not index any given web page.
A nofollow attribute instructs to not comply with any hyperlinks on that web page.
Whereas these tags don’t correlate with rankings instantly, in some circumstances, they might have some influence on how your website appears within the eyes of engines like google total.
As an illustration, Google extremely dislikes skinny content material.
Whereas it won’t be intentional, your website might have pages that supply little worth to customers but are essential for sure causes.
Moreover, there could also be “draft” or placeholder pages that want publishing earlier than they’re absolutely optimized.
Ideally, you wouldn’t need these pages to be thought-about when assessing the general high quality of your website.
In different circumstances, you might have considered trying sure pages to remain out of SERPs as they characteristic a particular deal that’s speculated to be accessible solely by a direct hyperlink (e.g., from a e-newsletter).
Lastly, in case you have a sitewide search possibility, Google recommends closing customized outcomes pages, which will be crawled indefinitely and waste bot’s assets on no distinctive content material.
Within the above circumstances, noindex and nofollow tags are very useful, as they provide you sure management over your website’s look to engines like google.
Finest Practices
- Shut pointless/unfinished pages with skinny content material which have little worth and no intent to seem within the SERPs.
- Shut pages that unreasonably waste crawl funds.
- Ensure that rigorously you don’t mistakenly limit necessary pages from indexing.
4. rel=”canonical” Hyperlink Tag
The rel=”canonical” hyperlink tag is a method of telling engines like google which model of a web page you contemplate the principle one and wish to be listed by engines like google and located by individuals.
It’s generally utilized in circumstances when the identical web page is accessible underneath a number of totally different URLs, or a number of totally different pages have very related content material protecting the identical topic.
Inside duplicate content material isn’t handled as strictly as copied content material, as there’s often no manipulative intent behind it.
But this will turn into a supply of confusion for engines like google: except you point out which URL you favor to rank with, engines like google might select it for you.
The chosen URL will get crawled extra regularly, whereas the others are being left behind.
You’ll be able to see that whereas there’s virtually no penalty threat, such a state of affairs is way not optimum.
One other profit is that canonicalizing a web page makes it simpler to trace efficiency stats related to the content material.
In line with Google, utilizing a rel=canonical for duplicate content material helps Google consolidate all of your efforts and go the hyperlink indicators from all of the web page’s variations to the popular one.
That’s the place utilizing the canonical tag might enable you to steer the Web optimization effort in a single route.
Finest Web optimization Practices
- Pages with related content material on the identical topic.
- Duplicate pages obtainable underneath a number of URLs.
- Variations of the identical web page with session IDs or different URL Parameters that don’t have an effect on the content material.
- Use canonical tags for near-duplicate pages rigorously: If the 2 pages related by a canonical tag differ an excessive amount of in content material, the search engine will merely disregard the tag.
5. Social Media Meta Tags
Fb initially launched Open Graph to allow you to management how a web page would look when shared on social media.
Twitter playing cards supply related enhancements however are unique to X (Twitter).
Listed here are the principle Open Graph tags:
- og:title – Right here, you place the title to which you need to be displayed when your web page is linked.
- og:url – Your web page’s URL.
- og:description – Your web page’s description. Do not forget that Fb will show solely about 300 characters of description.
- og:picture – Right here, you’ll be able to put the URL of a picture you need proven when your web page is linked to.
Use the particular social media meta tags in an effort to enhance how your hyperlinks look to your following.
It’s not an enormous tweak and doesn’t affect your rankings on the various search engines.
Nonetheless, by configuring how the hyperlinks to your pages look, you’ll be able to tremendously enhance your CTR and UX metrics.
Finest Web optimization Practices
6. Schema Markup
Schema markup is a selected approach for organizing the information on every of your net pages in a method that engines like google acknowledge.
It’s a fantastic characteristic to implement as a result of it’s an actual win-win.
Having a structured schema markup:
- Is a good enhance to your UX.
- Carries large Web optimization worth.
- Improves content material understanding.
- Helps get into SERP options.
- Will increase possibilities of profitable wealthy snippets.
Web optimization has grown far past simply key phrases and backlinks. Having related and correctly applied structured information in your pages is, in lots of circumstances, a should if you wish to lure visitors and rank excessive.
For instance, in case your website is from an ecommerce area of interest, you’ll have no alternative however so as to add product schema markup in your product pages. In any other case, your snippet will simply get misplaced.
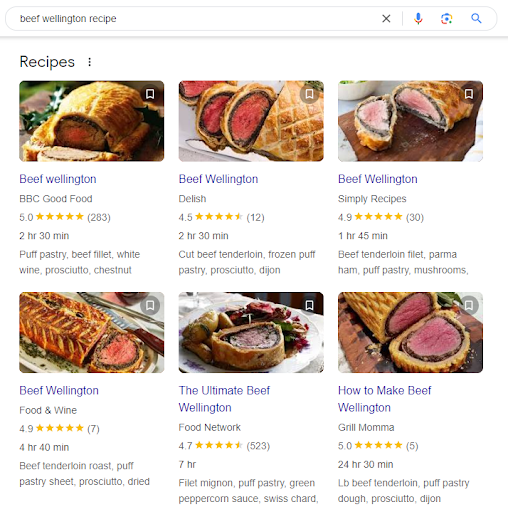
The identical is true for websites about cooking — seek for any recipe, and you’ll have a look at nothing however the Recipes SERP characteristic.
 Screenshot of seek for [beef wellington recipe], Google, April 2024
Screenshot of seek for [beef wellington recipe], Google, April 2024Positive factor, you’d need your website to be there.
Word: Most of at present’s widespread content material administration methods, particularly these associated to ecommerce like Shopify, have related structured information built-in by default.
A “semantic net” is a “significant net,” the place the main focus shifts from key phrases situations and backlinks alone to ideas behind them and relationships between these ideas.
Structured information markup is strictly what helps engines like google not solely learn the content material but additionally perceive what sure phrases relate to.
The SERPs have developed a lot that you could be not even must click on by means of the outcomes to get a solution to your question.
But when one is about to click on, a wealthy snippet – with a pleasant picture, a 5-star ranking, specified worth vary, inventory standing, working hours, or no matter is helpful – may be very more likely to catch a watch and entice extra clicks than a plain-text end result.
Assigning schema tags to sure web page parts makes your SERP snippet wealthy in data that’s useful and interesting to customers.
And, again to sq. one, consumer conduct components like CTR and bounce price have an effect on how engines like google rank your website.
Finest Web optimization Practices
- Research obtainable schemas on schema.org.
- Create a map of your most necessary pages and determine on the ideas related to every.
- Implement the markup rigorously (utilizing Structured Knowledge Markup Helper if wanted).
- Completely take a look at the markup to ensure it isn’t deceptive or added improperly.
7. Heading Tags (H1-H6)
Heading tags are HTML tags used to establish totally different sections of a web page’s content material and act as mini-titles for various components.
The utilization of heading tags today is a supply of some debate.
Whereas H2-H6 tags are thought-about not as necessary to engines like google, correct utilization of H1 tags has been emphasised in lots of trade research.
Though H2-H6 tags had been initially used for UX functions, the introduction of passage indexing in 2021 made them fairly beneficial. Like, Google can index and rank part of your web page if the question matches with, say, the H3 heading and the paragraph it’s associated to.
What we ought to be fascinated by as a substitute is that headings are essential for textual content and content material group, and we should always take them significantly.
Using the heading tags definitely provides as much as the structure of the content material.
- For engines like google, it’s simpler to learn and perceive well-organized content material than to crawl by means of structural points.
- For customers, headings are like anchors in a wall of textual content, navigating them by means of the web page and making it simpler to digest.
These components elevate the significance of cautious optimization, the place small particulars add as much as the large Web optimization- and user-friendly image and may result in rating will increase.
Finest Practices
- Preserve your headings related to the chunk of textual content they describe. Simply because they aren’t a rating issue doesn’t imply engines like google don’t take them into consideration.
- All the time have your headings replicate the sentiment of the textual content they’re positioned over. Keep away from headings like “Chapter 1… Chapter 2… Chapter 3…”.
- Don’t overuse the tags and the key phrases in them. Preserve it readable for customers.
Ought to Your Title Tag & H1 Match?
In line with Google’s suggestions, you’re inspired to match your web page’s title and H1, altering the order barely and altering it up right here and there.
So, in case you are struggling to give you the proper H1, merely use your title once more.
8. HTML5 Semantic Tags
HTML5 semantic tags belong to the newest HTML normal and are essential to assist Google and different engines like google higher perceive a web page’s content material.
Right here’s how HTML5 tags seem like within the web page supply code:
<article>
<h1>10 Most Essential Meta Tags You Have to Know for Web optimization</h1>
<p>Title tags are positioned within the 'head' of your webpage and are supposed to present a transparent and complete concept of what the web page is all about.</p>
</article>HTML5 Tags Examples
There are lots of HTML5 tags broadly used at present by SEOs. If you happen to take a more in-depth have a look at these tags, you’ll see that their names repeat the commonest parts discovered on any web page, similar to movies, menus, and so on.
So right here they’re (most of them):
- <article> — Defines a giant and significant piece of content material (an article, a discussion board submit, and so on.) that goes as a standalone unit.
- <audio> — Reveals an embedded sound or audio stream.
- <particulars> — Describes a widget from which the consumer can receive extra data or controls on-demand.
- <dialog> — Defines a dialog field or a subwindow a consumer can work together with in case of necessity.
- <embed> — Embeds a bit of multimedia content material like movies, sounds, or any exterior apps.
- <footer> — Defines the content material of the footer of the web page, doc, or part.
- <header> — Defines the content material of the header part of the web page, doc, or part.
- <primary> — Defines an important and significant a part of the web page’s content material, or of the <article> (<primary> will be positioned contained in the <article> part).
- <nav> — Defines a web page part with navigation hyperlinks.
- <image> — Defines a container for a number of picture sources.
- <supply> — Reveals different sources for the embedded media parts like <audio> or <video>.
- <abstract> — Together with the <particulars>, this factor offers a abstract seen to the consumer.
- <svg> — Embeds an SVG file in an HTML doc.
- <time> — Encodes dates and occasions (birthdays, occasions, conferences, and so on.) in a machine-readable format.
- <video> — Embeds video content material in an HTML doc with out requiring any extra plugin to play a video.
Finest Web optimization Practices
The reality is that HTML5 tags substitute neverending <div>s all of us know and preserve utilizing today.
Nonetheless, HTML5 attributes might assist your content material index quicker and rank higher, as Google clearly sees and understands what’s an <article>, what’s a <video>, and the place to discover a set of navigation hyperlinks <nav>.
That’s why the one greatest observe associated to HTML5 tags is definitely to make use of them in your pages and apply them appropriately — a selected tag to a selected a part of content material.
Don’t attempt to cheat and mark textual content content material with a <video> tag — Google is not going to like this.
9. Picture Alt Attributes
The picture alt attribute is a tag you add to a picture in an effort to present a written description. In observe, it might seem like this:

<img src="https://mtpak.espresso/wp-content/uploads/2021/02/image2.jpg" alt="Roasting espresso beans">
Alt attributes are necessary by way of on-page optimization for 2 causes:
- Alt textual content is exhibited to guests if any specific picture can’t be loaded (or if the photographs are disabled).
- Alt attributes present context as a result of engines like google can’t “see” pictures.
For ecommerce websites, pictures typically have a vital influence on how a customer interacts with a web page.
Google additionally says it outright: serving to engines like google perceive what the photographs are about and the way they relate to the remainder of the content material might assist them serve a web page for appropriate search queries.
In line with Mueller, a thought-out picture alt description can be important if you wish to rank in Google Pictures.
Bear in mind, although, the significance of relevance: it’s not simply that the alt textual content, titles, and captions should be related to the picture, however the picture itself ought to be positioned in its correct related context, as effectively.
Finest Practices
- Do your greatest to optimize essentially the most outstanding pictures (product pictures, infographics, or coaching pictures) that may doubtless be regarded up in Google Pictures search.
- Add alt textual content on pages the place there’s not an excessive amount of content material other than the photographs.
- Preserve the alt textual content clear and descriptive sufficient, use your key phrases moderately, and guarantee they match naturally into the entire canvas of the web page’s content material.
10. Nofollow Attributes
Exterior/outbound hyperlinks are the hyperlinks in your website pointing to different websites.
Naturally, these are used to confer with confirmed sources, level individuals in the direction of different helpful assets, or point out a related website for another cause.
These hyperlinks matter quite a bit for Web optimization: they will make your content material seem like a handmade complete piece backed up by dependable sources or like a hyperlink dump with not a lot beneficial content material.
Google is well-known for its extreme antipathy to manipulative linking techniques, adhering to which may end up in a penalty, and it doesn’t get any much less good at detecting them.
Aside from that, within the age of semantic search, Google might deal with the sources you confer with because the context, to higher perceive the content material in your web page.
For each these causes, it’s value being attentive to the place you hyperlink and the way.
By default, all hyperlinks are adopted, and if you place a hyperlink in your website, you mainly “forged a vote of confidence” to the linked web page.
While you add a nofollow attribute to a hyperlink, it instructs engines like google’ bots to not comply with the hyperlink (and to not go any hyperlink fairness).
In HTML, the nofollow hyperlink attribute appears like this:
<a rel=“nofollow” href=“https://www.apple.com”>Apple</a>
Along with the normal nofollow, Google has launched two extra choices to specify a nofollow hyperlink, rel=“sponsored” for paid hyperlinks and rel=“UGC” for user-generated content material like discussion board feedback:
<a rel=“sponsored” href=“https://www.apple.com”>purchase Apple</a> <a rel=“UGC” href=“https://www.apple.com”>what customers say about Apple</a>
Protecting your Web optimization neat, you’ll protect a wholesome steadiness between adopted and nofollowed hyperlinks in your pages however would usually set the next sorts of hyperlinks to nofollow:
- Hyperlinks to any assets that in any method will be thought-about as “untrusted content material.”
- Any paid or sponsored hyperlinks (you wouldn’t need Google to catch you promoting your “vote”).
- Hyperlinks from feedback or different kinds of user-generated content material which will be spammed past your management.
- Inside “Check in” and “Register” hyperlinks following, which is only a waste of crawl funds.
Conclusion
HTML meta tags are an evergreen Web optimization approach, as HTML is the muse of each web page on the net. These are the fundamentals that ought to by no means be uncared for in your on-page Web optimization.
Generally, these “fundamentals” are the problem that stops you from rating on the high, as Google can not acknowledge your content material.
Properly, you bought the thought. In addition to, the AI hype of at present makes the right HTML tags utilization much more essential — they assist Google perceive the content material, construct ties, and thus practice AI.
Web optimization retains evolving, and HTML retains evolving, too, and new tags seem. Watch the information, keep conscious, and use tags.
Extra assets:
Featured Picture: iinspiration/Shutterstock